OAuth2 是业界标准的授权协议。它提供了一种机制 允许 Web 应用和桌面应用访问私密信息,而无需分享其用户名; 密码和其他私有凭据
本教程构建了一个扩展程序,它使用 Google 联系人访问用户的 Google 通讯录。 API 和 Chrome Identity API。由于扩展程序无法通过 HTTPS 加载,因此无法执行 重定向或设置 Cookie,需要通过 Chrome Identity API 才能使用 OAuth2。
开始使用
首先创建一个目录和以下入门文件。
完整的完整扩展程序可在此处下载。
manifest.json
通过创建一个名为 manifest.json 的文件来添加清单,并添加以下代码。或
点击此处下载文件。
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 2,
"browser_action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"scripts": [
"background.js"
],
"persistent": false
}
}
background.js
通过创建一个名为 background.js 的文件来添加后台脚本,并添加以下代码。
您也可以在此处下载文件。
chrome.browserAction.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
添加一个名为 index.html 的 HTML 文件,并添加以下代码。您也可以在此处下载文件。
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
上传到开发者信息中心
将扩展程序目录打包为 .zip 文件,并将其上传到 Chrome 开发者
信息中心(而不发布它):
- 在开发者信息中心内,点击添加新内容。
- 点击 Choose file,然后选择
.zip扩展程序目录并上传。 - 在不填写其他字段的情况下,选择保存草稿并返回信息中心。
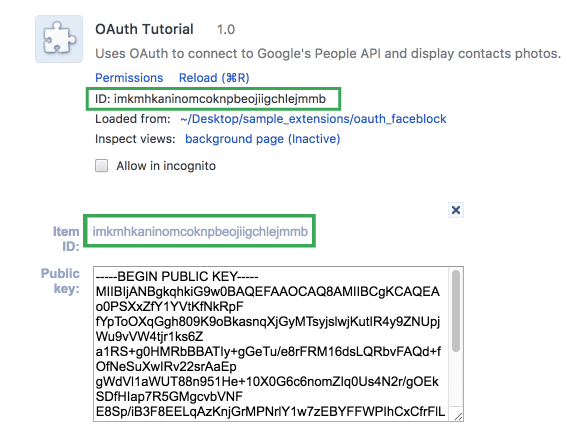
在您的商家信息下找到相应扩展程序,然后点击详情。在弹出式窗口中,复制
公钥,并将其添加到清单中的 "key" 字段下解压缩的目录内。
{
"name": "OAuth Tutorial FaceBlcok",
...
"key": "ThisKeyIsGoingToBeVeryLong/go8G...AQAB"
}
比较 ID
打开位于 chrome://extensions 的“扩展程序管理”页面,确保已启用开发者模式,
上传未打包的扩展程序目录。比较扩展程序管理中的扩展程序 ID
页面映射到开发者信息中心内的产品 ID。二者应一致。

扩展程序通过在清单中添加 "key" 字段来保留相同的 ID。保留一个
对于 API 注册而言,一个 ID 必不可少。
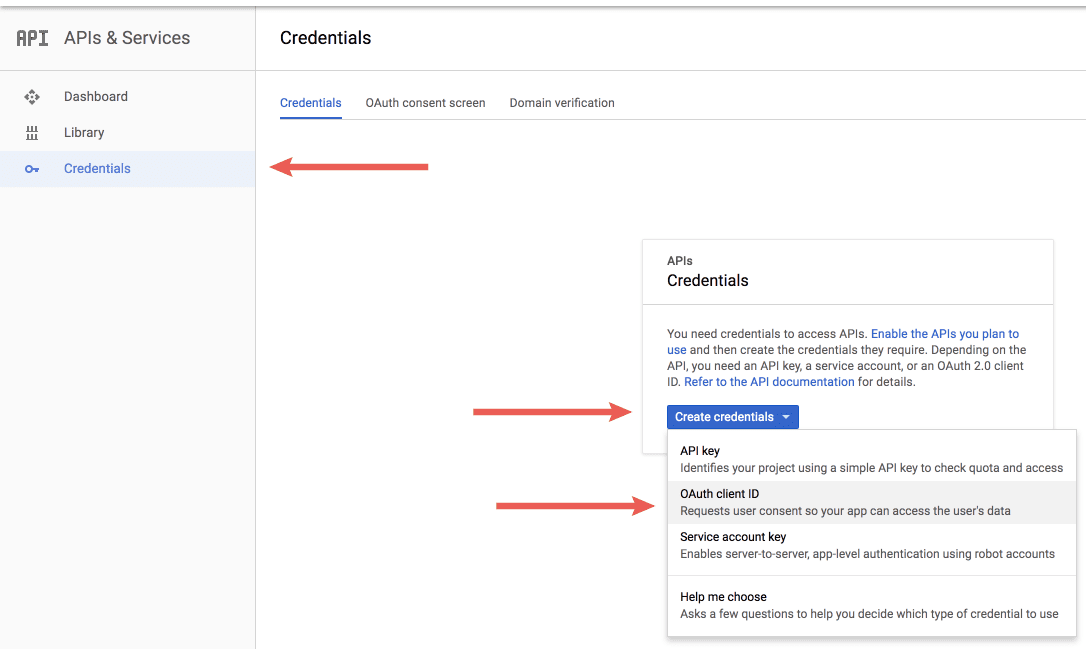
创建 OAuth 客户端 ID
转到 Google API 控制台并创建一个新项目。准备就绪后,选择 在边栏中凭据,点击创建凭据,然后选择 OAuth 客户端 ID。

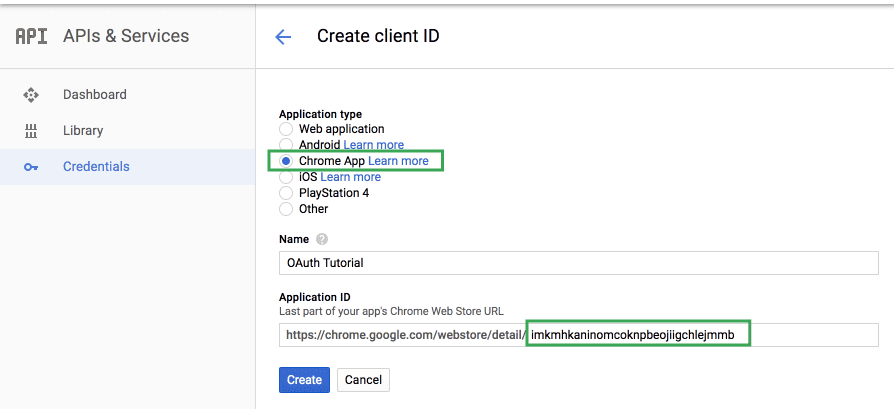
在“创建客户端 ID”页面上,选择 Chrome 应用。填写扩展程序的名称和地点 “应用 ID”字段中网址末尾的扩展程序 ID。

点击“创建”完成操作。控制台将提供一个 OAuth 客户端 ID。
在清单中注册 OAuth
在扩展程序清单中添加 "oauth2" 字段。将生成的 OAuth 客户端 ID 置于
"client_id"。现在,在 "scopes" 中添加空字符串。
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":[""]
},
...
}
启动第一个 OAuth 流程
在清单中注册 identity 权限。
{
"name": "OAuth Tutorial FaceBlcok",
...
"permissions": [
"identity"
],
...
}
创建一个文件来管理名为 oauth.js 的 OAuth 流程,并在其中添加以下代码。或下载
此处。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
在 index.html 的标头中放置 oauth.js 的脚本标记。
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
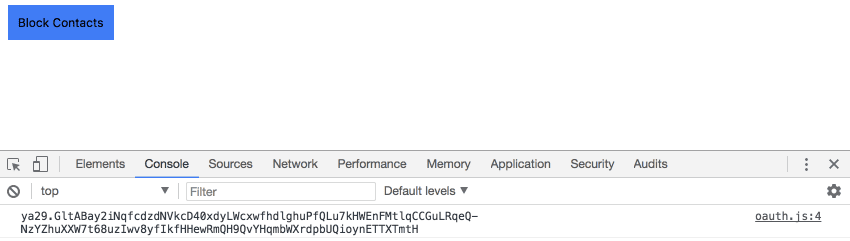
重新加载扩展程序,然后点击浏览器图标以打开 index.html。打开控制台,然后点击
点击“朋友阻止联系人”按钮。控制台中会显示一个 OAuth 令牌。

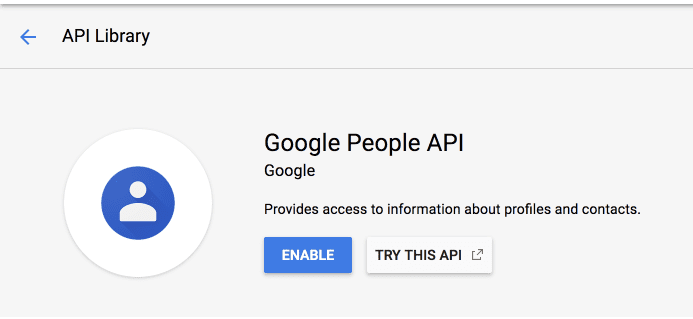
启用 Google People API
返回 Google API 控制台,然后从边栏中选择库。搜索“Google 用户” API”消息,请点击正确的结果并启用它。

将 Google People API 客户端库添加到扩展程序清单中的 "scopes"。
{
"name": "OAuth Tutorial FaceBlcok",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
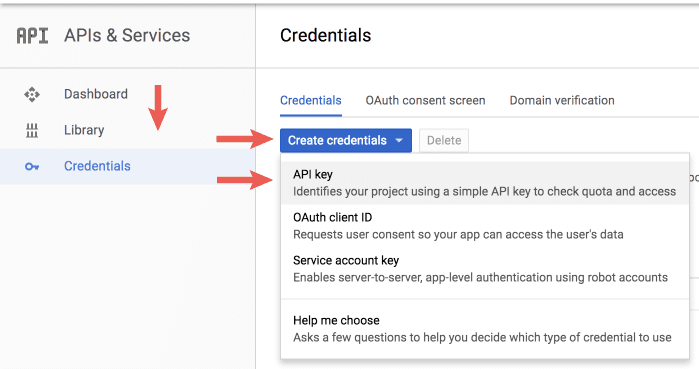
返回 Google API 控制台并返回到凭据页面。点击“创建凭据”和 选择“API 密钥”下拉列表

保留生成的 API 密钥供日后使用。
创建第一个 API 请求
现在,该扩展程序拥有适当的权限和凭据,并且可以向 Google 用户授权,因此可以
通过 People API 请求数据。更新 oauth.js 中的代码以匹配以下内容。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
将 API_KEY 替换为通过 Google API 控制台生成的 API 密钥。扩展程序
应记录一个包含 people/account_id 数组的 JSON 对象,
memberResourceNames 字段。
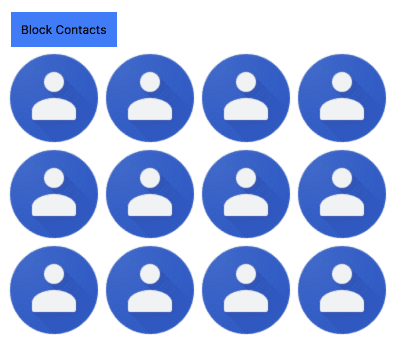
屏蔽面孔
现在,该扩展程序会返回用户的联系人列表,因此可以发出其他请求
检索这些联系人的个人资料和信息。该扩展程序将使用
memberResourceNames,用于检索用户联系人的照片信息。将oauth.js更新为
添加以下代码
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
重新加载并返回扩展程序。点击 FriendBlock 按钮和 ta-da!轻松欣赏联系人的面孔 。