นี่คือแคตตาล็อกขององค์ประกอบอินเทอร์เฟซผู้ใช้ที่มีอยู่ในส่วนขยาย แต่ละรายการประกอบด้วย
- รูปภาพขององค์ประกอบ (หากมี)
- คำอธิบายว่าใช้เพื่ออะไร
- องค์ประกอบของอินเทอร์เฟซที่เกี่ยวข้อง (หากมี)
- ลิงก์ไปยังวิธีการติดตั้งและตัวอย่างโค้ด
องค์ประกอบเหล่านี้เป็นวิธีต่างๆ ในการเรียกใช้ฟีเจอร์ของส่วนขยาย คุณไม่จำเป็นต้องใช้ทั้งหมด ในความเป็นจริงแล้ว กรณีการใช้งานบางอย่างอาจไม่ได้ใช้เครื่องมือใดเลย ตัวอย่างเช่น ตัวย่อลิงก์อาจดำเนินการกับ URL ที่แสดงโดยใช้แป้นพิมพ์ลัดและวางลิงก์ที่ย่อแล้วลงในคลิปบอร์ดโดยอัตโนมัติ
การทำงาน
การดำเนินการคือสิ่งที่เกิดขึ้นเมื่อผู้ใช้คลิกไอคอนการดำเนินการของส่วนขยาย การดำเนินการอาจเรียกใช้ฟีเจอร์ของส่วนขยายโดยใช้ Action API หรือเปิดป๊อปอัปที่ให้ผู้ใช้เรียกใช้ฟีเจอร์ของส่วนขยายหลายรายการ บอกผู้ใช้ว่าการดำเนินการนั้นทำอะไรได้บ้างโดยใช้เคล็ดลับเครื่องมือ

ดูวิธีสร้างการดำเนินการได้ที่ใช้การดำเนินการ หรือดูตัวอย่างการดำเนินการ
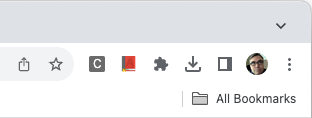
ไอคอนการดำเนินการ
ส่วนขยายต้องมีไอคอนอย่างน้อย 1 รายการเพื่อแสดงถึงส่วนขยายนั้น ผู้ใช้คลิกไอคอนเพื่อเรียกใช้การดำเนินการ ไม่ว่าการดำเนินการนั้นจะเรียกใช้ฟีเจอร์ของส่วนขยายโดยใช้ Action API หรือเปิดป๊อปอัป

นอกจากนี้ คุณยังเพิ่มป้ายกำกับที่เรียกว่า "ป้าย" ลงในไอคอนเพื่อสื่อสารสิ่งต่างๆ เช่น สถานะของส่วนขยาย หรือการดำเนินการที่ผู้ใช้ต้องทำ
ดูวิธีสร้างการดำเนินการได้ที่ใช้การดำเนินการ หรือดูตัวอย่างการดำเนินการ
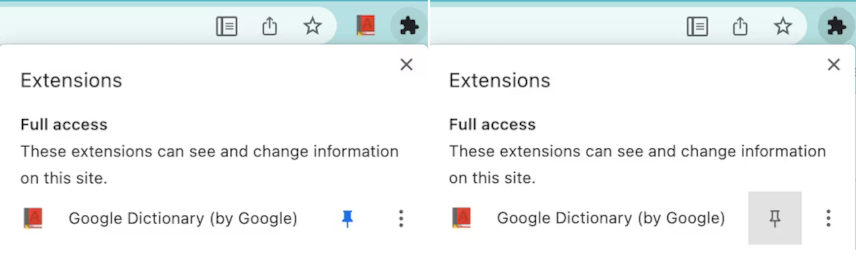
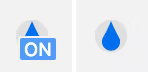
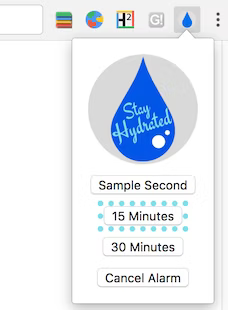
ป้าย
ป้ายคือข้อความที่จัดรูปแบบแล้วซึ่งวางอยู่เหนือไอคอนการดำเนินการเพื่อระบุสิ่งต่างๆ เช่น สถานะของส่วนขยาย หรือการดำเนินการที่ผู้ใช้ต้องทำ คุณตั้งค่าข้อความของป้ายได้โดยเรียกใช้ chrome.action.setBadgeText() และตั้งค่าสีแบนเนอร์ได้โดยเรียกใช้ chrome.action.setBadgeBackgroundColor()

ดูวิธีสร้างการดำเนินการได้ที่ใช้การดำเนินการหรือตัวอย่างดื่มน้ำ
คำสั่ง
คำสั่งคือการกดปุ่มร่วมกันเพื่อเรียกใช้ฟีเจอร์ของส่วนขยาย กำหนดชุดค่าผสมของคีย์ในไฟล์ manifest.json และตอบสนองต่อชุดค่าผสมเหล่านั้นโดยใช้ Commands API
หากต้องการดูวิธีใช้คำสั่ง โปรดดูเอกสารอ้างอิง API หรือตัวอย่าง chrome.commands
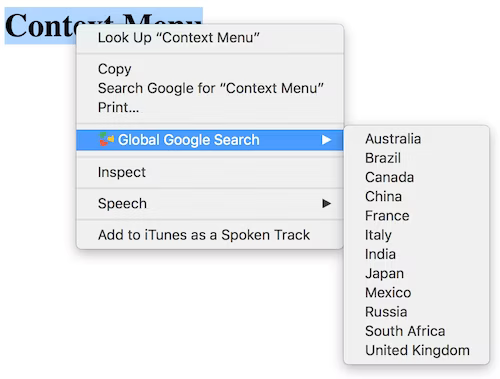
เมนูตามบริบท
เมนูตามบริบทจะปรากฏขึ้นสำหรับการคลิกสำรอง (มักเรียกว่าการคลิกขวา) ของเมาส์ กำหนดเมนูตามบริบทโดยใช้ Context Menus API

ดูวิธีใช้เมนูตามบริบทได้ที่ตัวอย่างเมนูตามบริบท
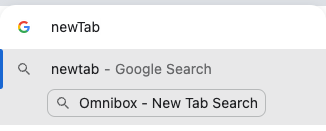
แถบอเนกประสงค์
คุณโต้ตอบกับผู้ใช้ได้โดยใช้แถบอเนกประสงค์ของ Chrome เมื่อผู้ใช้ป้อนคีย์เวิร์ดที่ส่วนขยายกำหนดไว้ในแถบอเนกประสงค์ ส่วนขยายของคุณจะควบคุมสิ่งที่ผู้ใช้เห็นในแถบอเนกประสงค์ กำหนดคีย์เวิร์ดใน manifest.json และตอบกลับโดยใช้ Omnibox API

ดูวิธียกเลิกการทำงานของแถบอเนกประสงค์ได้ที่เรียกใช้การดำเนินการจากแถบอเนกประสงค์ หรือตัวอย่างข้อมูลอ้างอิง API แบบด่วน
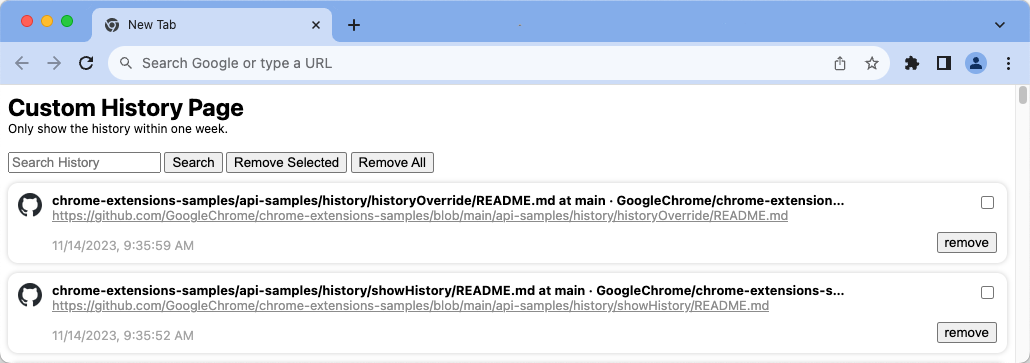
ลบล้างหน้าเว็บ
ส่วนขยายสามารถลบล้างหน้าเว็บ Chrome ในตัวต่อไปนี้ได้
- ประวัติ
- แท็บใหม่
- บุ๊กมาร์ก

หากต้องการดูวิธีลบล้างหน้า Chrome โปรดดูลบล้างหน้า Chrome หรือตัวอย่างลบล้าง
ป๊อปอัป
ป๊อปอัปคือการดำเนินการที่แสดงหน้าต่างเพื่อให้ผู้ใช้เรียกใช้ฟีเจอร์ส่วนขยายหลายรายการได้ คุณจะเปิดป๊อปอัปได้หากผู้ใช้คลิกไอคอนการดำเนินการผ่านแป้นพิมพ์ลัดหรือโดยการเรียกใช้ chrome.action.openPopup()

ดูวิธีสร้างป๊อปอัปได้ที่เพิ่มป๊อปอัป นอกจากนี้ คุณยังดาวน์โหลดขั้นตอนผ่านตัวอย่างการดำเนินการอย่างใดอย่างหนึ่งได้ด้วย
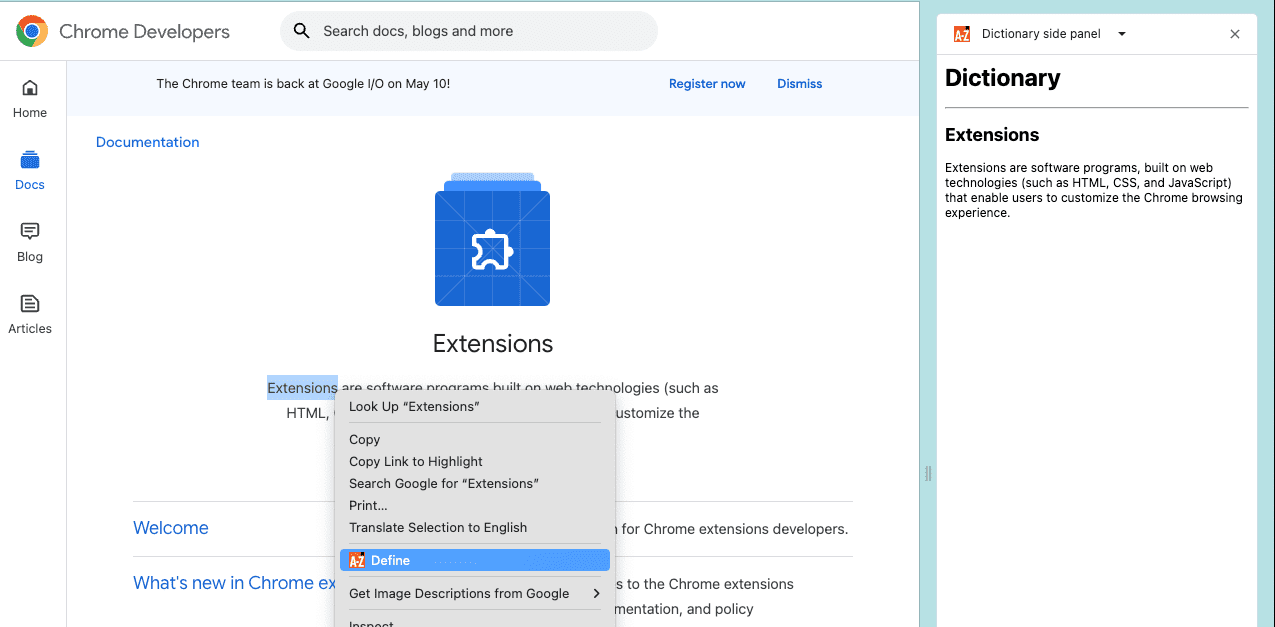
แผงด้านข้าง
แผงด้านข้างช่วยให้ผู้ใช้เรียกใช้ฟีเจอร์ส่วนขยายควบคู่ไปกับหน้าเว็บได้ (ดูรูปภาพ) แผงด้านข้างจะแนบกับแท็บเดียวหรือทั้งหน้าต่างก็ได้ แผงด้านข้างจะควบคุมโดยใช้ Side Panel API

ดูวิธีสร้างแผงด้านข้างได้ที่กรณีการใช้งานแผงด้านข้าง หรือดูตัวอย่างแผงด้านข้าง
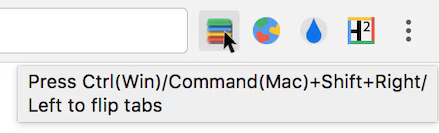
เคล็ดลับเครื่องมือ
เคล็ดลับเครื่องมือเป็นวิธีแสดงให้เห็นว่าเมื่อผู้ใช้วางเมาส์เหนือไอคอนการดำเนินการ ส่วนขยายของคุณจะดำเนินการอย่างไร โดยค่าเริ่มต้น เคล็ดลับเครื่องมือจะแสดงชื่อของส่วนขยาย

หากต้องการดูวิธีเพิ่มเคล็ดลับเครื่องมือ ให้ใช้สมาชิก "default_title" ของไฟล์ Manifest ที่มีคีย์ "action"
เครื่องมือสำหรับนักพัฒนาเว็บ
คุณเพิ่มแผงที่กำหนดเอง (แท็บในเครื่องมือสำหรับนักพัฒนาเว็บ) ลงในเครื่องมือสำหรับนักพัฒนาเว็บได้โดยใช้ DevTools Panels API API อื่นๆ ของ DevTools ช่วยให้คุณตรวจสอบหน้าต่างและการรับส่งข้อมูลในเครือข่ายได้ นอกจากนี้ คุณยังปรับแต่งแผงเครื่องบันทึกของเครื่องมือสำหรับนักพัฒนาเว็บได้ด้วย แผง Lighthouse ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เริ่มต้นจากการเป็นส่วนขยายของเครื่องมือสำหรับนักพัฒนาเว็บ
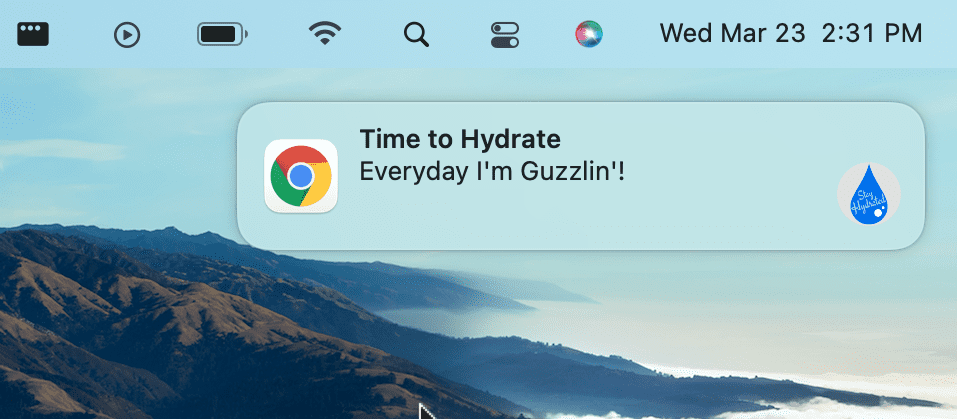
การแจ้งเตือน
โพสต์ข้อความไปยังถาดระบบของผู้ใช้โดยใช้ Notifications API ของส่วนขยายหรือ Notifications API ของแพลตฟอร์มเว็บ

ดูวิธีใช้การแจ้งเตือนได้ที่หัวข้อแจ้งให้ผู้ใช้ทราบ
ธีม
ธีมเป็นส่วนขยายประเภทพิเศษที่เปลี่ยนรูปลักษณ์ของเบราว์เซอร์ ธีมจะได้รับการแพ็กเกจเหมือนส่วนขยายทั่วไป แต่ไม่มีโค้ด JavaScript หรือ HTML

ดูวิธีสร้างธีมได้ที่ธีมคืออะไร
วิธีอื่นๆ ในการโต้ตอบกับผู้ใช้
ส่วนนี้จะอธิบายวิธีอื่นๆ ที่ส่วนขยายสามารถโต้ตอบกับผู้ใช้ได้ แม้ว่าคุณไม่จำเป็นต้องใช้ไฟล์เหล่านี้สำหรับส่วนขยายพื้นฐาน แต่ไฟล์เหล่านี้ก็อาจเป็นส่วนสำคัญของส่วนขยาย สำหรับผู้ใช้หลายๆ คน ฟีเจอร์บางอย่างเหล่านี้เป็นสิ่งจำเป็นอย่างยิ่งในการใช้ส่วนขยาย
การช่วยเหลือพิเศษ
สำหรับผู้ใช้จำนวนมาก การช่วยเหลือพิเศษคืออินเทอร์เฟซผู้ใช้โดยแท้จริง และฟีเจอร์ต่างๆ มักจะเป็นประโยชน์ต่อผู้ที่ไม่จำเป็นต้องใช้การช่วยเหลือพิเศษเป็นวิธีการหลักในการโต้ตอบกับส่วนขยายของคุณ ดูข้อมูลพื้นฐาน เกี่ยวกับการทำให้ส่วนขยายเข้าถึงได้
การทำให้เป็นสากล
พูดคุยกับผู้ใช้ด้วยภาษาของพวกเขาเอง ดูวิธีปรับอินเทอร์เฟซให้รองรับหลายภาษา

