欢迎学习 Chrome 应用 Codelab。
请按照每个步骤操作,了解 Chrome 应用平台的基本构建块。学完此 Codelab 后,您将拥有一个支持离线使用且功能丰富的 Todo 应用,并且可以在桌面设备上进行安装。

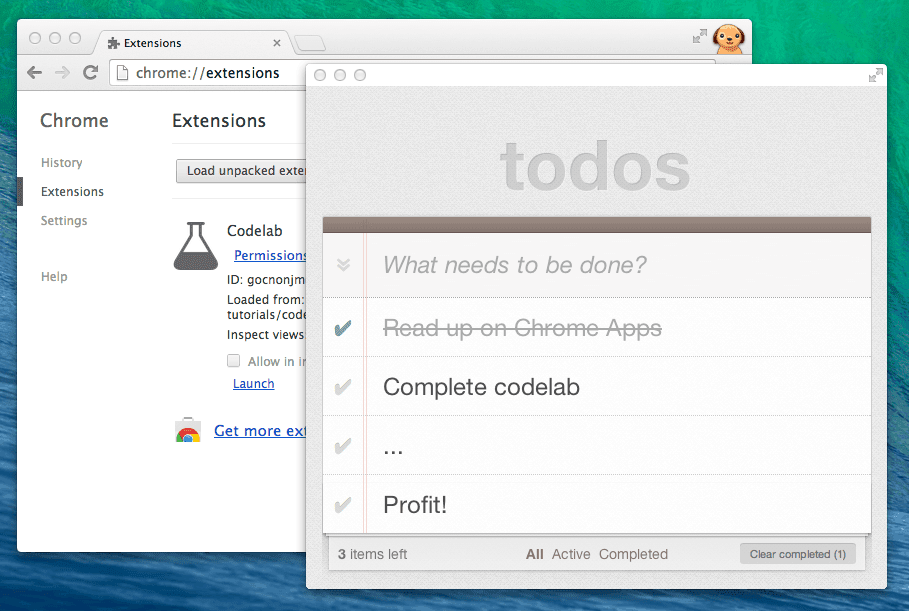
完成后的 Todo 应用可从 Chrome 应用商店安装。
在这个过程中,您将学到:
- 如何在第 1 步中创建、运行和调试 Chrome 应用。
- 在第 2 步中,如何将现有 Web 应用更新为 Chrome 应用、处理内容安全政策问题以及添加本地存储支持。
- 如何在第 3 步中实现警报和通知。
- 如何在第 4 步中以内嵌方式显示网页。
- 参阅第 5 步,了解如何从外部来源加载资源(例如图片)。
- 第 6 步,了解如何向原生文件系统中的文件写入数据。
- 如何在第 7 步中将您的应用发布到 Chrome 应用商店。
此 Codelab 的准备工作:
- 使用最新版本的 Google Chrome。
- 从开发计算机上的一个空项目目录中重新开始。
- 下载所有步骤的参考代码;如果您遇到问题,请前往 GitHub 查看。
每个步骤都是在前一个步骤的基础上构建的。您可以跳过任何步骤,并在参考代码中使用上一步的解决方案。
Let's get started. 转到第 1 步 - 创建并运行 Chrome 应用 »
