これは、拡張機能で使用できるユーザー インターフェース要素のカタログです。各エントリには次のものが含まれます。
- 要素の画像(該当する場合)。
- その目的の説明。
- 関連するインターフェース要素(該当する場合)。
- 実装手順とコードサンプルへのリンク。
これらの要素は、拡張機能の呼び出し方法が異なるだけです。すべてを実装する必要はありません。実際、ユースケースによっては、これらのいずれも使用しない場合があります。たとえば、リンク短縮ツールは、キーボード ショートカットを使用して表示された URL を処理し、短縮されたリンクをクリップボードにプログラムで配置できます。
操作
アクションとは、ユーザーが拡張機能のアクション アイコンをクリックしたときに発生する動作のことです。アクションは、Action API を使用して拡張機能の機能を呼び出すか、ユーザーが複数の拡張機能の機能を呼び出すことができるポップアップを開くことができます。ツールチップを使用して、アクションの内容をユーザーに伝えます。

アクションをビルドする方法については、アクションを実装するか、アクションのサンプルをご覧ください。
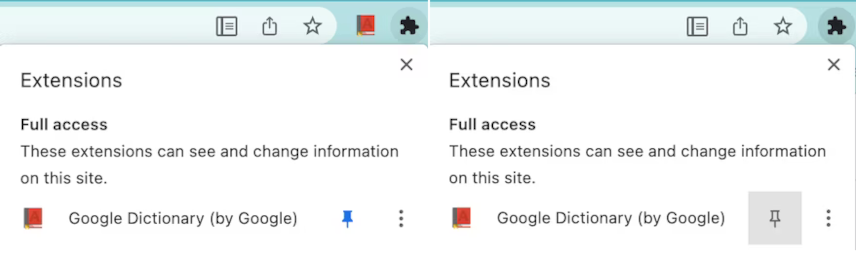
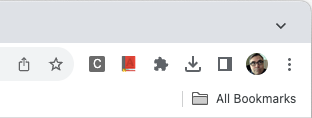
アクション アイコン
拡張機能には、それを表すアイコンが少なくとも 1 つ必要です。ユーザーがアイコンをクリックすると、Action API を使用して拡張機能の機能を呼び出すか、ポップアップを開くか、いずれかのアクションが呼び出されます。

アイコンにラベル(ここでは「バッジ」と呼びます)を追加して、拡張機能の状態やユーザーによる操作が必要であることを伝えることもできます。
アクションをビルドする方法については、アクションを実装するか、アクションのサンプルをご覧ください。
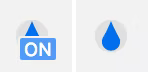
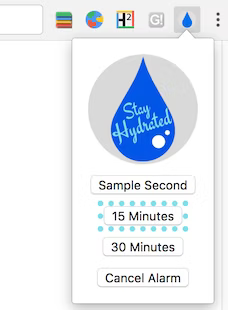
バッジ
バッジは、アクション アイコンの上に配置される書式設定されたテキストで、拡張機能の状態やユーザーによるアクションが必要なことなどを示します。バッジのテキストは chrome.action.setBadgeText() を呼び出して設定し、バナーの色は chrome.action.setBadgeBackgroundColor() を呼び出して設定します。

アクションの作成方法については、アクションの実装または Drink water サンプルをご覧ください。
コマンド
コマンドは、拡張機能の機能を呼び出すキーの組み合わせです。manifest.json ファイルでキーの組み合わせを定義し、Commands API を使用してそれらに応答します。コマンドの実装方法については、API リファレンスまたは chrome.commands サンプルをご覧ください。
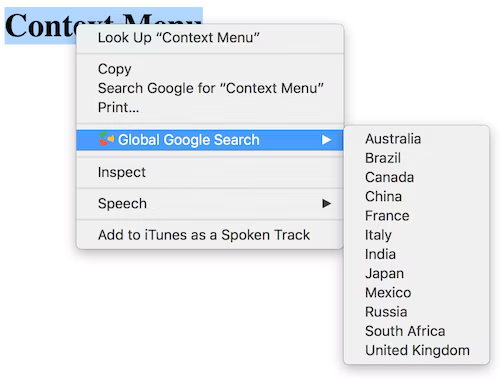
コンテキスト メニュー
マウスの代替クリック(右クリック)のコンテキスト メニューが表示されます。コンテキスト メニュー API を使用してコンテキスト メニューを定義します。

コンテキスト メニューの実装方法については、コンテキスト メニューのサンプルをご覧ください。
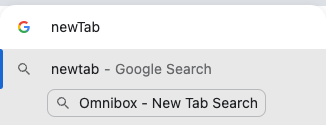
アドレスバー
Chrome のアドレスバーを使用してユーザーとやり取りできます。ユーザーが拡張機能で定義されたキーワードをオムニボックスに入力すると、拡張機能によってオムニボックスに表示される内容が制御されます。manifest.json でキーワードを定義し、Omnibox API を使用してキーワードに応答します。

オムニボックスをオーバーライドする方法については、オムニボックスからアクションをトリガーする、または API リファレンスのクイック スタートのサンプルをご覧ください。
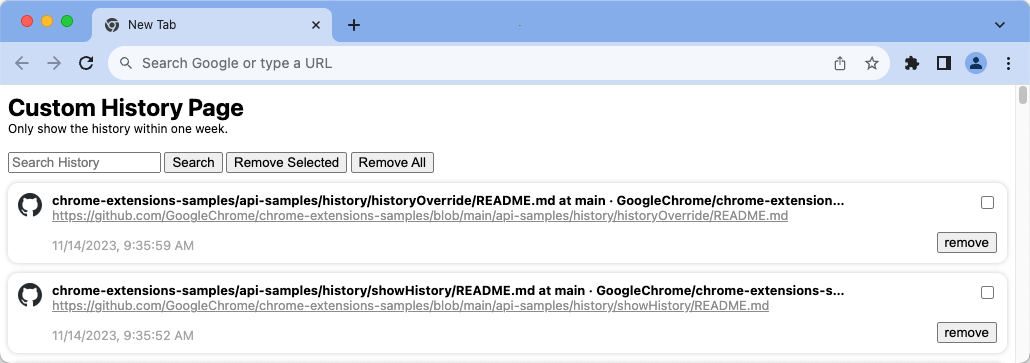
ページをオーバーライドする
拡張機能は、次の Chrome の組み込みページのいずれかをオーバーライドできます。
- 履歴
- 新しいタブ
- ブックマーク

Chrome ページをオーバーライドする方法については、Chrome ページをオーバーライドするまたはオーバーライドのサンプルをご覧ください。
ポップアップ
ポップアップは、ユーザーが複数の拡張機能の機能を呼び出すことができるウィンドウを表示するアクションです。ポップアップは、ユーザーがアクション アイコンをクリックした場合、キーボード ショートカットを使用した場合、または chrome.action.openPopup() を呼び出した場合に開くことができます。

ポップアップを作成する方法については、ポップアップを追加するをご覧ください。アクション サンプルのいずれかからステップをダウンロードすることもできます。
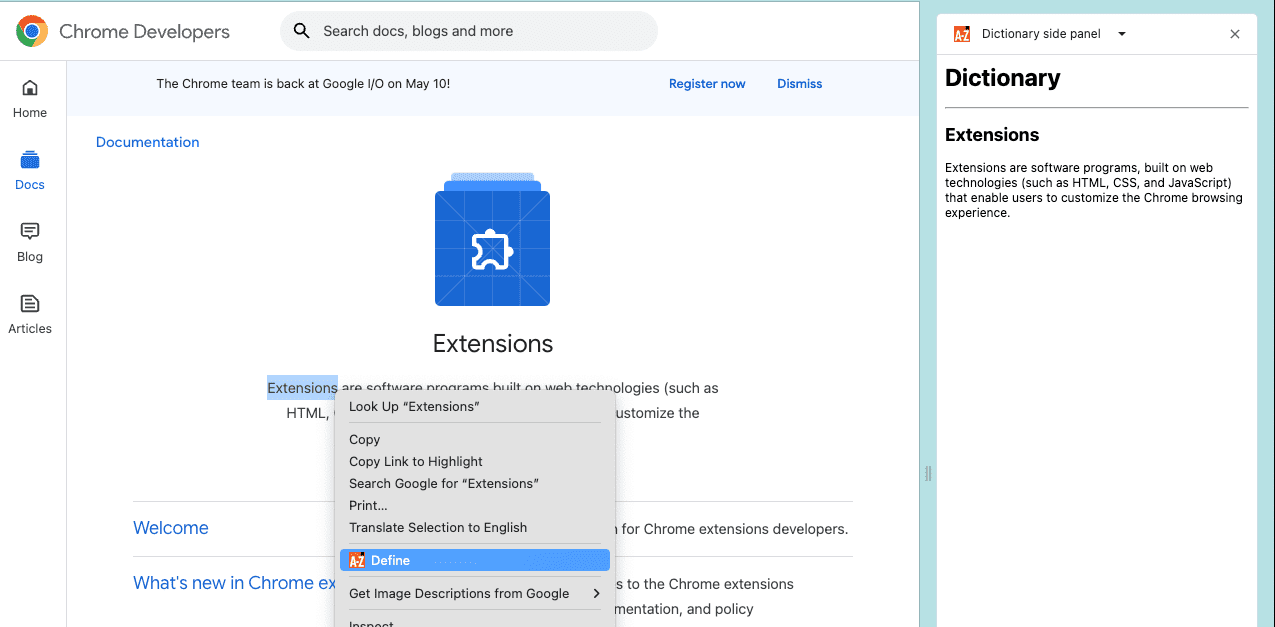
サイドパネル
サイドパネルを使用すると、ユーザーはウェブページと並行して拡張機能の機能を呼び出すことができます(画像を参照)。サイドパネルは、1 つのタブまたはウィンドウ全体に添付できます。サイドパネルは Side Panel API を使用して制御されます。

サイドパネルの作成方法については、サイドパネルのユースケースをご覧になるか、サイドパネルのサンプルをご覧ください。
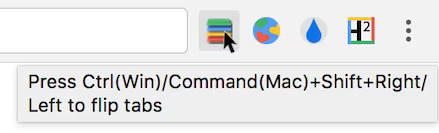
ツールチップ
ツールチップは、ユーザーが拡張機能のアクション アイコンにマウスを合わせたときに、拡張機能のアクションの動作を表示する方法です。デフォルトでは、ツールチップに拡張機能の名前が表示されます。

ツールチップを追加する方法については、マニフェスト ファイルの "action" キーの "default_title" メンバーを使用します。
DevTools
DevTools Panels API を使用して、DevTools にカスタム パネル(DevTools でのタブの呼び方)を追加できます。他の DevTools API を使用すると、ウィンドウとネットワーク トラフィックをモニタリングできます。DevTools のレコーダー パネルをカスタマイズすることもできます。Chrome DevTools 独自の Lighthouse パネルは、DevTools 拡張機能として誕生しました。
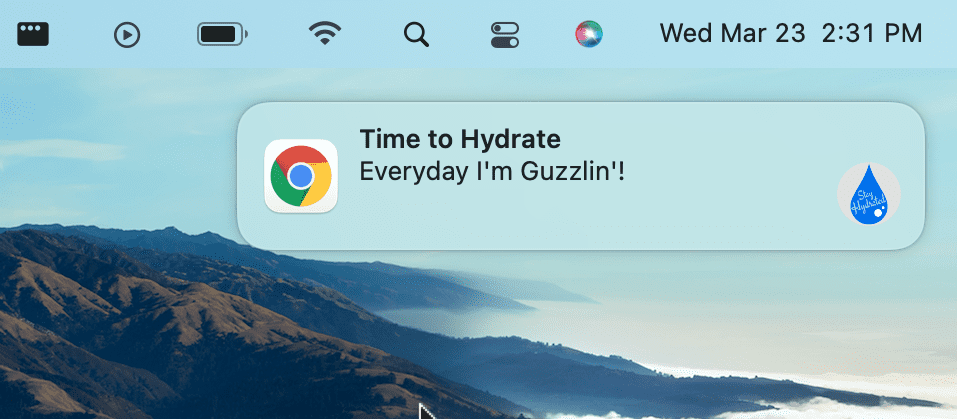
通知
拡張機能の Notifications API またはウェブ プラットフォームの Notifications API を使用して、ユーザーのシステム トレイにメッセージを投稿します。

通知の使用方法については、ユーザーに通知するをご覧ください。
テーマ
テーマは、ブラウザの外観を変更する特別な種類の拡張機能です。テーマは通常の拡張機能と同じようにパッケージ化されますが、JavaScript や HTML コードは含まれません。

テーマの作成方法については、テーマとはをご覧ください。
ユーザーと交流するその他の方法
このセクションでは、拡張機能がユーザーとやり取りするその他の方法について説明します。基本的な拡張機能には厳密には必要ありませんが、拡張機能の重要な部分になる可能性があります。多くのユーザーにとって、これらの機能の一部は拡張機能を使用するうえで不可欠です。
ユーザー補助
多くのユーザーにとって、ユーザー補助機能はまさにユーザー インターフェースであり、その機能は、拡張機能の主な操作手段としてユーザー補助機能を必要としないユーザーにとっても役立つことがよくあります。拡張機能のアクセシビリティを向上させるための基本を学びます。
国際化
ユーザーの言語で話します。インターフェースを国際化する方法を学習する。
