Large network payloads are highly correlated with long load times. They also cost users money; for example, users may have to pay for more cellular data. So, reducing the total size of your page's network requests is good for your users' experience on your site and their wallets.
How the Lighthouse network payload audit fails
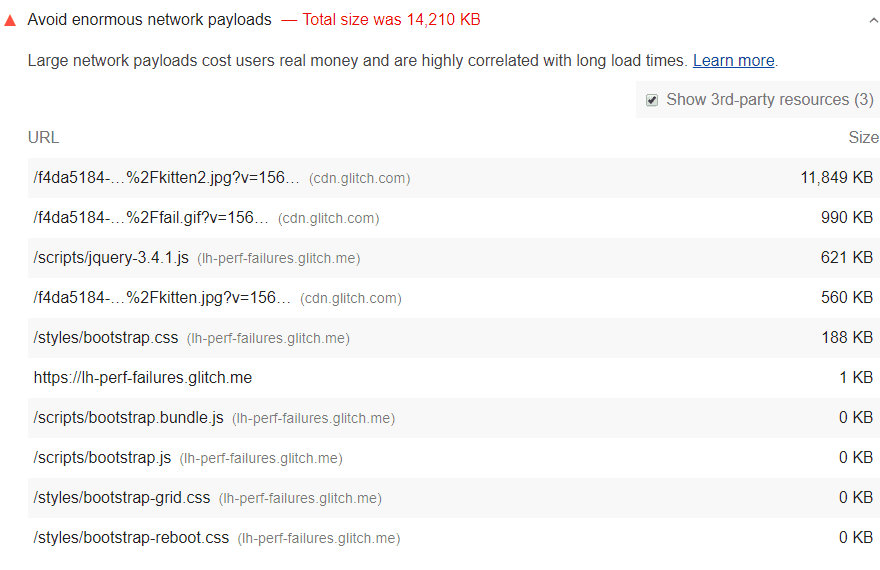
Lighthouse shows the total size in kibibytes (KiB) of all resources requested by your page. The largest requests are presented first:

Based on HTTP Archive data, the median network payload is between 1,700 and 1,900 KiB. To help surface the highest payloads, Lighthouse flags pages whose total network requests exceed 5,000 KiB.
How to reduce payload size
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
Here are some ways to keep payload size down:
- Defer requests until they're needed. See the PRPL Pattern for one possible approach.
- Optimize requests to be as small as possible. Possible techniques include:
- Cache requests so that the page doesn't re-download the resources on repeat visits. (See the Network reliability landing page to learn how caching works and how to implement it.)
Stack-specific guidance
Angular
Apply route-level code splitting to minimize the size of your JavaScript bundles. Also, consider precaching assets with the Angular service worker.
Drupal
Consider using Responsive Image Styles to reduce the size of images loaded on your page. If you are using Views to show multiple content items on a page, consider implementing pagination to limit the number of content items shown on a given page.
Joomla
Consider showing excerpts in your article categories (one popular solution is a "read more" link), reducing the number of articles shown on a given page, breaking your long posts into multiple pages, or using a plugin to lazy-load comments.
WordPress
Consider showing excerpts in your post lists (you can use the "more" tag), reducing the number of posts shown on a given page, breaking your long posts into multiple pages, or using a plugin to lazy-load comments.
