เผยแพร่: 23 เมษายน 2025
แอตทริบิวต์ isFallbackAdapter ของ GPUAdapterInfo
แอตทริบิวต์บูลีน isFallbackAdapter ของ GPUAdapterInfo จะระบุว่า GPUAdapter มีข้อจำกัดด้านประสิทธิภาพที่สำคัญเพื่อแลกกับความเข้ากันได้ที่กว้างขึ้น ลักษณะการทำงานที่คาดการณ์ได้มากขึ้น หรือความเป็นส่วนตัวที่ได้รับการปรับปรุงหรือไม่ การเพิ่มนี้มีความจำเป็นเนื่องจากไลบรารีที่ใช้คลาส GPUDevice ที่ผู้ใช้ระบุไม่สามารถเข้าถึงข้อมูลนี้ผ่านแอตทริบิวต์ adapterInfo ใน GPUDevice ดูตัวอย่างต่อไปนี้และปัญหา 403172841
const adapter = await navigator.gpu.requestAdapter();
if (adapter?.info.isFallbackAdapter) {
// The returned adapter is a software-backed fallback adapter, which
// may have significantly lower performance and fewer features.
}
เนื่องจาก Chrome ยังไม่รองรับอะแดปเตอร์สำรอง isFallbackAdapter จึงเป็นเท็จเสมอในอุปกรณ์ของผู้ใช้ เรากำลังตรวจสอบว่าควรเลิกใช้งานและนำแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter ออกหรือไม่ ดูความตั้งใจที่จะจัดส่ง
ปรับปรุงเวลาการคอมไพล์ Shader ใน D3D12
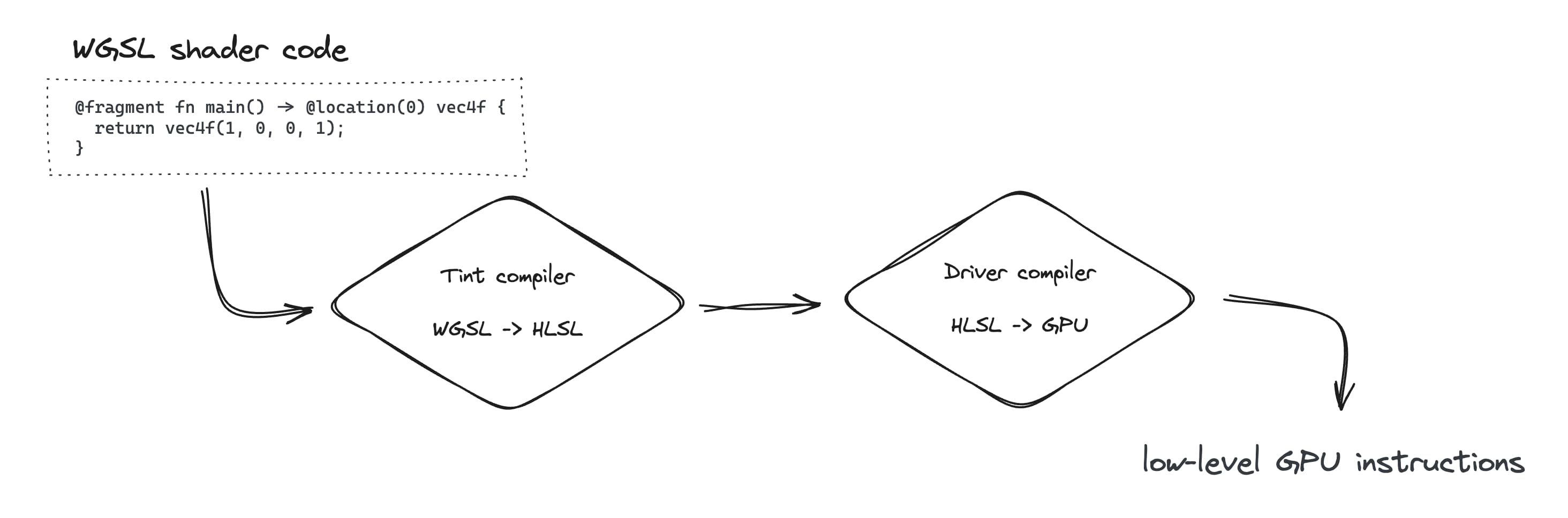
ทีม Chrome ปรับปรุง Tint ซึ่งเป็นคอมไพเลอร์ภาษา Shader ของ WebGPU อย่างต่อเนื่องโดยการเพิ่มการแสดงระดับกลาง (IR) สำหรับอุปกรณ์ที่รองรับ WebGPU ด้วยแบ็กเอนด์ D3D12 IR นี้ซึ่งอยู่ระหว่าง Abstract Syntax Tree (AST) ของ Tint กับโปรแกรมเขียนแบ็กเอนด์ HLSL จะช่วยให้คอมไพเลอร์มีประสิทธิภาพและดูแลรักษาได้มากขึ้น ซึ่งท้ายที่สุดแล้วจะเป็นประโยชน์ต่อนักพัฒนาแอปและผู้ใช้ การทดสอบเบื้องต้นแสดงให้เห็นว่า Tint เวอร์ชันใหม่เร็วกว่าเดิมถึง 10 เท่าเมื่อแปลเชดเดอร์ WGSL ของ Unity เป็น HLSL

การปรับปรุงเหล่านี้ซึ่งเข้าถึงได้ใน Android, ChromeOS และ macOS อยู่แล้วจะขยายไปยังอุปกรณ์ Windows ที่รองรับ WebGPU ด้วยแบ็กเอนด์ D3D12 อย่างต่อเนื่อง ดูปัญหา 42251045
บันทึกและคัดลอกรูปภาพจาก Canvas
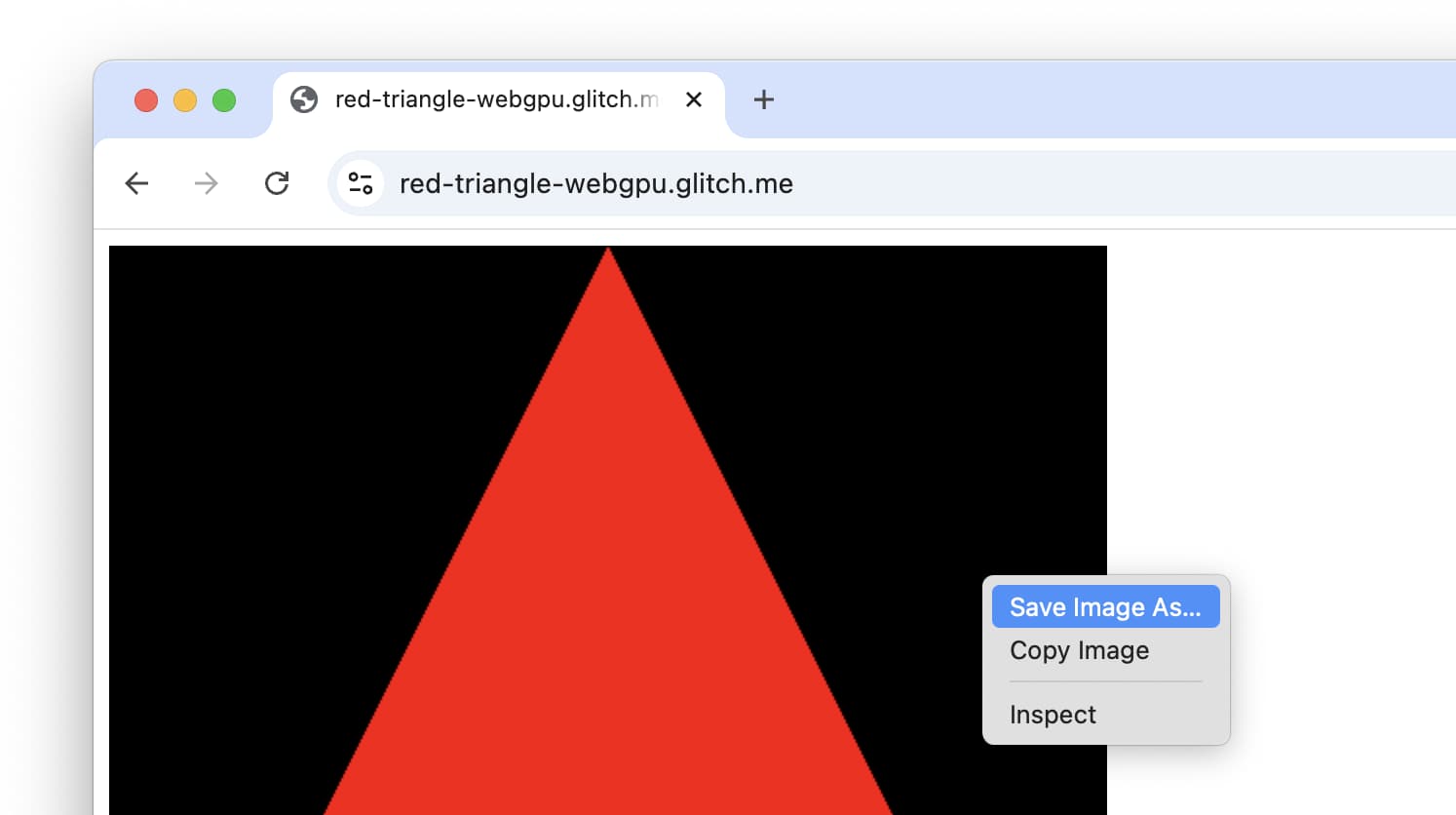
ตอนนี้ผู้ใช้ Chrome สามารถคลิกขวาที่ Canvas ของ WebGPU และเข้าถึงตัวเลือกเมนูบริบท บันทึกรูปภาพเป็น... หรือคัดลอกรูปภาพ ดูปัญหา 40902474

ข้อจำกัดของโหมดความเข้ากันได้ของ Brand Lift
"core-features-and-limits" ฟีเจอร์ทดลองเมื่อพร้อมใช้งานใน GPUDevice จะยกเลิกข้อจำกัดของโหมดความเข้ากันได้ทั้งหมด (ฟีเจอร์และขีดจำกัด) เมื่อเปิดใช้แฟล็ก chrome://flags/#enable-unsafe-webgpu ดูปัญหา 395855517
การขอ GPUAdapter ด้วยตัวเลือก featureLevel: "compatibility" จะเป็นการบอกเบราว์เซอร์ให้เลือกโหมดความเข้ากันได้ของ WebGPU เวอร์ชันทดลอง หากสำเร็จ อะแดปเตอร์ที่ได้จะเป็น "ค่าเริ่มต้นของความเข้ากันได้" ไม่เช่นนั้นจะเป็น "ค่าเริ่มต้นหลัก" ซึ่งเหมือนกับการใช้ตัวเลือก featureLevel: "core" นอกจากนี้ การเรียกใช้ requestDevice() โดยไม่มี requiredFeatures และ requiredLimits จะขอ GPUDevice ที่มีความสามารถเริ่มต้นของ GPUAdapter
อแดปเตอร์เริ่มต้นหลักจะรองรับฟีเจอร์ "core-features-and-limits" เสมอ และระบบจะเปิดใช้ฟีเจอร์นี้โดยอัตโนมัติใน GPUDevice ที่สร้างจากอแดปเตอร์ดังกล่าว สำหรับอแดปเตอร์ที่ตั้งค่าเริ่มต้นให้มีความเข้ากันได้ "core-features-and-limits" อาจรองรับฟีเจอร์นี้และขอได้ใน GPUDevices ที่สร้างจากอแดปเตอร์ดังกล่าว นอกจากนี้ อะแดปเตอร์ทั้ง 2 ประเภทอาจรองรับฟีเจอร์ต่างๆ เช่น "float32-blendable" ซึ่งเป็นฟีเจอร์ที่ไม่บังคับทั้งในโหมดหลักและโหมดความเข้ากันได้
ตัวอย่างต่อไปนี้เป็นของแอปพลิเคชันที่ต้องใช้ "float32-blendable" และรองรับการใช้ฟีเจอร์หลักหากมี แต่จะใช้เฉพาะฟีเจอร์ความเข้ากันได้หากไม่มีฟีเจอร์หลัก
const adapter = await navigator.gpu.requestAdapter({ featureLevel: "compatibility" });
if (!adapter || !adapter.features.has("float32-blendable")) {
throw new Error("32-bit float textures blending support is not available");
}
const requiredFeatures = [];
if (adapter.features.has("core-features-and-limits")) {
requiredFeatures.push("core-features-and-limits");
}
const device = await adapter.requestDevice({ requiredFeatures });
if (!device.features.has("core-features-and-limits")) {
// Compatibility mode restrictions validation rules will apply.
}
เราได้นำแอตทริบิวต์ featureLevel และ isCompatibilityMode ของ GPUAdapter เวอร์ชันทดลองออกแล้วเพื่อใช้ฟีเจอร์ "core-features-and-limits" แทน ดูปัญหา 395855516
ข้อมูลอัปเดตเกี่ยวกับ Dawn
เราได้เปลี่ยนชื่อ Enum callback status InstanceDropped เป็น CallbackCancelled เพื่อชี้แจงว่ามีการยกเลิกการเรียกกลับแล้ว แต่การประมวลผลในเบื้องหลังที่เชื่อมโยงกับเหตุการณ์ เช่น การคอมไพล์ไปป์ไลน์ อาจยังคงทำงานอยู่ ชื่อใหม่นี้ใช้ได้ทั่วไปมากขึ้นในกรณีที่มีการเพิ่มกลไกการยกเลิกอื่นในภายหลัง ดูปัญหา 520
เราได้เปลี่ยนชื่อ wgpu::PopErrorScopeStatus::EmptyStack enum ที่ระบุว่าไม่สามารถป๊อปสแต็กขอบเขตข้อผิดพลาดได้เป็น wgpu::PopErrorScopeStatus::Error (ซึ่งใช้ได้ทั่วไปมากกว่าด้วย) ตอนนี้การเรียกกลับจะมีข้อความอธิบายข้อผิดพลาดที่เกี่ยวข้องเพื่อช่วยในการแก้ไขข้อบกพร่องด้วย ดูปัญหา 369
ซึ่งเป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูรายการคอมมิตทั้งหมด
มีอะไรใหม่ใน WebGPU
รายการทุกอย่างที่ครอบคลุมในซีรีส์มีอะไรใหม่ใน WebGPU
Chrome 143
- การสลับคอมโพเนนต์พื้นผิว
- นำการใช้ Texture พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียว bgra8unorm ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 142
Chrome 141
- การปรับสมดุลสีเขียว-แดงเสร็จสมบูรณ์แล้ว
- การวิเคราะห์ช่วงจำนวนเต็มในคอมไพเลอร์ WGSL
- อัปเดต SPIR-V 1.4 สำหรับแบ็กเอนด์ Vulkan
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 140
- คำขอของอุปกรณ์จะใช้ตัวดัดแปลง
- คำย่อสำหรับการใช้พื้นผิวในที่ที่ใช้มุมมองพื้นผิว
- WGSL textureSampleLevel รองรับพื้นผิว 1 มิติ
- เลิกใช้งานการใช้พื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียว bgra8unorm
- นำแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 139
- รองรับพื้นผิว 3 มิติสำหรับรูปแบบที่บีบอัด BC และ ASTC
- ฟีเจอร์ใหม่ "ฟีเจอร์หลักและขีดจำกัด"
- การทดลองใช้ Origin สำหรับโหมดความเข้ากันได้ของ WebGPU
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 138
- คำย่อสำหรับการใช้บัฟเฟอร์เป็นทรัพยากรที่เชื่อมโยง
- การเปลี่ยนแปลงข้อกำหนดด้านขนาดสำหรับบัฟเฟอร์ที่แมปเมื่อสร้าง
- รายงานสถาปัตยกรรมสำหรับ GPU รุ่นล่าสุด
- เลิกใช้งานแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 137
- ใช้มุมมองพื้นผิวสำหรับการเชื่อมโยง ExternalTexture
- คัดลอกบัฟเฟอร์โดยไม่ต้องระบุออฟเซ็ตและขนาด
- WGSL workgroupUniformLoad โดยใช้พอยน์เตอร์ไปยังอะตอม
- แอตทริบิวต์ powerPreference ของ GPUAdapterInfo
- นำแอตทริบิวต์ compatibilityMode ของ GPURequestAdapterOptions ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 136
- แอตทริบิวต์ isFallbackAdapter ของ GPUAdapterInfo
- ปรับปรุงเวลาในการคอมไพล์ Shader ใน D3D12
- บันทึกและคัดลอกรูปภาพแคนวาส
- ข้อจำกัดของโหมดความเข้ากันได้ของ Lift
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 135
- อนุญาตให้สร้างเลย์เอาต์ไปป์ไลน์ที่มีเลย์เอาต์กลุ่มการเชื่อมโยงเป็น Null
- อนุญาตให้ Viewport ขยายเกินขอบเขตของเป้าหมายการแสดงผล
- เข้าถึงโหมดความเข้ากันได้เวอร์ชันทดลองใน Android ได้ง่ายขึ้น
- นำขีดจำกัด maxInterStageShaderComponents ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 134
- ปรับปรุงภาระงานของแมชชีนเลิร์นนิงด้วยกลุ่มย่อย
- นำการรองรับประเภทพื้นผิวที่กรองได้แบบลอยออกเนื่องจากสามารถผสมได้
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 133
- รูปแบบจุดยอด unorm8x4-bgra และรูปแบบจุดยอดแบบ 1 คอมโพเนนต์เพิ่มเติม
- อนุญาตให้ขอโควต้าที่ไม่รู้จักโดยมีค่าที่ไม่ได้กำหนด
- การเปลี่ยนแปลงกฎการจัดแนว WGSL
- ประสิทธิภาพของ WGSL ที่เพิ่มขึ้นด้วยการทิ้ง
- ใช้ displaySize ของ VideoFrame สำหรับเท็กซ์เจอร์ภายนอก
- จัดการรูปภาพที่มีการวางแนวที่ไม่ใช่ค่าเริ่มต้นโดยใช้ copyExternalImageToTexture
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- เปิดใช้โหมดความเข้ากันได้ด้วย featureLevel
- การล้างข้อมูลฟีเจอร์กลุ่มย่อยเวอร์ชันทดลอง
- เลิกใช้งานขีดจำกัด maxInterStageShaderComponents
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 132
- การใช้งานมุมมองพื้นผิว
- การผสมพื้นผิวแบบลอยตัว 32 บิต
- แอตทริบิวต์ adapterInfo ของ GPUDevice
- การกำหนดค่าบริบท Canvas ด้วยรูปแบบที่ไม่ถูกต้องจะทำให้เกิดข้อผิดพลาด JavaScript
- ข้อจำกัดของตัวอย่างการกรองในพื้นผิว
- การทดสอบกลุ่มย่อยเพิ่มเติม
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- การรองรับรูปแบบพื้นผิวแบบ 16 บิตที่ปรับให้เป็นมาตรฐานในเวอร์ชันทดลอง
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 131
- ระยะทางคลิปใน WGSL
- GPUCanvasContext getConfiguration()
- Primitive ของจุดและเส้นต้องไม่มีการปรับความลึก
- ฟังก์ชันในตัวของการสแกนแบบครอบคลุมสำหรับกลุ่มย่อย
- การรองรับการวาดหลายรายการแบบอ้อมในเวอร์ชันทดลอง
- ตัวเลือกการคอมไพล์โมดูล Shader แบบเข้มงวด
- นำ requestAdapterInfo() ของ GPUAdapter ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 130
- การผสมผสานแหล่งที่มา 2 แหล่ง
- การปรับปรุงเวลาในการคอมไพล์ Shader บน Metal
- การเลิกใช้งาน requestAdapterInfo() ของ GPUAdapter
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 129
Chrome 128
- การทดลองใช้กลุ่มย่อย
- เลิกใช้งานการตั้งค่าอคติของความลึกสำหรับเส้นและจุด
- ซ่อนคำเตือนในเครื่องมือสำหรับนักพัฒนาเว็บเกี่ยวกับข้อผิดพลาดที่ไม่ได้บันทึกหาก preventDefault
- WGSL interpolate sampling first and either
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 127
- การรองรับ OpenGL ES ใน Android (เวอร์ชันทดลอง)
- แอตทริบิวต์ข้อมูล GPUAdapter
- การปรับปรุงการทำงานร่วมกันของ WebAssembly
- ข้อผิดพลาดของเครื่องมือเข้ารหัสคำสั่งที่ปรับปรุงแล้ว
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 126
- เพิ่มขีดจำกัด maxTextureArrayLayers
- การเพิ่มประสิทธิภาพการอัปโหลดบัฟเฟอร์สำหรับแบ็กเอนด์ Vulkan
- การปรับปรุงเวลาการคอมไพล์ Shader
- บัฟเฟอร์คำสั่งที่ส่งต้องไม่ซ้ำกัน
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 125
- กลุ่มย่อย (ฟีเจอร์ที่อยู่ระหว่างการพัฒนา)
- แสดงผลไปยังชิ้นส่วนของพื้นผิว 3 มิติ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 124
- เท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและแบบอ่าน/เขียน
- การรองรับ Service Worker และ Shared Worker
- แอตทริบิวต์ข้อมูลอะแดปเตอร์ใหม่
- แก้ไขข้อบกพร่อง
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 123
- การรองรับฟังก์ชันบิวท์อิน DP4a ใน WGSL
- พารามิเตอร์ตัวชี้ที่ไม่จำกัดใน WGSL
- ไวยากรณ์ที่ช่วยให้การอ้างอิงคอมโพสิตใน WGSL ง่ายขึ้น
- สถานะแบบอ่านอย่างเดียวแยกกันสำหรับแง่มุมของลายฉลุและความลึก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 122
- ขยายการเข้าถึงด้วยโหมดความเข้ากันได้ (ฟีเจอร์ที่อยู่ระหว่างการพัฒนา)
- เพิ่มขีดจำกัด maxVertexAttributes
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 121
- รองรับ WebGPU ใน Android
- ใช้ DXC แทน FXC สำหรับการคอมไพล์ Shader ใน Windows
- การค้นหาการประทับเวลาในพาสการคำนวณและการแสดงผล
- จุดแรกเข้าเริ่มต้นของโมดูล Shader
- รองรับ display-p3 เป็นพื้นที่สี GPUExternalTexture
- ข้อมูลฮีปหน่วยความจำ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 120
- รองรับค่าจุดลอยตัว 16 บิตใน WGSL
- ก้าวข้ามขีดจำกัด
- การเปลี่ยนแปลงสถานะของสเตนซิลความลึก
- การอัปเดตข้อมูลอะแดปเตอร์
- การหาปริมาณการค้นหาการประทับเวลา
- ฟีเจอร์การทำความสะอาดช่วงฤดูใบไม้ผลิ
Chrome 119
- เท็กซ์เจอร์แบบลอยตัว 32 บิตที่กรองได้
- รูปแบบจุดยอด unorm10-10-10-2
- รูปแบบพื้นผิว rgb10a2uint
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 118
- การรองรับ HTMLImageElement และ ImageData ใน
copyExternalImageToTexture() - การรองรับแบบทดลองสำหรับเท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่าน-เขียนและแบบอ่านอย่างเดียว
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 117
- เลิกตั้งค่าบัฟเฟอร์จุดยอด
- ยกเลิกการตั้งค่ากลุ่มที่เชื่อมโยง
- ปิดเสียงข้อผิดพลาดจากการสร้างไปป์ไลน์แบบไม่พร้อมกันเมื่ออุปกรณ์สูญหาย
- ข้อมูลอัปเดตเกี่ยวกับการสร้างโมดูล Shader SPIR-V
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ไปป์ไลน์การแคชที่มีเลย์เอาต์ที่สร้างขึ้นโดยอัตโนมัติ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 116
- การผสานรวม WebCodecs
- อุปกรณ์ที่สูญหายซึ่งส่งคืนโดย GPUAdapter
requestDevice() - เล่นวิดีโอได้อย่างราบรื่นหากมีการเรียกใช้
importExternalTexture() - การปฏิบัติตามข้อกำหนด
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 115
- ส่วนขยายภาษา WGSL ที่รองรับ
- การรองรับ Direct3D 11 ในเวอร์ชันทดลอง
- รับ GPU แยกโดยค่าเริ่มต้นเมื่อใช้ไฟ AC
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 114
- เพิ่มประสิทธิภาพ JavaScript
- getCurrentTexture() ใน Canvas ที่ไม่ได้กำหนดค่าจะแสดง InvalidStateError
- ข้อมูลอัปเดตเกี่ยวกับ WGSL
- ข้อมูลอัปเดตเกี่ยวกับ Dawn


