操作是指用户点击工具栏图标(通常称为扩展程序的操作图标)时发生的情况。操作使用 Action API 调用扩展程序功能或打开弹出式窗口。本页介绍了如何调用扩展程序功能。如需使用弹出式窗口,请参阅添加弹出式窗口。
注册操作
如需使用 chrome.action API,请将 "action" 键添加到扩展程序的清单文件中。如需详细了解此字段的可选属性,请参阅 chrome.action API 参考文档的清单部分。
manifest.json:
{
"name": "My Awesome action Extension",
...
"action": {
...
}
...
}
响应操作
为用户点击操作图标时注册 onClicked 处理脚本。如果在 manifest.json 文件中注册了弹出式窗口,系统不会触发此事件。
service-worker.js:
chrome.action.onClicked.addListener((tab) => {
chrome.action.setTitle({
tabId: tab.id,
title: `You are on tab: ${tab.id}`});
});
有条件地启用操作
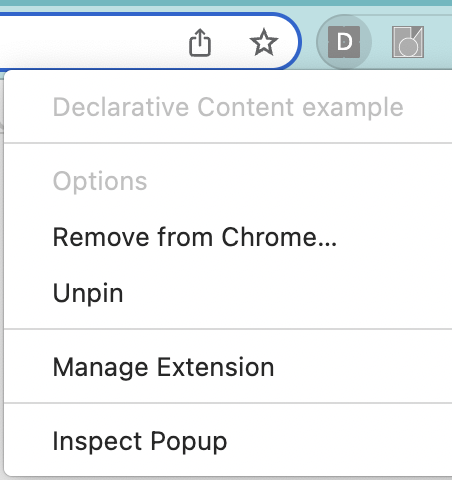
借助 chrome.declarativeContent API,您可以根据网页网址或当 CSS 选择器与网页上的元素匹配时启用扩展程序的操作图标。当扩展程序的操作图标被停用时,该图标会灰显。如果用户点击已停用的图标,系统会显示扩展程序的上下文菜单。

操作标记
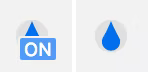
徽章是放置在操作图标上方的格式化文本,用于指示扩展程序状态或用户需要执行的操作等。为了演示这一点,Drink Water 示例会显示带有“ON”的标记,以向用户表明他们已成功设置闹钟,并且在扩展程序处于空闲状态时不会显示任何内容。徽章最多可包含 4 个字符。

通过调用 chrome.action.setBadgeText() 设置徽章的文本,并通过调用 chrome.action.setBadgeBackgroundColor()` 设置背景颜色。
service-worker.js:
chrome.action.setBadgeText({text: 'ON'});
chrome.action.setBadgeBackgroundColor({color: '#4688F1'});
提示
在 manifest.json 文件的 "action" 键下的 "default_title" 字段中注册提示。
manifest.json:
{
"name": "Tab Flipper",
...
"action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
您还可以通过调用 action.setTitle()` 来设置或更新提示。如果未设置任何提示,系统会显示扩展程序的名称。
