คำอธิบาย
ใช้การดำเนินการของเบราว์เซอร์เพื่อวางไอคอนในแถบเครื่องมือหลักของ Google Chrome ทางด้านขวาของแถบที่อยู่ นอกเหนือจากไอคอนแล้ว การทำงานของเบราว์เซอร์ยังมีเคล็ดลับเครื่องมือ ป้าย และป๊อปอัปได้ด้วย
ความพร้อมใช้งาน
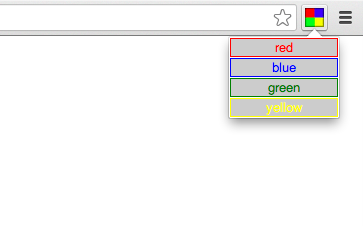
ในรูปต่อไปนี้ สี่เหลี่ยมหลากสีทางด้านขวาของแถบที่อยู่คือไอคอนสำหรับ การดำเนินการของเบราว์เซอร์ ป๊อปอัปจะอยู่ใต้ไอคอน

หากต้องการสร้างไอคอนที่ไม่ได้ใช้งานอยู่เสมอ ให้ใช้การดำเนินการในหน้าเว็บแทนการดำเนินการในเบราว์เซอร์
ไฟล์ Manifest
ลงทะเบียนการดำเนินการของเบราว์เซอร์ในไฟล์ Manifest ของส่วนขยายดังนี้
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
คุณระบุไอคอนขนาดใดก็ได้เพื่อใช้ใน Chrome และ Chrome จะเลือกไอคอนที่ใกล้เคียงที่สุดและปรับขนาด ให้มีขนาดที่เหมาะสมเพื่อเติมเต็มพื้นที่ 16 DIP อย่างไรก็ตาม หากไม่ได้ระบุขนาดที่แน่นอน การปรับขนาดนี้อาจทำให้ไอคอนสูญเสียรายละเอียดหรือดูเบลอ
เนื่องจากอุปกรณ์ที่มีปัจจัยการปรับขนาดที่ไม่ค่อยพบ เช่น 1.5x หรือ 1.2x กำลังเป็นที่นิยมมากขึ้น เราจึงขอแนะนำให้คุณระบุไอคอนหลายขนาด นอกจากนี้ ยังช่วยให้มั่นใจได้ว่าหากมีการเปลี่ยนแปลงขนาดการแสดงไอคอน คุณก็ไม่ต้องดำเนินการใดๆ เพิ่มเติมเพื่อจัดหาไอคอนที่แตกต่างกัน
ระบบยังคงรองรับไวยากรณ์เก่าสำหรับการลงทะเบียนไอคอนเริ่มต้น
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
ส่วนต่างๆ ของ UI
การดำเนินการของเบราว์เซอร์จะมีไอคอน เคล็ดลับเครื่องมือ ป้าย และป๊อปอัปได้
Icon
ไอคอนการดำเนินการของเบราว์เซอร์ใน Chrome มีความกว้างและความสูง 16 DIP (พิกเซลที่ไม่ขึ้นอยู่กับอุปกรณ์) ระบบจะปรับขนาดไอคอนที่ใหญ่กว่า ให้พอดี แต่เพื่อผลลัพธ์ที่ดีที่สุด ให้ใช้ไอคอนสี่เหลี่ยมจัตุรัสขนาด 16 dip
คุณตั้งค่าไอคอนได้ 2 วิธี ได้แก่ ใช้รูปภาพแบบคงที่หรือใช้องค์ประกอบ canvas ของ HTML5 การใช้รูปภาพแบบคงที่เหมาะสำหรับแอปพลิเคชันที่เรียบง่าย แต่คุณสามารถสร้าง UI ที่ไดนามิกมากขึ้น เช่น ภาพเคลื่อนไหวที่ราบรื่น โดยใช้องค์ประกอบ Canvas
รูปภาพแบบคงที่อาจอยู่ในรูปแบบใดก็ได้ที่ WebKit แสดงได้ ซึ่งรวมถึง BMP, GIF, ICO, JPEG หรือ PNG สำหรับส่วนขยายที่ไม่ได้แพ็ก รูปภาพต้องอยู่ในรูปแบบ PNG
หากต้องการตั้งค่าไอคอน ให้ใช้ฟิลด์ default_icon ของ browser_action ใน manifest หรือเรียกใช้เมธอด
browserAction.setIcon
หากต้องการแสดงไอคอนอย่างถูกต้องเมื่อความหนาแน่นของพิกเซลหน้าจอ (อัตราส่วน size_in_pixel / size_in_dip) ไม่เท่ากับ 1 คุณสามารถกำหนดไอคอนเป็นชุดรูปภาพที่มีขนาดต่างๆ ได้ ระบบจะเลือกรูปภาพจริงที่จะแสดงจากชุดรูปภาพให้เหมาะสมกับขนาดพิกเซล 16 DIP มากที่สุด ชุดไอคอนอาจมี
ข้อกำหนดไอคอนขนาดใดก็ได้ และ Chrome จะเลือกไอคอนที่เหมาะสมที่สุด
เคล็ดลับเครื่องมือ
หากต้องการตั้งค่าเคล็ดลับเครื่องมือ ให้ใช้ช่อง default_title ของ browser_action ใน manifest หรือ
เรียกใช้เมธอด browserAction.setTitle คุณระบุสตริงเฉพาะภาษาสำหรับฟิลด์ default_title ได้ ดูรายละเอียดได้ที่การทำให้เป็นสากล
ป้าย
การทำงานของเบราว์เซอร์อาจแสดงป้าย (ข้อความเล็กๆ ที่วางซ้อนบนไอคอน) ก็ได้ ป้ายช่วยให้คุณอัปเดตการดำเนินการของเบราว์เซอร์เพื่อแสดงข้อมูลเล็กๆ น้อยๆ เกี่ยวกับ สถานะของส่วนขยายได้ง่าย
เนื่องจากป้ายมีพื้นที่จำกัด จึงควรมีอักขระไม่เกิน 4 ตัว
กำหนดข้อความและสีของป้ายโดยใช้ browserAction.setBadgeText และ
browserAction.setBadgeBackgroundColor ตามลำดับ
ป๊อปอัป
หากการดำเนินการของเบราว์เซอร์มีป๊อปอัป ป๊อปอัปจะปรากฏขึ้นเมื่อผู้ใช้คลิกไอคอนของส่วนขยาย ป๊อปอัปมีเนื้อหา HTML ใดก็ได้ที่คุณต้องการ และจะปรับขนาดให้พอดีกับเนื้อหาโดยอัตโนมัติ ป๊อปอัปต้องมีขนาดไม่เล็กกว่า 25x25 และไม่ใหญ่กว่า 800x600
หากต้องการเพิ่มป๊อปอัปไปยังการดำเนินการของเบราว์เซอร์ ให้สร้างไฟล์ HTML ที่มีเนื้อหาของป๊อปอัป ระบุไฟล์ HTML ในช่อง default_popup ของ browser_action ใน manifest หรือเรียกใช้เมธอด browserAction.setPopup
เคล็ดลับ
โปรดทําตามหลักเกณฑ์ต่อไปนี้เพื่อให้ได้ภาพที่น่าสนใจที่สุด
- ใช้การดำเนินการของเบราว์เซอร์สำหรับฟีเจอร์ที่สมเหตุสมผลในหน้าเว็บส่วนใหญ่
- อย่าใช้การดำเนินการของเบราว์เซอร์กับฟีเจอร์ที่เหมาะกับหน้าเว็บเพียงไม่กี่หน้า ใช้ page actions แทน
- ใช้ไอคอนขนาดใหญ่และมีสีสันสดใสซึ่งใช้พื้นที่ 16x16 dip ได้อย่างคุ้มค่า ไอคอนการทำงานของเบราว์เซอร์ ควรมีขนาดใหญ่และหนากว่าไอคอนการทำงานของหน้าเว็บเล็กน้อย
- อย่าพยายามเลียนแบบไอคอนเมนูขาวดำของ Google Chrome ซึ่งไม่ค่อยเหมาะกับธีม และอย่างไรก็ตาม ส่วนขยายควรโดดเด่นเล็กน้อย
- ทำ ใช้ความโปร่งแสงแบบอัลฟ่าเพื่อเพิ่มขอบที่นุ่มนวลให้กับไอคอน เนื่องจากมีผู้ใช้ธีมจำนวนมาก ไอคอนของคุณจึงควรดูดีบนพื้นหลังสีต่างๆ
- อย่าสร้างภาพเคลื่อนไหวให้กับไอคอนตลอดเวลา ซึ่งเป็นเรื่องที่น่ารำคาญ
ตัวอย่าง
คุณดูตัวอย่างการใช้การดำเนินการของเบราว์เซอร์อย่างง่ายได้ในไดเรกทอรี examples/api/browserAction ดูตัวอย่างอื่นๆ และความช่วยเหลือในการดูซอร์สโค้ดได้ที่ตัวอย่าง
ประเภท
TabDetails
พร็อพเพอร์ตี้
-
tabId
หมายเลข ไม่บังคับ
รหัสของแท็บที่จะค้นหาสถานะ หากไม่ได้ระบุแท็บ ระบบจะแสดงผลสถานะที่ไม่เจาะจงแท็บ
เมธอด
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
ปิดใช้การดำเนินการของเบราว์เซอร์สำหรับแท็บ
พารามิเตอร์
-
tabId
หมายเลข ไม่บังคับ
รหัสของแท็บที่จะแก้ไขการดำเนินการของเบราว์เซอร์
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
เปิดใช้การทำงานของเบราว์เซอร์สำหรับแท็บ ค่าเริ่มต้นคือเปิดใช้
พารามิเตอร์
-
tabId
หมายเลข ไม่บังคับ
รหัสของแท็บที่จะแก้ไขการดำเนินการของเบราว์เซอร์
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
รับสีพื้นหลังของการดำเนินการของเบราว์เซอร์
พารามิเตอร์
-
รายละเอียด
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้(result: ColorArray) => void
-
ผลลัพธ์
-
การคืนสินค้า
-
Promise<extensionTypes.ColorArray>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
รับข้อความป้ายของการดำเนินการของเบราว์เซอร์ หากไม่ได้ระบุแท็บ ระบบจะแสดงข้อความป้ายที่ไม่ได้เจาะจงแท็บ
พารามิเตอร์
-
รายละเอียด
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้(result: string) => void
-
ผลลัพธ์
สตริง
-
การคืนสินค้า
-
Promise<string>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
รับเอกสาร HTML ที่ตั้งค่าเป็นป๊อปอัปสำหรับการดำเนินการของเบราว์เซอร์นี้
พารามิเตอร์
-
รายละเอียด
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้(result: string) => void
-
ผลลัพธ์
สตริง
-
การคืนสินค้า
-
Promise<string>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
รับชื่อของการดำเนินการของเบราว์เซอร์
พารามิเตอร์
-
รายละเอียด
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้(result: string) => void
-
ผลลัพธ์
สตริง
-
การคืนสินค้า
-
Promise<string>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
กำหนดสีพื้นหลังให้กับป้าย
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
สี
สตริง | ColorArray
อาร์เรย์ของจำนวนเต็ม 4 จำนวนในช่วง 0-255 ซึ่งประกอบกันเป็นสี RGBA ของป้าย หรืออาจเป็นสตริงที่มีค่าสีแบบเลขฐาน 16 ของ CSS เช่น
#FF0000หรือ#F00(สีแดง) แสดงสีที่ความทึบแสงเต็ม -
tabId
หมายเลข ไม่บังคับ
จำกัดการเปลี่ยนแปลงเมื่อเลือกแท็บใดแท็บหนึ่ง รีเซ็ตโดยอัตโนมัติเมื่อปิดแท็บ
-
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าข้อความป้ายสำหรับส่วนขยายของเบราว์เซอร์ ป้ายจะแสดงที่ด้านบนของไอคอน
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
tabId
หมายเลข ไม่บังคับ
จำกัดการเปลี่ยนแปลงเมื่อเลือกแท็บใดแท็บหนึ่ง รีเซ็ตโดยอัตโนมัติเมื่อปิดแท็บ
-
ข้อความ
สตริง ไม่บังคับ
คุณส่งอักขระได้จำนวนเท่าใดก็ได้ แต่จะแสดงได้เพียงประมาณ 4 ตัวเท่านั้น หากส่งสตริงว่าง (
'') ระบบจะล้างข้อความป้าย หากระบุtabIdและtextเป็น Null ระบบจะล้างข้อความสำหรับแท็บที่ระบุและใช้ข้อความป้ายเริ่มต้นเป็นข้อความป้ายทั่วโลก
-
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าไอคอนสำหรับการทำงานของเบราว์เซอร์ คุณระบุไอคอนเป็นเส้นทางไปยังไฟล์รูปภาพ เป็นข้อมูลพิกเซลจากองค์ประกอบ Canvas หรือเป็นพจนานุกรมของรายการใดรายการหนึ่งได้ ต้องระบุพร็อพเพอร์ตี้ path หรือ imageData
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
imageData
ImageData | object ไม่บังคับ
ออบเจ็กต์ ImageData หรือพจนานุกรม {size -> ImageData} ที่แสดงไอคอนที่จะตั้งค่า หากระบุไอคอนเป็นพจนานุกรม ระบบจะเลือกรูปภาพที่ใช้ตามความหนาแน่นของพิกเซลของหน้าจอ หากจำนวนพิกเซลของรูปภาพที่พอดีกับหน่วยพื้นที่หน้าจอ 1 หน่วยเท่ากับ
scaleระบบจะเลือกรูปภาพที่มีขนาดscale* n โดยที่ n คือขนาดของไอคอนใน UI ต้องระบุรูปภาพอย่างน้อย 1 ภาพ โปรดทราบว่า "details.imageData = foo" เทียบเท่ากับ "details.imageData = {'16': foo}" -
เส้นทาง
สตริง | ออบเจ็กต์ ไม่บังคับ
ทั้งเส้นทางรูปภาพแบบสัมพัทธ์หรือพจนานุกรม {size -> relative image path} ที่ชี้ไปยังไอคอนที่จะตั้งค่า หากระบุไอคอนเป็นพจนานุกรม ระบบจะเลือกรูปภาพที่ใช้ตามความหนาแน่นของพิกเซลของหน้าจอ หากจำนวนพิกเซลของรูปภาพที่พอดีกับหน่วยพื้นที่หน้าจอ 1 หน่วยเท่ากับ
scaleระบบจะเลือกรูปภาพที่มีขนาดscale* n โดยที่ n คือขนาดของไอคอนใน UI ต้องระบุรูปภาพอย่างน้อย 1 ภาพ โปรดทราบว่า "details.path = foo" เทียบเท่ากับ "details.path = {'16': foo}" -
tabId
หมายเลข ไม่บังคับ
จำกัดการเปลี่ยนแปลงเมื่อเลือกแท็บใดแท็บหนึ่ง รีเซ็ตโดยอัตโนมัติเมื่อปิดแท็บ
-
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 116 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าเอกสาร HTML ให้เปิดเป็นป๊อปอัปเมื่อผู้ใช้คลิกไอคอนการดำเนินการของเบราว์เซอร์
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
ป๊อปอัป
สตริง
เส้นทางแบบสัมพัทธ์ไปยังไฟล์ HTML ที่จะแสดงในป๊อปอัป หากตั้งค่าเป็นสตริงว่าง (
'') ระบบจะไม่แสดงป๊อปอัป -
tabId
หมายเลข ไม่บังคับ
จำกัดการเปลี่ยนแปลงเมื่อเลือกแท็บใดแท็บหนึ่ง รีเซ็ตโดยอัตโนมัติเมื่อปิดแท็บ
-
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าชื่อของการดำเนินการของเบราว์เซอร์ ชื่อนี้จะปรากฏในเคล็ดลับเครื่องมือ
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
tabId
หมายเลข ไม่บังคับ
จำกัดการเปลี่ยนแปลงเมื่อเลือกแท็บใดแท็บหนึ่ง รีเซ็ตโดยอัตโนมัติเมื่อปิดแท็บ
-
title
สตริง
สตริงที่การทำงานของเบราว์เซอร์ควรแสดงเมื่อวางเมาส์เหนือ
-
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 88 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ

