优化 JavaScript
Chromium 贡献者通过减少从 V8 JavaScript 引擎中的生成代码到 Blink 渲染引擎中的 C++ 处理程序的调用开销,加快了 GPUComputePassEncoder、GPURenderPassEncoder 和 GPUCommandEncoder 方法的 WebGPU 性能。请参阅问题 chromium:1417558。
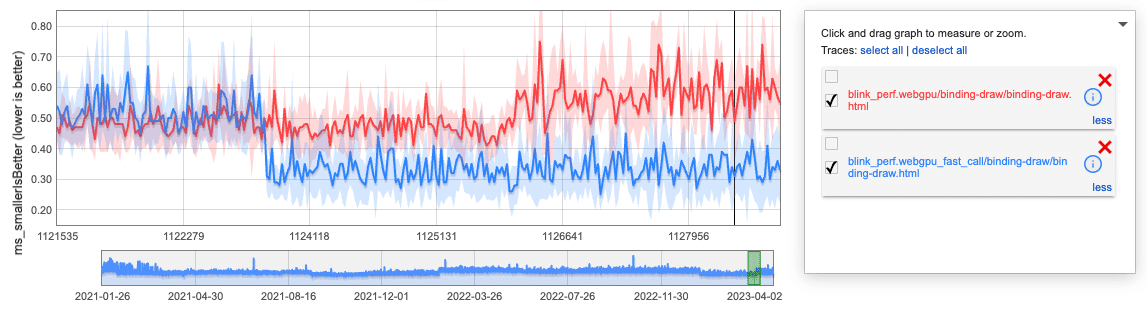
以下微基准比较结果显示,从 JavaScript 进行调用的 CPU 时间从每 1 万次绘制约 0.5 毫秒降至约 0.3 毫秒,性能提升了 40%。

未配置的画布上的 getCurrentTexture() 会抛出 InvalidStateError
根据 WebGPU 规范,在未配置的画布上调用 GPUCanvasContext getCurrentTexture() 方法现在会抛出 InvalidStateError 而不是 OperationError。请参阅问题 chromium:1424461。
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateError
WGSL 更新
现在,AbstractInt 的零填充向量可以写为 vec2()、vec3() 和 vec4()。请参阅问题 tint:1892。例如:
- “
vec2()”为“vec2(0,0)” - “
vec3()”为“vec3(0,0,0)” - “
vec4()”为“vec4(0,0,0,0)”
“黎明”更新
改进错误消息
现在,系统不会再舍弃无效对象的描述符标签,因此您可以在错误消息中看到这些标签。请参阅问题 dawn:1771。
为 Node.js 添加了缺少的 API
现在,已为 Node.js 实现 GPUAdapter::requestAdapterInfo() 和 GPUBuffer::getMapState() 方法。请参阅问题 dawn:1761。
WebGPU 最新动态
WebGPU 的新变化系列中涵盖的所有内容。
Chrome 145
Chrome 144
- WGSL subgroup_id 扩展程序
- WGSL uniform_buffer_standard_layout 扩展程序
- Linux 上的 WebGPU
- 更快的 writeBuffer 和 writeTexture
- Dawn 更新
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 设备请求会消耗适配器
- 使用纹理视图时使用纹理的简写形式
- WGSL textureSampleLevel 支持一维纹理
- 弃用 bgra8unorm 只读存储纹理用法
- 移除 GPUAdapter isFallbackAdapter 属性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用纹理视图进行 externalTexture 绑定
- 复制缓冲区,但不指定偏移量和大小
- 使用指向原子变量的指针的 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 属性
- 移除 GPURequestAdapterOptions compatibilityMode 属性
- Dawn 更新
Chrome 136
Chrome 135
- 允许创建具有 null bind 组布局的流水线布局
- 允许视口超出渲染目标边界
- 更轻松地访问 Android 上的实验性兼容性模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 新增了 unorm8x4-bgra 和 1 分量顶点格式
- 允许使用未定义的值请求未知限制
- WGSL 对齐规则变更
- 使用 discard 获得的 WGSL 性能提升
- 针对外部纹理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 处理具有非默认方向的图片
- 改善开发者体验
- 启用与 featureLevel 的兼容模式
- 清理实验性子群组功能
- 弃用 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 纹理视图使用情况
- 32 位浮点纹理混合
- GPUDevice adapterInfo 属性
- 以无效格式配置画布上下文时抛出 JavaScript 错误
- 纹理上的过滤采样器限制
- 扩展子群组实验
- 改善开发者体验
- 对 16 位归一化纹理格式的实验性支持
- Dawn 更新
Chrome 131
- WGSL 中的剪裁距离
- GPUCanvasContext getConfiguration()
- 点和线图元不得具有深度偏移
- 子群组的包含性扫描内置函数
- 对多重绘制间接的实验性支持
- 着色器模块编译选项 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支持 WebGPU
- 在 Windows 上使用 DXC 而不是 FXC 进行着色器编译
- 计算和渲染通道中的时间戳查询
- 着色器模块的默认入口点
- 支持将 display-p3 用作 GPUExternalTexture 色彩空间
- 内存堆信息
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- WebCodecs 集成
- 由 GPUAdapter
requestDevice()返回的丢失设备 - 在调用
importExternalTexture()时保持视频播放流畅 - 规范一致性
- 改善开发者体验
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 来源

