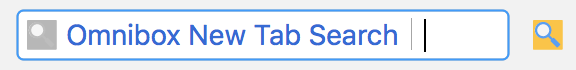
您可以允许用户通过 Chrome 万能搜索框(通常称为地址栏)与您的扩展程序进行交互。当用户在万能搜索框中输入扩展程序定义的关键字时,您的扩展程序会控制用户在万能搜索框中看到的内容。多功能框新标签页搜索示例扩展程序使用“nt”作为关键字。当用户在 Omnibox 中输入“nt”时,该扩展程序就会启动。为了向用户发出此信号,它会将提供的 16 x 16 图标灰显,并在多功能搜索框中显示在扩展程序名称旁边。

输入的文本会导致 Chrome 向 omnibox.onInputEntered 事件处理脚本发送事件。在处理程序中,该扩展程序会打开一个新标签页,其中包含针对用户条目的 Google 搜索结果。
chrome.omnibox.onInputEntered.addListener((text) => {
// Encode user input for special characters , / ? : @ & = + $ #
const newURL = `https://www.google.com/search?q=${encodeURIComponent(text)}`;
chrome.tabs.create({ url: newURL });
});
