点按目标是网页中,触摸式设备上的用户可以与之互动的区域。按钮、链接和表单元素都有点按目标。
许多搜索引擎会根据网页的移动设备适合性对网页进行排名。确保点按目标足够大且彼此之间相距足够远,使您的网页更适合移动设备且更便于访问。
Lighthouse 点按目标审核如何失败
Lighthouse 标记了具有同时满足以下两个条件的点按目标的页面:
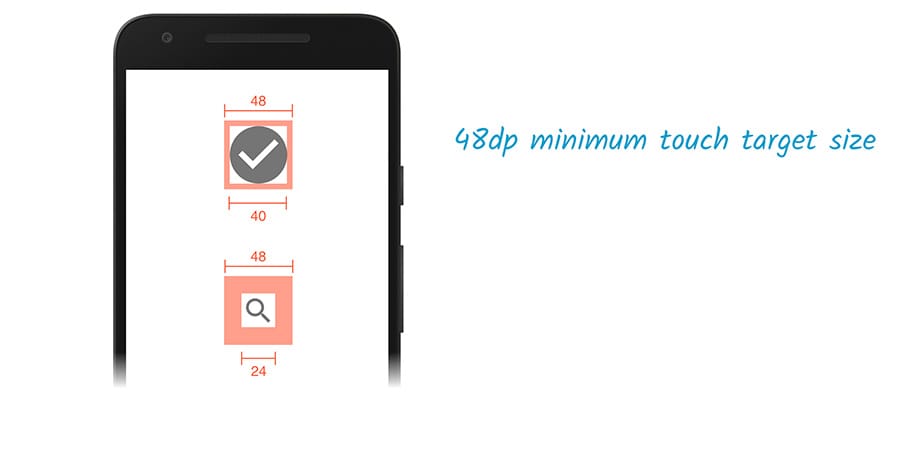
- 目标小于 48 x 48 像素。
- 目标中心周围 48 像素的区域内至少有 25% 的目标区域与其他目标区域重叠。

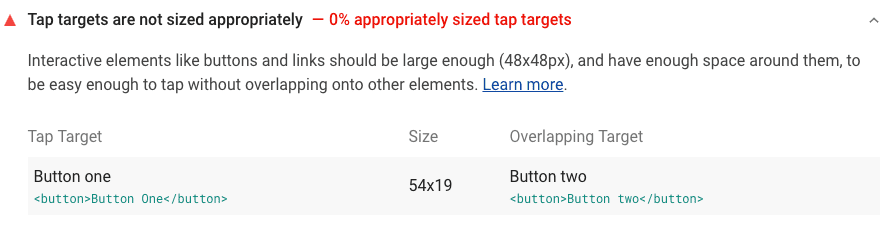
如果审核失败,Lighthouse 会在一个表格中列出结果,该表格包含三列:
| 点按目标 | 点按目标大小不当。 |
| 尺寸 | 目标的边界矩形的大小(以像素为单位)。 |
| 目标重叠 | 还有哪些其他点按目标(如果有)太近了。 |
如何修正点按目标
方法 1:增大过小的点按目标的大小。
48 x 48 像素的点按目标绝不会通过审核。如果您的某些元素(例如图标)不应显示得更大,请尝试增加 padding 属性:

padding 可在不更改元素外观的情况下增大点按目标。
方法 2:使用 margin 等属性增加靠得太近的点按目标之间的间距。点按目标之间的间隔为 8 像素是一个不错的起点,但不一定总有足够的间距来通过审核,尤其是对于非常小的目标而言。
资源
- 可访问的点按目标:详细了解如何确保您的点按目标可供所有用户访问。
- 点按目标的源代码审核
