Redirects slow down your page load speed. When a browser requests a resource that has been redirected, the server usually returns an HTTP response like this:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
The browser must then make another HTTP request at the new location to retrieve the resource. This additional trip across the network can delay the loading of the resource by hundreds of milliseconds.
How the Lighthouse multiple redirects audit fails
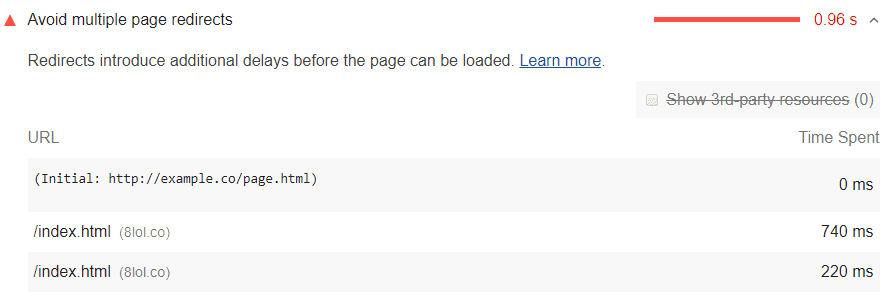
Lighthouse flags pages that have multiple redirects:

A page fails this audit when it has two or more redirects.
How to eliminate redirects
Point links to flagged resources to the resources' current locations. It's especially important to avoid redirects in resources required for your Critical Rendering Path.
If you're using redirects to divert mobile users to the mobile version of your page, consider redesigning your site to use Responsive Design.
Stack-specific guidance
Drupal
Redirects introduce additional delays before the page can be loaded. If the Redirect module is installed, review and remove unnecessary redirects. Learn more.
React
If you are using React Router, minimize usage of the <Redirect> component for
route navigations.
