发布时间:2025 年 6 月 9 日
Viewport Segments API 可通过 JavaScript 或 CSS 访问视口中逻辑上独立的区域的位置和尺寸,并且从 Chrome 138 开始提供。
Browser Support
当视口被一个或多个硬件功能(例如折叠或单独显示屏之间的铰链)分割时,就会创建视口段。
在开发网站或应用时,您可以将视口区域视为逻辑上不同的部分。借助这些令人兴奋的 API,您可以专门为可折叠设备创建或优化界面。例如,创建双窗格用户体验,或者只是避免内容布局跨越折叠区域。
与我们去年开展的源试用相比,有两项变化:
- JavaScript 属性
segments现在位于新添加的window.viewport对象中,而不是window.visualViewport中。 - 当设备未折叠时,
segments属性的行为已与此功能的 CSS 行为保持一致。当设备未折叠(或无法折叠)时,segments属性将包含一个表示整个视口大小的单个分段数组。
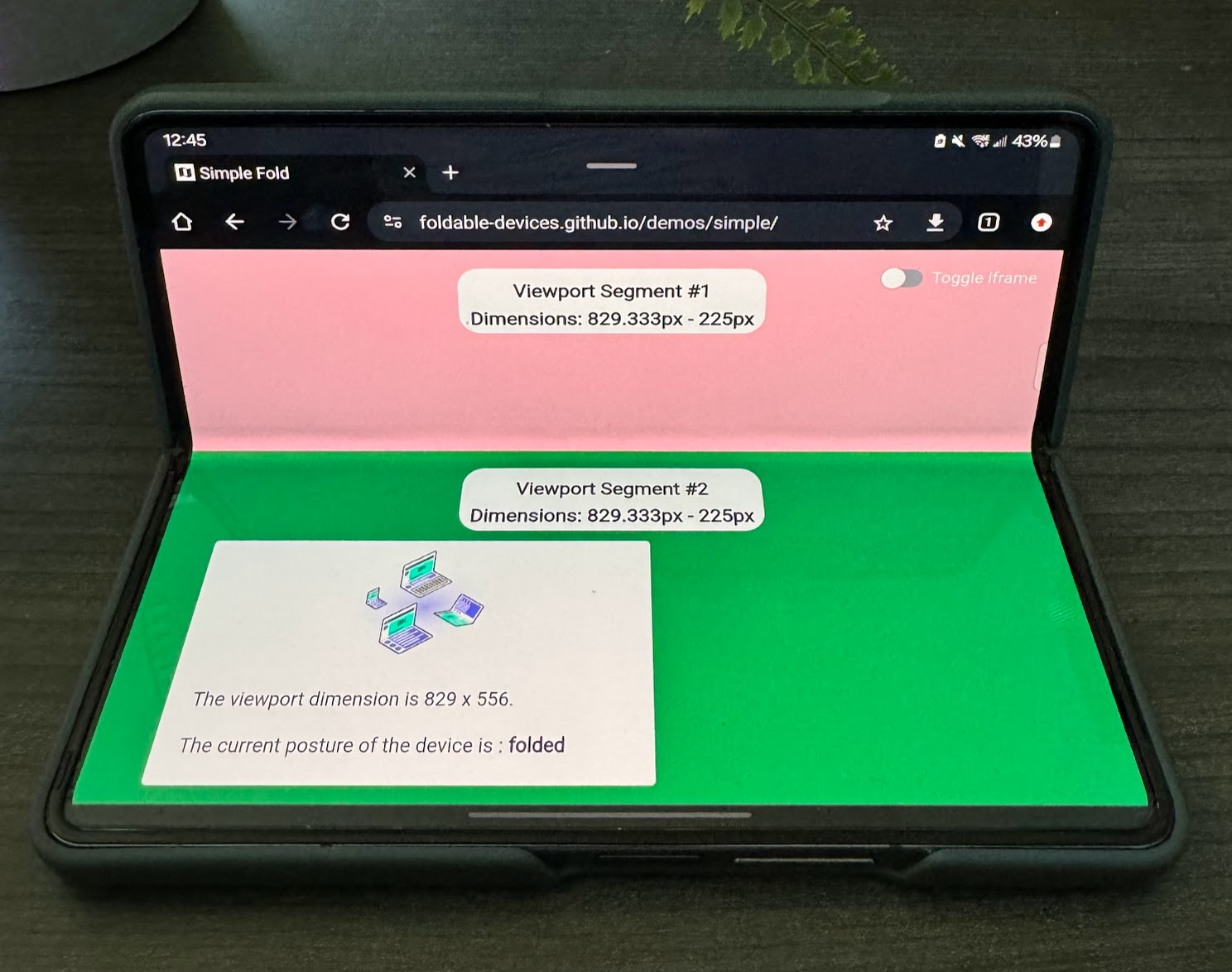
查看可折叠设备演示,了解 API 的实际应用!