许多网站会根据用户使用的语言或
区域。hreflang 链接可以告诉搜索引擎所有版本的网址
以便针对每种语言或地区显示正确的版本。
Lighthouse hreflang 审核失败的原因
Lighthouse 标志
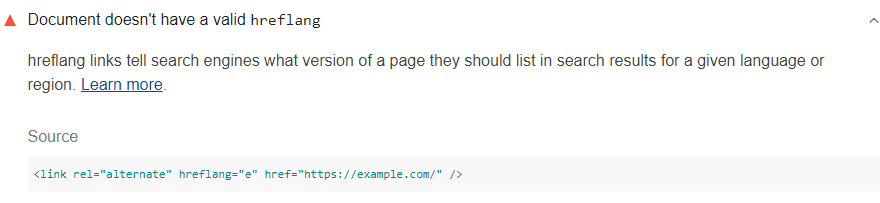
不正确的 hreflang 链接:

Lighthouse 检查是否存在 hreflang 关联
在页面的 head 和响应标头中。
然后,Lighthouse 会检查 hreflang 链接中是否存在有效的语言代码。
Lighthouse 报告任何包含无效语言代码的 hreflang 链接。
Lighthouse 不会检查地区代码或您的站点地图。
如何为网页的每个版本定义一个 hreflang 链接
假设您有一个网页有三个版本:
- 已在
https://example.com找到英文版 - 西班牙语版本,位于
https://es.example.com - 德语版本位于
https://de.example.com
有三种方法可以告知搜索引擎这些网页是等同的。 根据您的具体情况选择最简便的方法。
方法 1:将 hreflang 链接添加到每个网页的 <head>:
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />
网页的每个版本都必须链接到其他所有版本,
包括其自身。否则,搜索引擎可能会忽略 hreflang 链接
或错误解读。
对于允许用户选择语言的网页,请使用 x-default
关键字:
<link rel="alternate" href="https://example.com" hreflang="x-default" />
方法 2:在 HTTP 响应中添加 Link 标头:
Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"
方法 3:将语言版本信息添加到站点地图。
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>
hreflang 值准则
hreflang值必须始终指定语言代码。- 语言代码必须遵循 ISO 639-1 格式。
hreflang值还可以包含可选的地区代码。 例如,es-mx是针对墨西哥的西班牙语用户,而es-cl则是针对墨西哥的西班牙语用户。 智利的西班牙语用户。- 地区代码必须遵循 ISO 3166-1 alpha-2 格式。
