大多数浏览器都附带内置的开发者工具。 这些开发者工具通常包含一个控制台。控制台会提供有关当前正在运行的网页的信息。
控制台中记录的消息来自构建网页的 Web 开发者或浏览器本身。所有控制台消息都有一个严重程度级别:Verbose、Info、Warning 或 Error。Error 消息表示您的网页上存在需要解决的问题。
Lighthouse 浏览器错误审核失败的原因
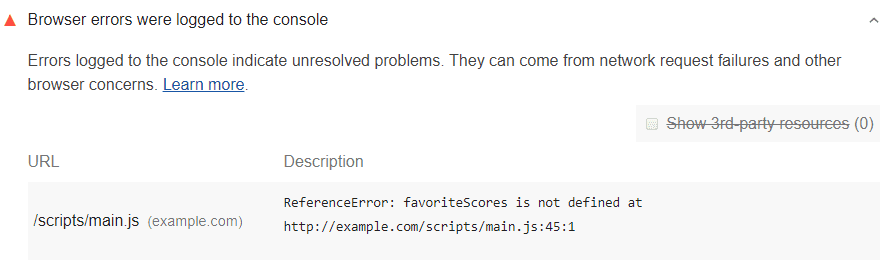
Lighthouse 会标记控制台中记录的所有浏览器错误:

如何修正浏览器错误
修复 Lighthouse 报告的每个浏览器错误,确保您的网页能够按预期方式面向所有用户运行。
Chrome DevTools 包含多种工具,可帮助您找出错误的原因:
- 在每条错误消息的下方,开发者工具控制台会显示导致问题代码执行的调用堆栈。
- 每条错误右上角的链接会显示导致该错误的代码。
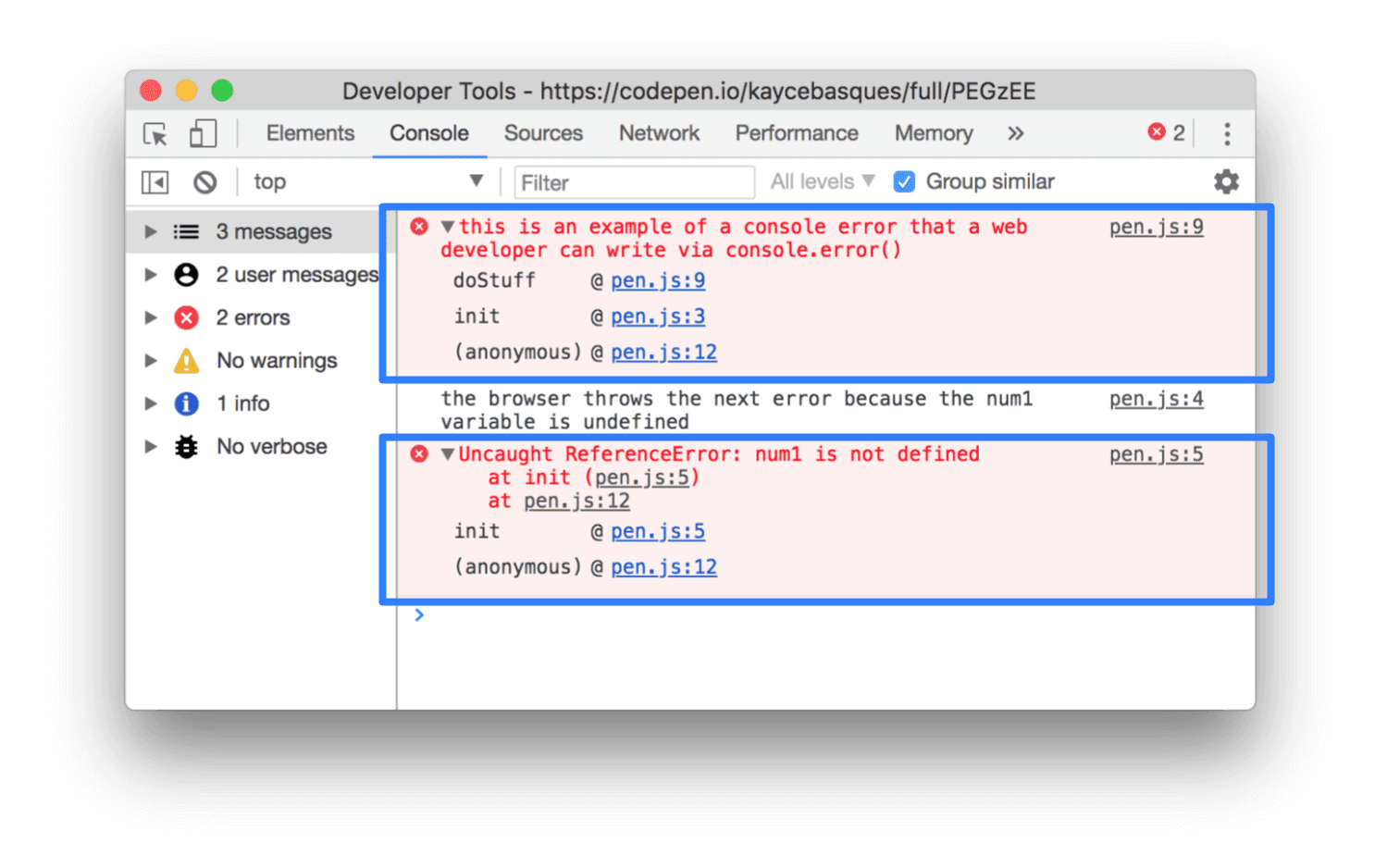
例如,此屏幕截图显示了一个包含两个错误的页面:

在此示例中,第一个错误来自 Web 开发者对 console.error() 的调用。第二个错误来自浏览器,表示网页的某个脚本中使用的变量不存在。
在每条错误的文本下方,开发者工具控制台会指明出现错误的调用堆栈。例如,对于第一个错误,控制台会指明 (anonymous) 函数调用了 init 函数,而 init 函数又调用了 doStuff 函数。点击该错误右上角的 pen.js:9 链接,即可查看相关代码。
以这种方式查看每个错误的相关代码有助于您发现并解决可能存在的问题。
如果您无法确定错误的原因,请尝试在搜索引擎中输入错误文本。 如果您找不到问题的解决方案,请尝试在 Stack Overflow 上提问。
如果您无法修复某个错误,可以考虑将其封装在 try...catch 语句中,以便在代码中明确指出您知道存在此问题。
您还可以使用 catch 代码块更妥善地处理错误。

