发布时间:2025 年 4 月 2 日
点击链接后会发生什么?它会变为紫色!
自互联网诞生之初,网站就一直依赖 CSS :visited 选择器来为用户之前点击过的链接应用自定义样式。网站可以使用 :visited 选择器来改善用户体验,并帮助用户浏览网页。不过,随着访问过的链接的可自定义性逐渐增强,安全研究人员发现的攻击数量也在不断增加。
此类攻击可能会揭示用户访问过的链接,并泄露其网络浏览活动的详细信息。这个安全问题困扰了 Web 领域 20 多年,浏览器部署了各种权宜之计来缓解这些历史记录检测攻击。虽然这些缓解措施可以减缓攻击速度,但并不能完全消除攻击。
从 Chrome 136 开始,Chrome 是第一个使这些攻击过时的主流浏览器。这通过对 :visited 链接历史记录进行分区来实现。
什么是 :visited 链接分区?
为了显示您之前访问过的链接,浏览器必须跟踪您一段时间内访问过的网页,这称为您的 :visited 历史记录。您可以使用 CSS :visited 选择器为访问过的链接设置不同的样式,以与未访问过的链接区分开来:
:visited {
color: purple;
background-color: yellow;
}
历史上,:visited 历史记录是未分区的。这意味着,使用 :visited 选择器显示 :visited 历史记录的位置没有任何限制。如果您点击了某个链接,那么在显示该链接的每个网站上,该链接都会显示为“已访问”。这正是导致攻击者能够揭露用户浏览记录相关信息的核心设计缺陷。
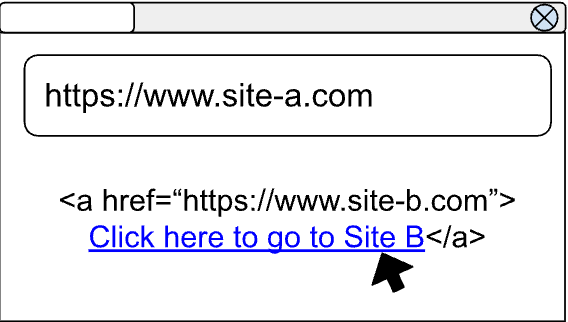
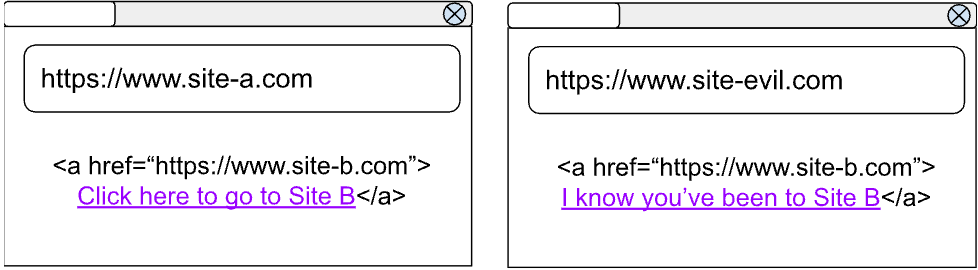
请参考以下示例。您在网站 A 上浏览,点击一个链接前往网站 B。在这种情况下,系统会将网站 B 添加到您的 :visited 历史记录中。稍后,您可能会访问邪恶网站,该网站也会创建指向网站 B 的链接。如果没有分区,邪恶网站会将指向网站 B 的链接显示为 :visited,即使您未点击邪恶网站上的链接也是如此。然后,邪恶网站可以使用安全漏洞来了解该链接是否采用了 :visited 样式,从而了解您过去是否访问过网站 B,从而泄露您的浏览记录信息。
在分区之前,当您点击链接时:

在显示该链接的每个网站上,该链接都会显示为“已访问”!

分区功能会保护您的浏览记录,只会在您之前点击过此网站上的链接时将该链接显示为已访问。如果您之前未与此网站互动过,其链接的样式将不会采用 :visited。
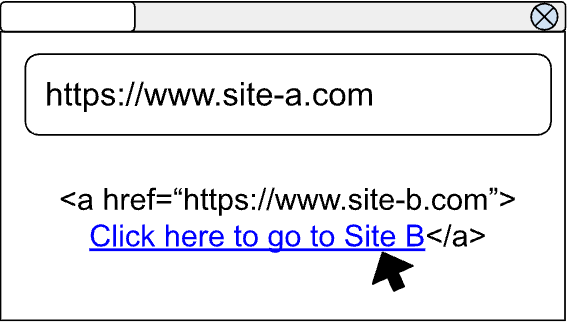
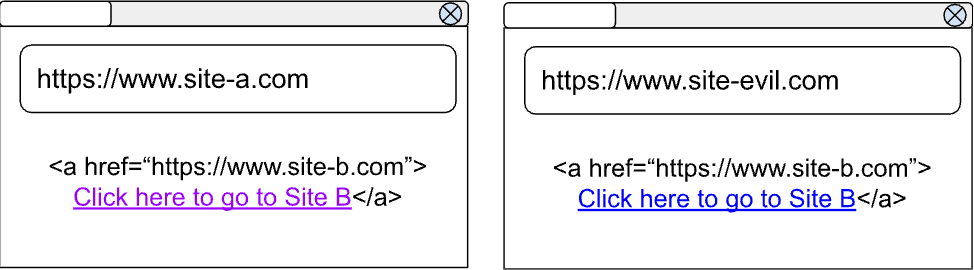
考虑上一个示例,但启用了分区。您在网站 A 上浏览,点击一个链接前往网站 B,系统会将“网站 A + 网站 B”的组合存储在您的访问记录中。这样一来,当您访问恶意网站时,其指向网站 B 的链接就不会显示为 :visited,因为它与“网站 A + 网站 B”条目(您最初点击链接时所在的情境)的两个部分都不匹配。由于 Site Evil 上不会显示浏览记录,因此它无法利用任何漏洞。因此,您的浏览器历史记录是安全的!
分区后,当您点击链接时:

只有在您之前点击过该广告时,它才会显示为 :visited!

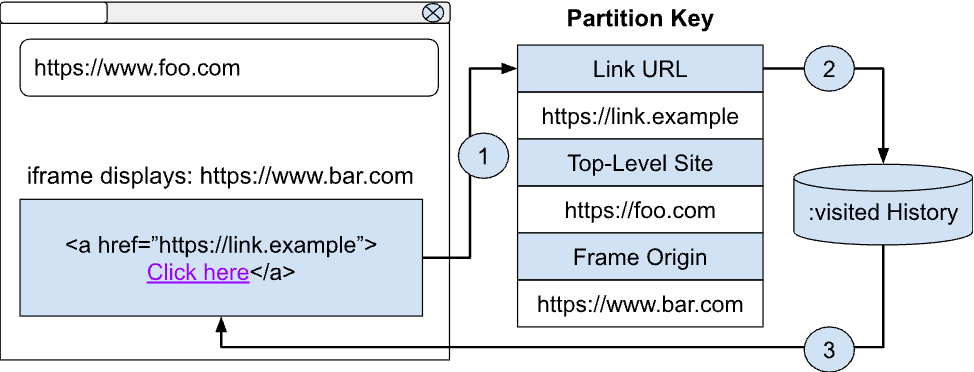
简而言之,分区是指将您的链接存储在包含有关其点击位置的其他信息的环境中。在 Chrome 中,这些信息包括:链接网址、顶级网站和框架源。启用分区后,您的 :visited 历史记录不再是任何网站都可以查询的全局列表。而是会按您首次访问该链接时所处的情境“分区”或分隔您的 :visited 历史记录。

指向同一网站上其他网页的链接呢?
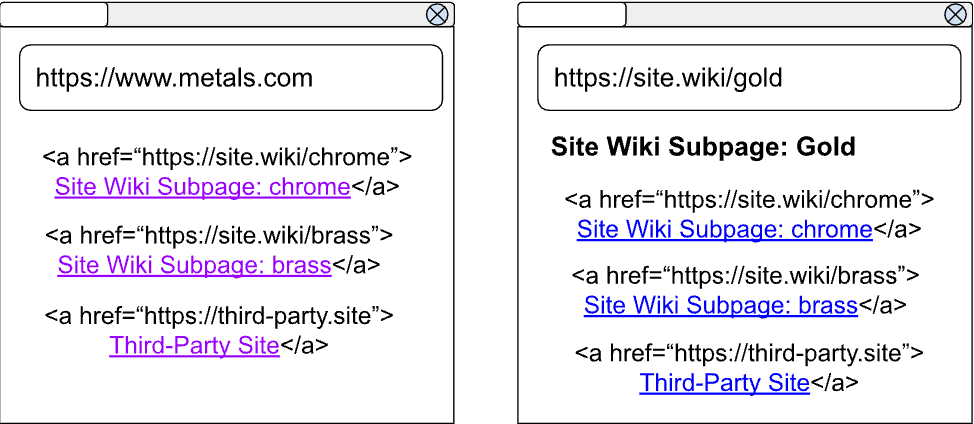
在浏览互联网时,您可能会点击许多链接,这些链接都指向同一网站上的不同子网页。例如,在研究不同类型的金属时,您可能会访问“铬”和“黄铜”的 Site.Wiki 页面。
在严格实现分区的情况下,金色 Site.Wiki 页面上的用户不会看到显示为 :visited 的镀铬和黄铜页面链接。这是因为用户点击了这些网页中的每一个网页,但点击时所用的顶级网站与金牌级 Site.Wiki 网页不匹配。

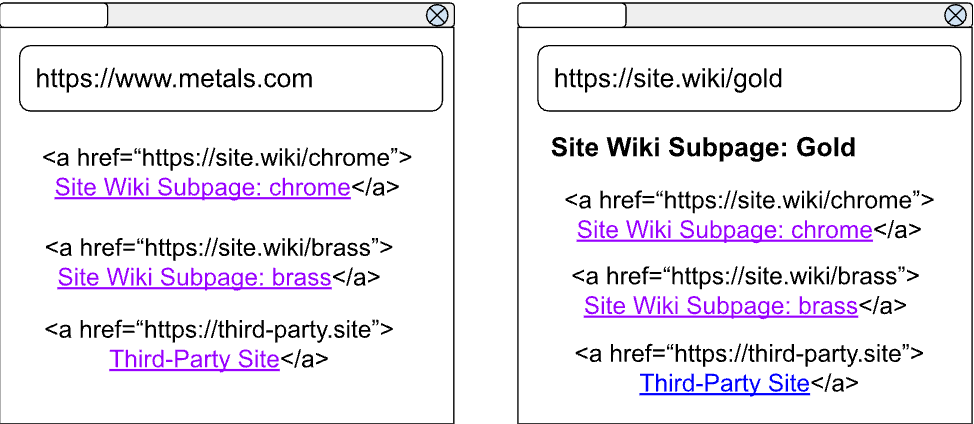
为了在这种情况下改善用户体验,同时仍提供分区所提供的隐私和安全保护,我们引入了自链接的例外情况。简而言之,网站可以将自己的子网页显示为 :visited,即使之前在这种情况下未点击这些链接也是如此。由于网站有其他方法可以跟踪用户是否访问了其子页面,因此引入自链接后,这些网站不会获得任何新信息。分区仍可防范跨网站跟踪并强制执行同源政策。但请务必注意,这仅适用于指向网站自有子页面的链接。指向第三方网站或位于第三方 iFrame 中的链接不符合此例外情况的条件。
在“自链接”剥离后:

实现状态
从 Chrome 136 版开始,:visited 的安全性和隐私保护功能得到了这些改进。Chrome 是首个为用户实施这些保护措施的浏览器。
互动和分享反馈
- 原始提案。
- 提出问题并参与讨论。
- 如果您认为某些功能未按预期运行,请在 Chromium 跟踪器中提交 bug。

