借助 rich Notifications API,您可以使用模板创建通知并显示这些通知 通知:

显示方式
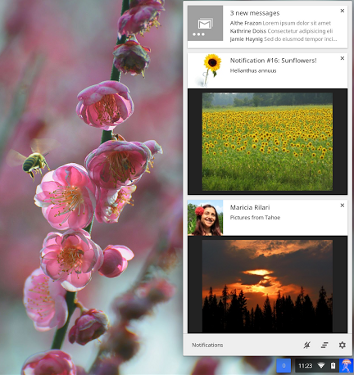
内容丰富的通知有四种不同的类型:基本通知、图片通知、列表通知和进度通知。全部 通知包括标题、消息和显示在通知左侧的小图标 消息和一个 contextMessage 字段(以浅色字体显示为第三个文本字段)。
基本图片:

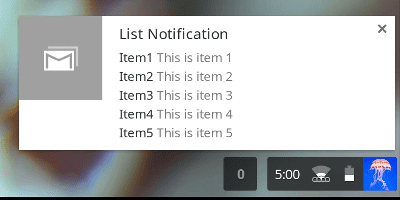
列表通知会显示任意数量的列表项:

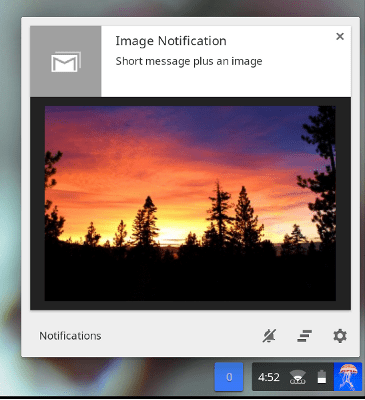
图片通知包含图片预览:

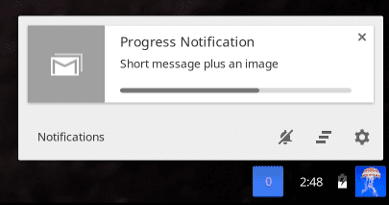
进度通知会显示进度条:

行为方式
在 ChromeOS 中,通知会显示在用户的系统任务栏中,并且在系统任务栏中 用户将其关闭系统任务栏会保留所有新通知的计数。用户看到 通知,计数会重置为零。
可以为通知指定 -2 到 2 之间的优先级。优先级 <0 在 ChromeOS 中显示 并在其他平台上产生错误。优先级 0 是默认优先级。 优先级 >显示 0 以增加通知时长,并且可以显示更多高优先级通知 。
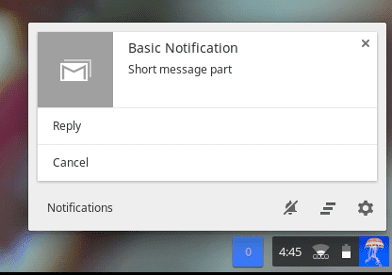
除了显示信息外,所有通知类型还可以包含最多两个操作项。 当用户点击待办项时,您的应用可以使用适当的操作作为响应。例如: 当用户点击“Reply”时,电子邮件应用会打开,并且用户可以完成回复:

开发方法
要使用此 API,请调用 notifications.create 方法,并通过
options 参数:
chrome.notifications.create(id, options, creationCallback);
notifications.NotificationOptions 中必须包含 notifications.TemplateType, 定义了可用的通知详情以及这些详情的显示方式。
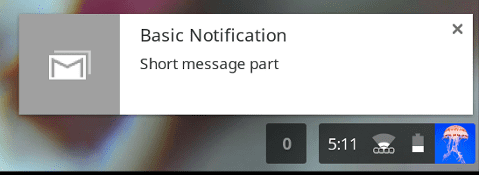
创建基本通知
所有模板类型(basic、image、list 和 progress)都必须包含通知 title,并且
message,以及 iconUrl(指向显示在
通知消息。
以下是 basic 模板的示例:
var opt = { type: "basic", title: "Primary Title", message: "Primary message to display", iconUrl: "url_to_small_icon" }
创建图片通知
image 模板类型还包含 imageUrl,它是指向预览图片的链接
:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
根据严格的内容安全政策,在 Chrome 应用中,这些网址必须指向本地 或者使用 blob 或 data 网址。为图片使用 3:2 的宽高比;否则为黑色边框 为图片添加边框。
创建列表通知
list 模板以列表格式显示 items:
var opt = { type: "list", title: "Primary Title", message: "Primary message to display", iconUrl: "url_to_small_icon", items: [{ title: "Item1", message: "This is item 1."}, { title: "Item2", message: "This is item 2."}, { title: "Item3", message: "This is item 3."}] }
创建进度通知
progress 模板会显示一个进度条,其中当前进度介于 0 到 100 之间:
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
监听和响应事件
所有通知都可以包含响应用户操作的事件监听器和事件处理程序(请参阅 chrome.events).例如,您可以编写一个事件处理脚本来响应 notifications.onButtonClicked 事件通知。
事件监听器:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
事件处理脚本:
function replyBtnClick {
//Write function to respond to user action.
}
考虑在事件页面中添加事件监听器和处理脚本,以便在 即使应用或扩展程序未运行,Google Chrome 也会弹出窗口。
