在此步骤中,您将学习以下内容:
- 如何按指定的时间间隔唤醒应用以执行后台任务。
- 如何使用屏幕通知吸引用户关注重要事项。
完成此步骤预计用时:20 分钟。 如需预览您将在此步骤中完成的内容,请跳转到本页底部 ↓。
使用提醒功能增强待办事项应用
通过添加相关功能来改进“待办事项”应用,该功能会在用户有待办事项时提醒他们,即使 应用关闭。
首先,您需要添加一种方式,让应用定期检查未完成的待办事项。接下来,应用 即使 Todo 应用窗口处于关闭状态,系统也需要向用户显示消息。为此, 您需要了解 Chrome 应用中的闹钟和通知的工作原理。
添加闹钟
使用 chrome.alarms 设置起床时间间隔。只要 Chrome 正在运行,闹钟监听器就会
调用的时间间隔大约为设置的间隔时间。
更新应用权限
在 manifest.json 中,请求 "alarms" 权限:
"permissions": ["storage", "alarms"],
更新后台脚本
在 background.js 中,添加 onAlarm 监听器。目前,回调函数仅记录
有待办事项时,向控制台发送一条消息:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});
});
chrome.alarms.onAlarm.addListener(function( alarm ) {
console.log("Got an alarm!", alarm);
});
更新 HTML 视图
在 index.html 中,添加启用闹钟按钮:
<footer id="info">
<button id="toggleAlarm">Activate alarm</button>
...
</footer>
现在,您需要为这个新按钮编写 JavaScript 事件处理脚本。回想一下第 2 步中提到的 最常见的 CSP 违规行为之一是由内嵌 JavaScript 导致的。在 index.html 文件中,添加以下内容: 行导入您将在以下步骤中创建的新 alarms.js 文件:
</footer>
...
<script src="js/app.js"></script>
<script src="js/alarms.js"></script>
</body>
创建闹钟脚本
在 js 文件夹中创建一个名为 alarms.js 的新文件。
使用以下代码添加 checkAlarm()、createAlarm()、cancelAlarm() 和 toggleAlarm()
方法,以及用于在激活闹钟按钮时切换闹钟的点击事件处理脚本。
。
(function () {
'use strict';
var alarmName = 'remindme';
function checkAlarm(callback) {
chrome.alarms.getAll(function(alarms) {
var hasAlarm = alarms.some(function(a) {
return a.name == alarmName;
});
var newLabel;
if (hasAlarm) {
newLabel = 'Cancel alarm';
} else {
newLabel = 'Activate alarm';
}
document.getElementById('toggleAlarm').innerText = newLabel;
if (callback) callback(hasAlarm);
})
}
function createAlarm() {
chrome.alarms.create(alarmName, {
delayInMinutes: 0.1, periodInMinutes: 0.1});
}
function cancelAlarm() {
chrome.alarms.clear(alarmName);
}
function doToggleAlarm() {
checkAlarm( function(hasAlarm) {
if (hasAlarm) {
cancelAlarm();
} else {
createAlarm();
}
checkAlarm();
});
}
$$('#toggleAlarm').addEventListener('click', doToggleAlarm);
checkAlarm();
})();
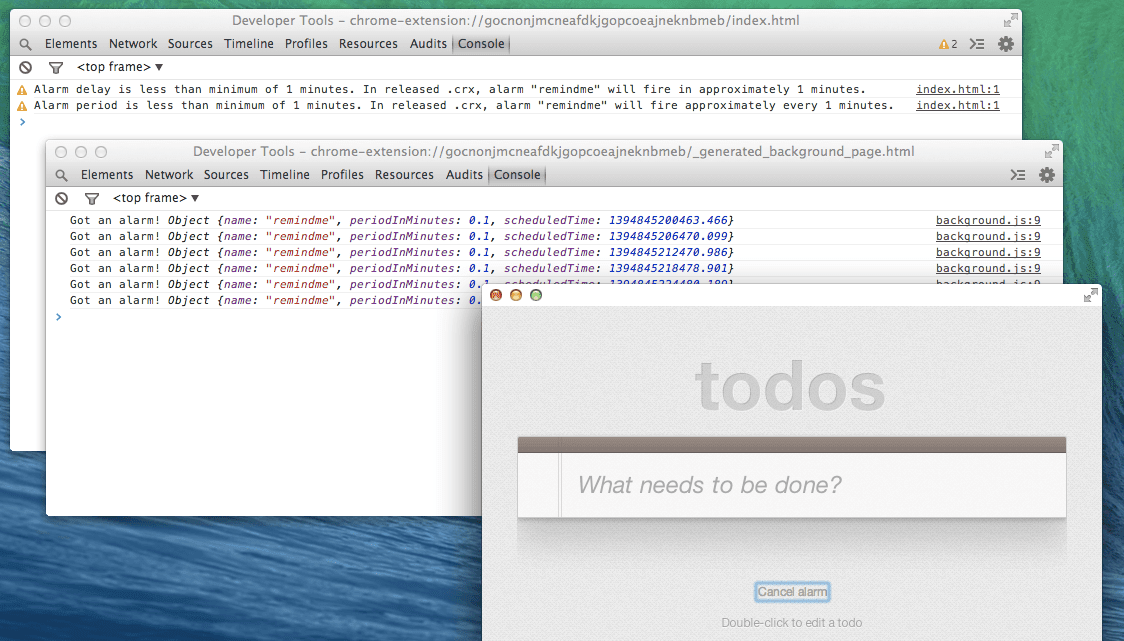
重新加载应用并花一点时间激活(和停用)闹钟。
:
只要激活警报,您就会看到在控制台中输出的日志消息 每次闹钟响铃时:

您应该会注意到:
- 即使您关闭了“待办事项”应用窗口,闹钟仍会继续响起。
- 在 ChromeOS 以外的平台上,如果您完全关闭所有 Chrome 浏览器实例,系统就会闹钟 不会触发。
我们来逐一了解 alarms.js 中使用 chrome.alarms 方法的一些部分。
创建闹钟
在createAlarm()中,使用chrome.alarms.create() API 在激活
闹钟处于开启状态。
chrome.alarms.create(alarmName, {delayInMinutes: 0.1, periodInMinutes: 0.1});
第一个参数是可选字符串,用于标识闹钟的唯一名称,例如,
remindme。(请注意:您需要设置闹钟名称才能按名称取消它。)
第二个参数是 alarmInfo 对象。alarmInfo 的有效属性包括 when 或
delayInMinutes和periodInMinutes。为了减少用户计算机的负载
将闹钟限制为每分钟一次。我们在这里使用较小的值(每分钟 0.1)进行演示
目的。
清除闹钟
在 cancelAlarm() 中,使用 chrome.alarms.clear() API 在 Cancel 取消闹钟时取消闹钟
闹钟处于开启状态。
chrome.alarms.clear(alarmName);
第一个参数应该是您用作闹钟名称的标识字符串,
chrome.alarms.create()。
第二个(可选)参数是一个回调函数,其格式应为:
function(boolean wasCleared) {...};
设置闹钟
在 checkAlarm() 中,使用 chrome.alarms.getAll() API 获取所有已创建闹钟的数组
,以便更新切换按钮的界面状态。
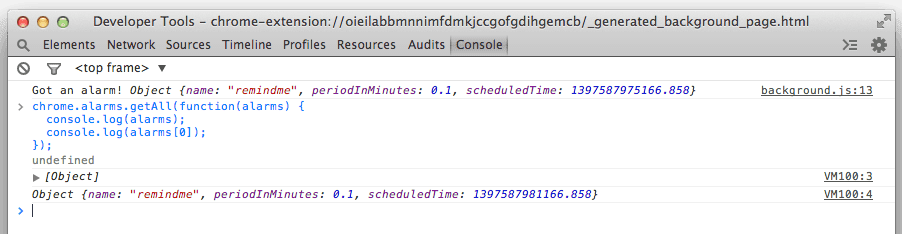
getAll() 接受传入 Alarm 对象数组的回调函数。看看里面有什么内容
Alarm,您可以在开发者工具控制台中检查正在运行的警报,如下所示:
chrome.alarms.getAll(function(alarms) {
console.log(alarms);
console.log(alarms[0]);
});
这将输出一个对象,如
{name: "remindme", periodInMinutes: 0.1, scheduledTime: 1397587981166.858},如下所示:

为下一部分做好准备
现在,已经设置了用于定期轮询应用的闹钟,接下来您可以将它用作添加 视觉通知
添加通知
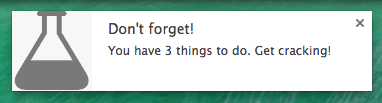
我们将闹钟通知更改为用户容易注意到的内容。使用
chrome.notifications 以显示如下所示的桌面通知:

当用户点击通知时,系统应该会显示 Todo 应用窗口。
更新应用权限
在 manifest.json 中,请求 "notifications" 权限:
"permissions": ["storage", "alarms", "notifications"],
更新后台脚本
在 background.js 中,将 chrome.app.window.create() 回调重构为独立的方法
以便您可以重复使用它:
chrome.app.runtime.onLaunched.addListener(function() {
function launch() {
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});
}
});
chrome.app.runtime.onLaunched.addListener(launch);
...
更新闹钟监听器
在 background.js 顶部,为闹钟中使用的数据库名称添加一个变量 监听器:
var dbName = 'todos-vanillajs';
dbName 的值与 js/app.js 的第 17 行中设置的数据库名称相同:
var todo = new Todo('todos-vanillajs');
创建通知
更新 onAlarm 监听器以进行存储,而不是简单地将新 alarm 记录到控制台
通过 chrome.storage.local.get() 发送数据并调用 showNotification() 方法:
chrome.alarms.onAlarm.addListener(function( alarm ) {
console.log("Got an alarm!", alarm);
chrome.storage.local.get(dbName, showNotification);
});
将以下 showNotification() 方法添加到 background.js:
function launch(){
...
}
function showNotification(storedData) {
var openTodos = 0;
if ( storedData[dbName].todos ) {
storedData[dbName].todos.forEach(function(todo) {
if ( !todo.completed ) {
openTodos++;
}
});
}
if (openTodos>0) {
// Now create the notification
chrome.notifications.create('reminder', {
type: 'basic',
iconUrl: 'icon_128.png',
title: 'Don\'t forget!',
message: 'You have '+openTodos+' things to do. Wake up, dude!'
}, function(notificationId) {});
}
}
chrome.app.runtime.onLaunched.addListener(launch);
...
showNotification() 会检查有无待完成(未完成)的待办事项。如果至少有一个待处理的
待办事项,请通过 chrome.notifications.create() 创建弹出式通知。
第一个参数是唯一标识的通知名称。您必须设置一个 ID 才能按顺序
来清除或处理与该特定通知的互动。如果该 ID 与现有 ID 匹配,
通知,create() 会先清除该通知,然后再发出新通知。
第二个参数是 NotificationOptions 对象。有多种呈现选项可供选择
通知弹出式窗口在这里,我们将使用“基本”带有图标、标题和消息的通知。
其他通知类型包括图片、列表和进度指示器。请随时返回本网页
部分,并尝试其他通知功能。
第三个(可选)参数是一个回调方法,其格式如下:
function(string notificationId) {...};
处理通知交互
当用户点击通知时,打开 Todo 应用。在 background.js 末尾,创建一个
chrome.notifications.onClicked 事件处理脚本:
chrome.notifications.onClicked.addListener(function() {
launch();
});
事件处理脚本回调只会调用 launch() 方法。chrome.app.window.create()任一
创建新的 Chrome 应用窗口(如果尚无窗口),或将当前窗口置于焦点
打开的窗口,窗口 ID 为 main。
启动完成的待办事项应用
您已完成第 3 步!立即使用提醒重新加载你的待办事项应用。
检查以下行为是否符合预期:
- 如果您没有任何未完成的待办事项,则系统不会显示弹出式通知。
- 如果您在应用关闭后点击通知,待办事项应用就会打开或进入 关注度。
问题排查
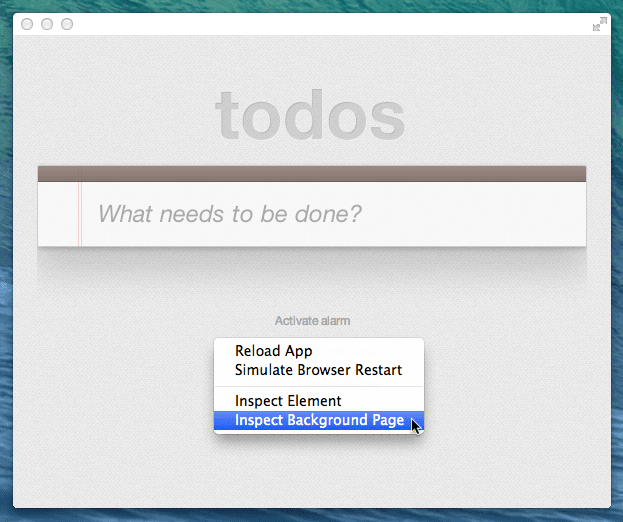
最终的 background.js 文件应如下所示。如果系统未显示通知 确认您的 Chrome 版本为 28 或更高版本。如果通知仍未显示,请检查 在开发者工具控制台中同时显示错误消息(右键点击 > 检查元素) 和背景页面(右键点击 > 检查背景页面)。
了解详情
如需详细了解此步骤中引入的一些 API,请参阅:
- 声明权限 ↑
- chrome.alarms ↑
- chrome.alarms.onAlarm ↑
- chrome.alarms.create() ↑
- chrome.alarms.clear() ↑
- chrome.alarms.getAll() ↑
- chrome.notifications ↑
- chrome.notifications.create() ↑
- NotificationOptions ↑
- chrome.notifications.onClicked ↑
准备好继续下一步了吗?转到第 4 步 - 使用 WebView 打开外部链接 »

