This guide shows you how to use Chrome DevTools to view, edit, and delete localStorage
key-value pairs. Local storage saves data across browser sessions.
View localStorage keys and values
Open DevTools on the website you want to inspect.
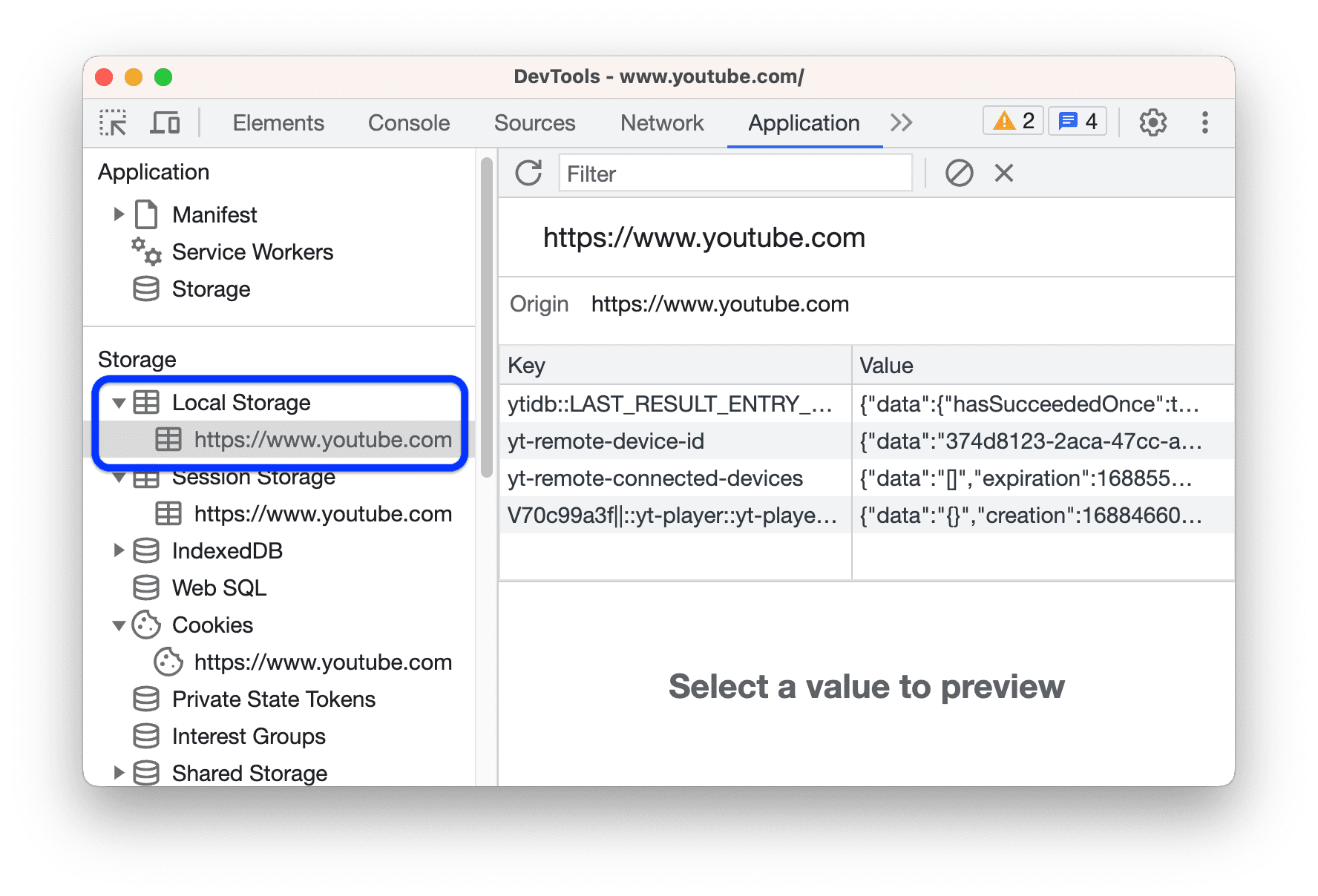
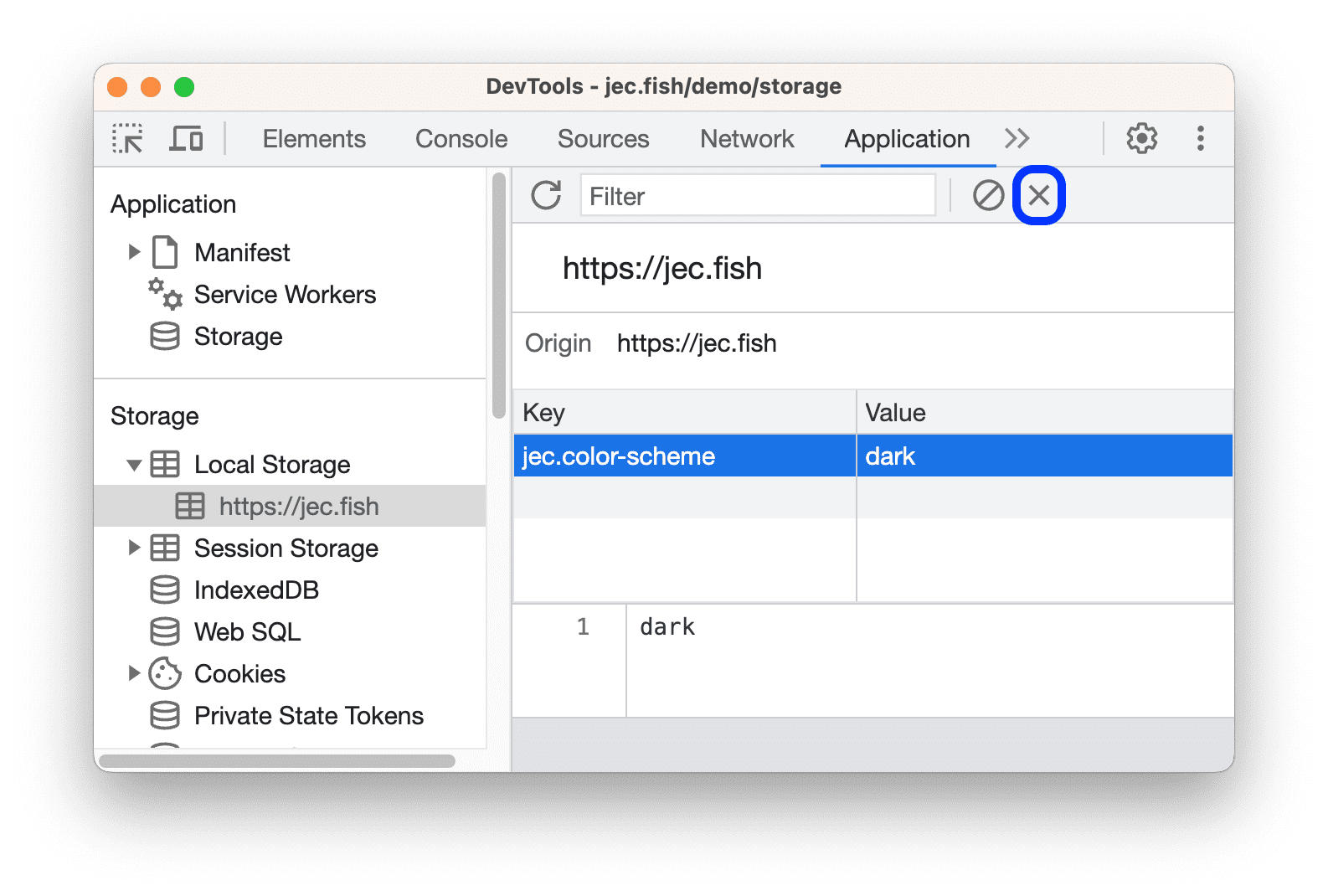
Navigate to Application > Storage and expand Local Storage. Click a domain to view its key-value pairs.

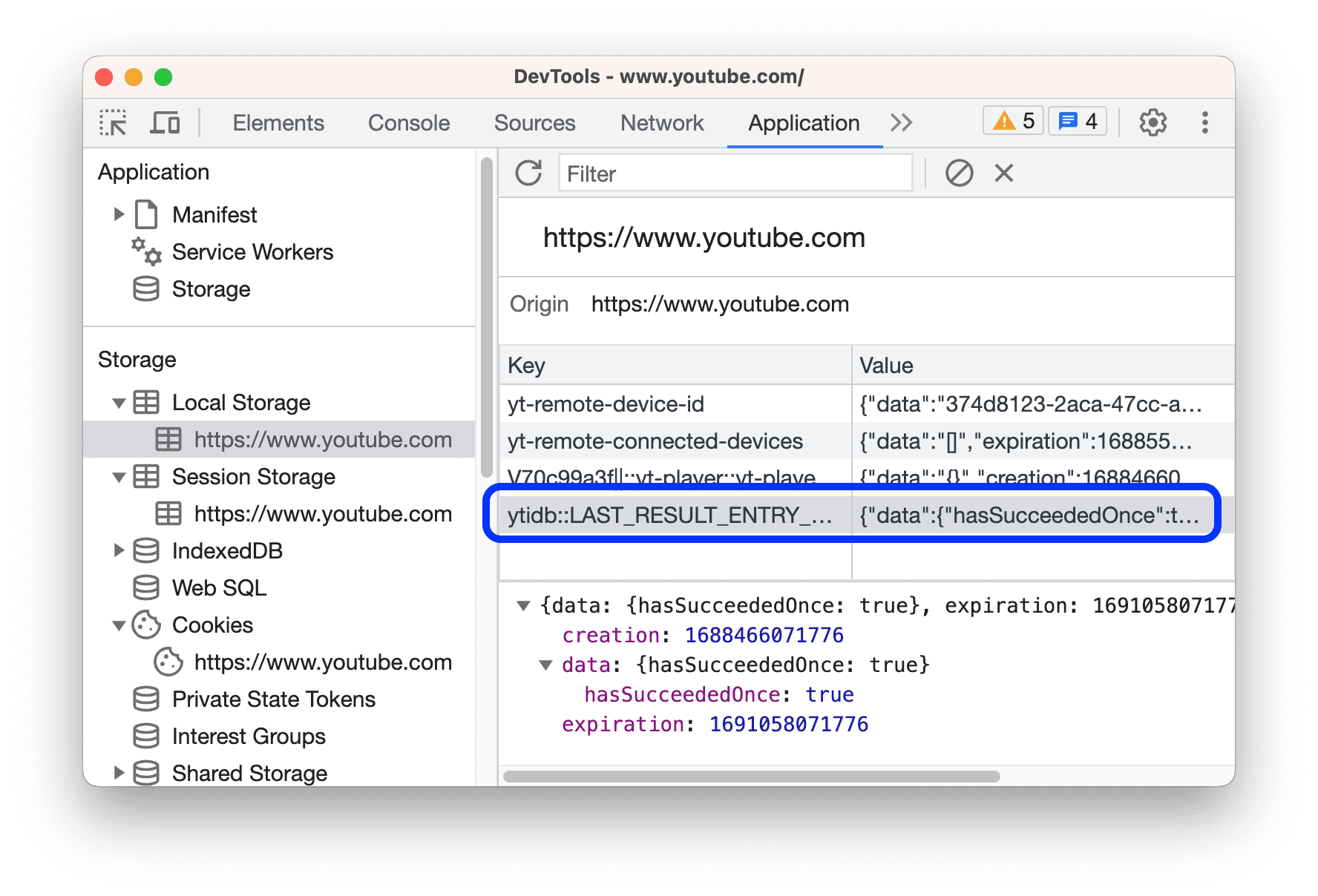
To preview the value below the table, select a pair.

To manually refresh the key-value pairs, click Refresh in the action bar at the top.
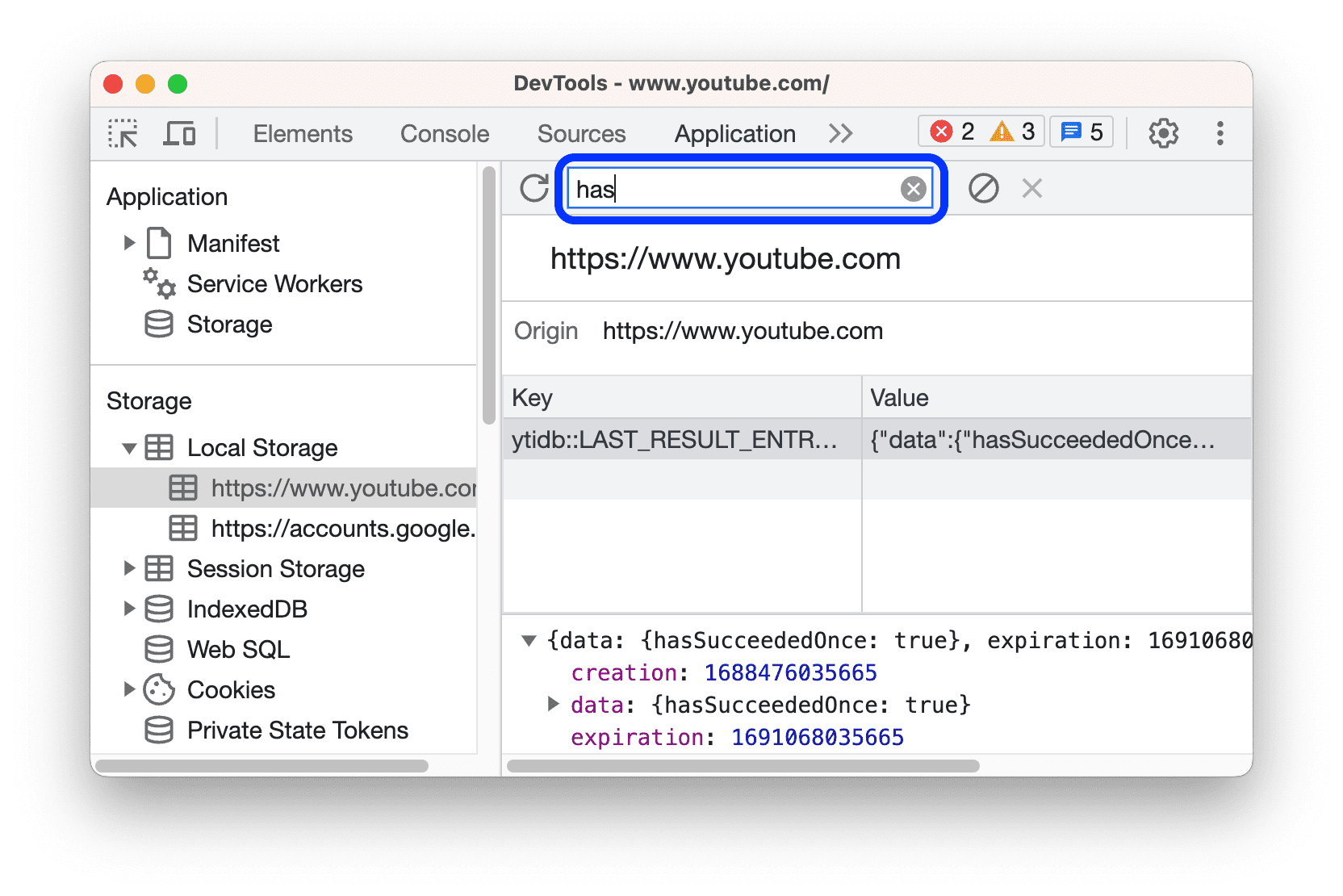
Filter key-value pairs
To quickly find a key-value pair you need, type into the filter box at the top a string that either the key or value contains.

Create a new localStorage key-value pair
- View the domain's
localStoragekey-value pairs. For example, on this demo page. - Double-click the empty part of the table. DevTools creates a new row and focuses your cursor in the Key column.
- Enter a new key-value pair.
Edit localStorage keys or values
- View a domain's
localStoragekey-value pairs. For example, on this demo page. - Double-click a cell in the Key or Value column to edit that key or value.
- Refresh the page to apply.
Delete localStorage key-value pairs
- View a domain's
localStoragekey-value pairs. For example, on this demo page. - Click a key-value pair to select it.
- Click
Delete in the action bar at the top to remove the selected pair.

- Alternatively, click
Clear all to remove all pairs.
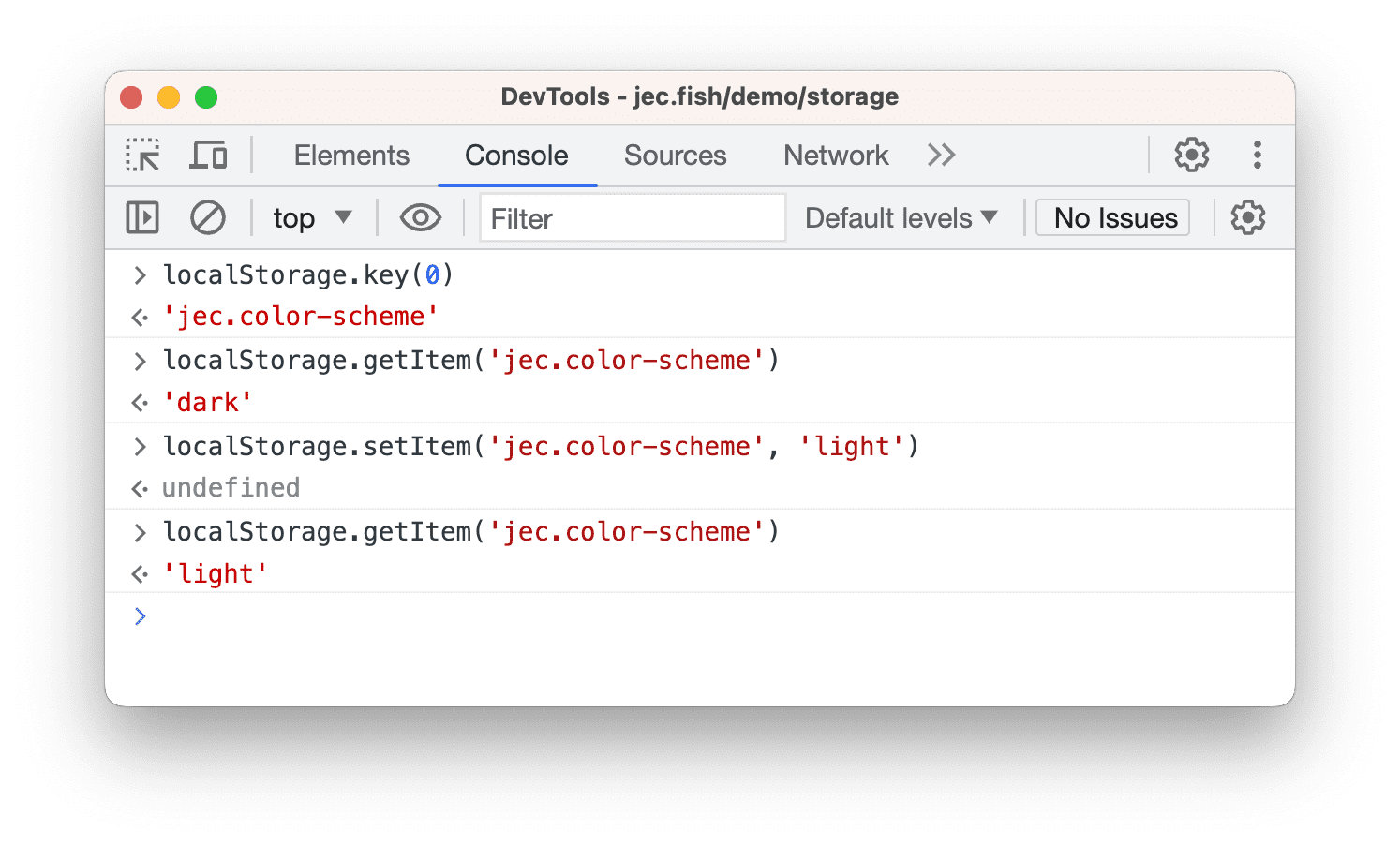
Interact with localStorage from the Console
Since you can run JavaScript in the Console, and since the Console has access to the page's
JavaScript contexts, it's possible to interact with localStorage from the Console.
- In DevTools, open the Console.
- If you want to access the
localStoragekey-value pairs of a domain other than the page you're on, select the JavaScript context you need from the context drop-down menu in the action bar at the top. - Run your
localStorageexpressions in the Console, the same as you would in your JavaScript.