嵌入式内容提供商可以测试新的 Web 平台功能或实验性功能。
源试用是一种通过真实用户测试新功能或实验性 Web 平台功能的方法。
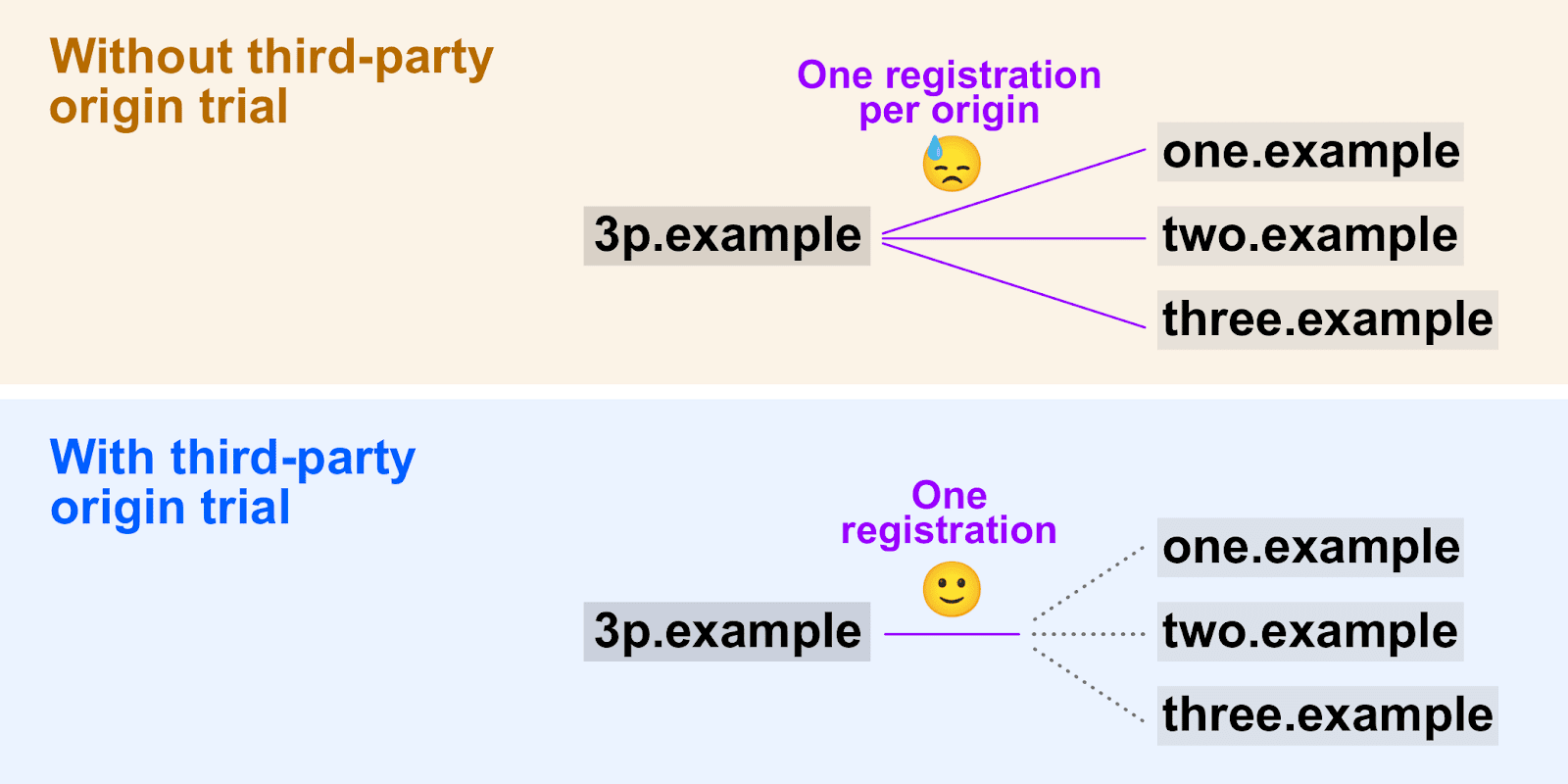
源试用通常仅适用于第一方数据。也就是说,这些功能仅适用于已注册的来源。如果开发者想要在嵌入其内容的其他来源上测试实验性功能,则需要为这些来源注册来源试用,每个来源都具有唯一的试用令牌。对于嵌入在多个网站中的脚本,这种方法不可扩展。
借助第三方来源试用,嵌入式内容提供商可以使用 JavaScript 提供令牌,在多个网站上试用新功能。

第三方来源测试并不适用于所有功能。Chrome 仅针对在第三方网站上嵌入代码是常见用例的功能提供第三方来源试用选项。
如果您刚开始接触源试用,请先阅读开始使用 Chrome 源试用。
如果您以第三方提供商的身份参与源试用,则有责任通知您打算将其网站纳入源试用的所有合作伙伴或客户,并向他们说明相关预期。实验性功能可能会导致意外问题,并且浏览器供应商可能无法提供问题排查支持。
支持第三方来源试用可扩大参与范围。
如需了解第三方来源试用进展的最新动态,请查看 Chrome 平台状态。
注册第三方来源试用
- 选择一项有效的试用。
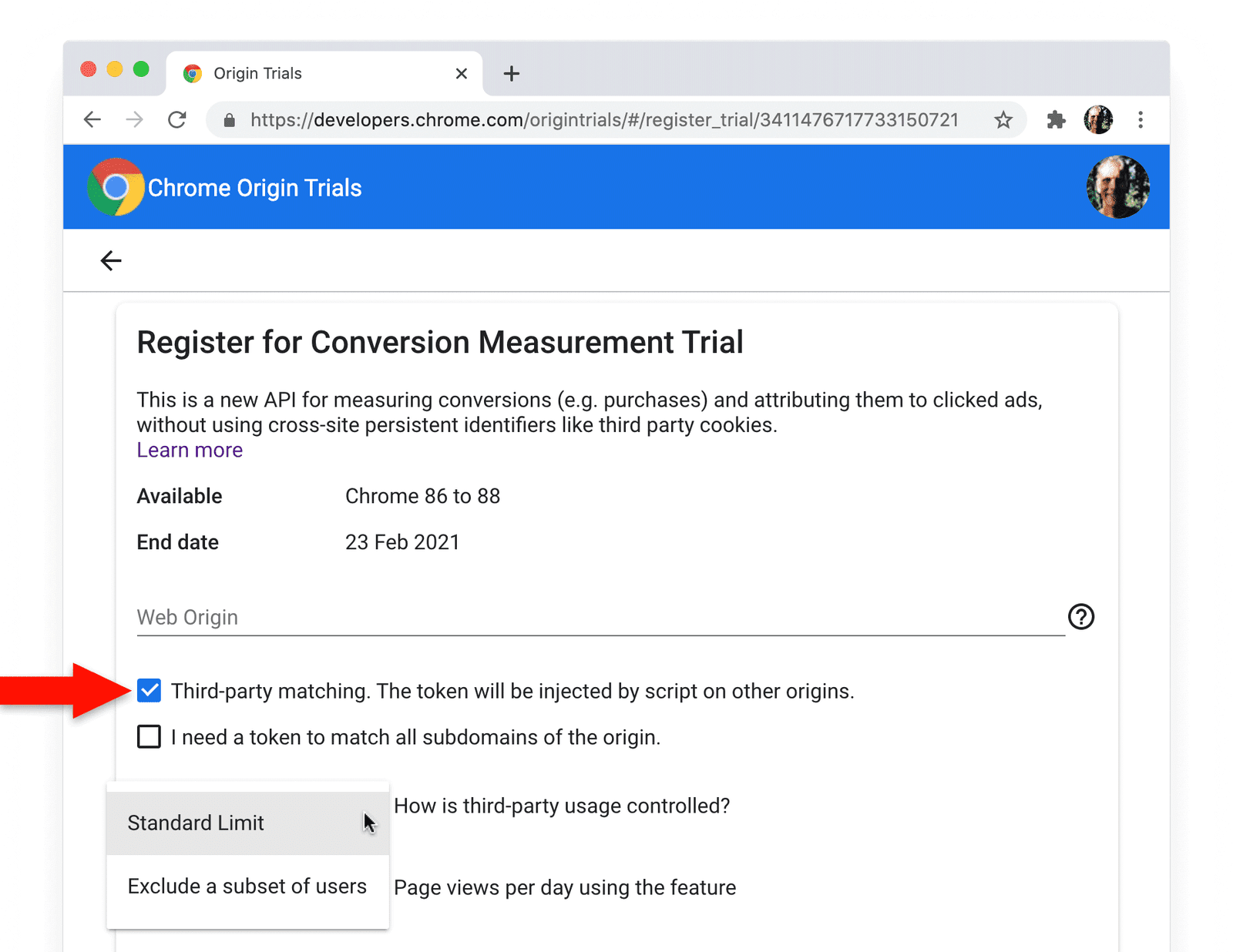
- 注册试用,并启用请求第三方令牌的选项(如果有)。
对于某些试用版,在注册令牌时,您可以选择不同的使用限制。选择以下任一选项(如果有)来限制第三方令牌的使用:
- 标准限制:0.5% 的 Chrome 网页加载。
用户子集:一小部分 Chrome 用户会被排除在试用范围之外,即使他们提供了有效的第三方令牌也是如此。排除百分比因实验而异(或可能不适用),但通常低于 5%。
点击注册以提交您的请求。
除非需要进一步审核请求,否则系统会立即为您签发第三方令牌。
如果需要审核,在审核完成且您的第三方令牌准备就绪后,您会收到电子邮件通知。

转化衡量试用版的注册页面。
以编程方式提供试用令牌
如需参与源试用,网页必须提供有效的试用令牌。如果您希望在嵌入了代码的多个网站上启用试用功能,请使用 JavaScript 注入令牌:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
否则,您需要让嵌入您代码的每个网站通过 HTTP 标头或在其 HTML 中提供令牌。
分享反馈
如果您要注册第三方来源试用计划,并且有关于该流程的反馈或改进建议,请在 GitHub 上创建问题。
