প্রকাশিত: অক্টোবর 8, 2024
Chrome 134 থেকে CSS হাইলাইট উত্তরাধিকার ::selection এবং ::target-text সিউডো-ক্লাসের জন্য পরিবর্তন হচ্ছে। এটি হল উত্তরাধিকারের জন্য আরও স্বজ্ঞাত মডেল তৈরি করা এবং সম্প্রতি যোগ করা ::highlight , ::spelling-error এবং ::grammar-error ছদ্ম-শ্রেণীর সাথে সারিবদ্ধ করা। এই পোস্টটি পরিবর্তনটি ব্যাখ্যা করে, যা বেশিরভাগ সাইটের জন্য দৃশ্যমান প্রভাব সৃষ্টি করবে না।
নির্বাচন স্টাইলিং
নির্বাচিত পাঠ্যের চেহারা স্টাইল করা ব্যবহারকারীদের কাছে অর্থ প্রকাশ করতে পারে, যেমন নির্বাচিত বিষয়বস্তুর উদ্দেশ্য বা পাঠ্য নির্বাচন করতে অক্ষমতা। GitHub, উদাহরণস্বরূপ, নির্বাচিত ডিরেক্টরি কাঠামো থেকে ভিন্নভাবে নির্বাচিত কোডগুলিকে রঙ করে।
CSS ::selection pseudo-element এর সাথে সিলেকশন স্টাইলিং সমর্থন করে, ছদ্ম-উপাদানের একটি সেট যা হাইলাইট সিউডো-এলিমেন্ট নামে পরিচিত। এই ছদ্ম-উপাদানগুলি বিভিন্ন ব্যবহারকারী, ব্রাউজার, বা স্ক্রিপ্ট চালিত কর্মের অধীনে পাঠ্য কীভাবে উপস্থিত হয় তা নিয়ন্ত্রণ করে। নির্বাচন ছাড়াও, আপনি বানান ত্রুটি ( ::spelling-error ), ব্যাকরণ ত্রুটি ( ::grammar-error ), URL-এম্বেড করা পাঠ্য লক্ষ্যগুলি ( ::target-text ), এবং স্ক্রিপ্ট তৈরি হাইলাইটগুলি ( ::highlight ) স্টাইল করতে পারেন।
CSS বৈশিষ্ট্যের যেকোনো সংগ্রহের মতো, একটি সাইট ডিজাইন করার সময় উত্তরাধিকারের আচরণ একটি গুরুত্বপূর্ণ বিবেচনা। সাধারণভাবে, ডেভেলপাররা আশা করে যে CSS বৈশিষ্ট্যগুলি হয় DOM এলিমেন্ট ট্রি (উদাহরণস্বরূপ, font ) এর মাধ্যমে উত্তরাধিকারসূত্রে পাওয়া যাবে, বা একেবারেই উত্তরাধিকারসূত্রে পাওয়া যাবে না (উদাহরণস্বরূপ, background )।
Chrome 134-এ নির্বাচন আচরণে পরিবর্তন
এই নথির খণ্ডটি বিবেচনা করুন:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
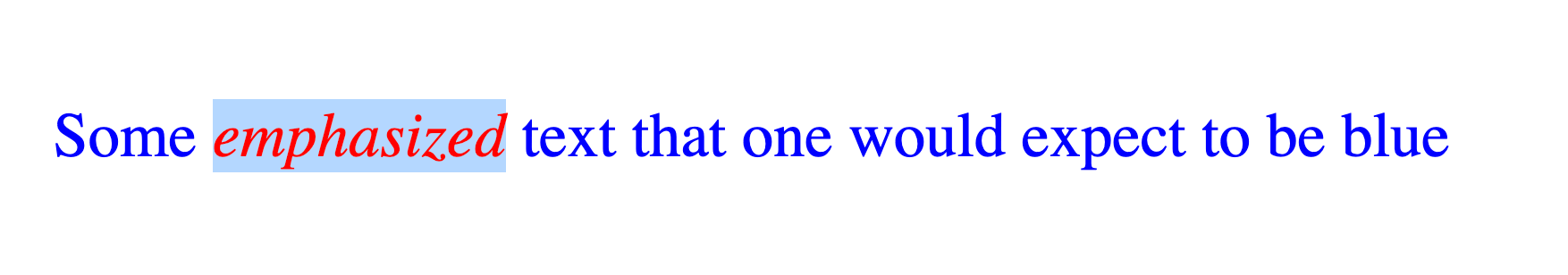
খণ্ডের শৈলী ঘোষণাগুলি নির্বাচিত পাঠ্যের রঙ পরিবর্তন করে, একটি নিয়ম সমস্ত উপাদানের সাথে মিলে যায় এবং একটি "blue" শ্রেণীর সাথে মিলে যায়। Chrome 133 বা তার আগে নির্বাচিত হলে, এটি হল ফলাফল:

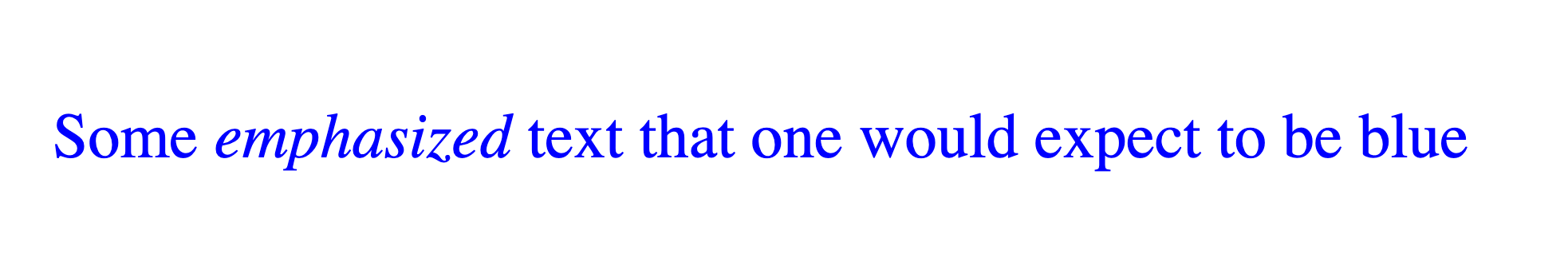
Chrome 134 এ নির্বাচিত হলে, ফলাফল এতে পরিবর্তিত হয়:

কি পরিবর্তন হয়েছে? নির্বাচন বৈশিষ্ট্যের উত্তরাধিকার আচরণ ঐতিহাসিকভাবে মূল উপাদান উত্তরাধিকারের মাধ্যমে প্রয়োগ করা হয়েছে, যেখানে নির্বাচন একটি ::selection থেকে বৈশিষ্ট্যগুলি ব্যবহার করে যা নির্বাচিত উপাদানটির সাথে মেলে। ক্রোম সংস্করণ 130 এবং পূর্ববর্তী এই মডেলটি ব্যবহার করে, যেখানে জোর দেওয়া পাঠ্যের কোনো মিল নেই ::selection কারণ .blue::selection শুধুমাত্র "blue" শ্রেণির উপাদানগুলির সাথে মেলে, যেটি <em> উপাদানটির অভাব রয়েছে৷
Chrome 134 নতুন আচরণ সক্ষম করে যেখানে উপাদানগুলি তাদের পিতামাতার কাছ থেকে নির্বাচন আচরণের উত্তরাধিকারী হয়৷ পূর্ববর্তী উদাহরণে, <em> উপাদানটির কোনো ::selection মেলে না, তাই এটি <p> উপাদানের নির্বাচনের রঙগুলিকে উত্তরাধিকার সূত্রে প্রাপ্ত করে। এটিকে CSS হাইলাইট উত্তরাধিকার হিসাবে উল্লেখ করা হয় এবং আপনি chrome://flags এ এক্সপেরিমেন্টাল ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলি সক্ষম করে পূর্ববর্তী Chrome সংস্করণগুলিতে এটি ব্যবহার করে দেখতে পারেন।
যে সাইটগুলি উত্তরাধিকারসূত্রে না পাওয়া নির্বাচনের বৈশিষ্ট্যগুলির উপর নির্ভর করে সেগুলি নির্বাচিত পাঠ্যের উপস্থিতিতে পরিবর্তন দেখতে পারে, তবে বাগ রিপোর্ট থেকে প্রমাণ পাওয়া যায় যে এই ধরনের আচরণের জন্য খুব কম ব্যবহারের ঘটনা রয়েছে।
নির্বাচনের জন্য CSS কাস্টম বৈশিষ্ট্য এখনও কাজ করে
অনেক সাইট সিএসএস কাস্টম বৈশিষ্ট্য ব্যবহারের মাধ্যমে সিএসএস হাইলাইট উত্তরাধিকার অনুকরণ করে। কাস্টম বৈশিষ্ট্যগুলি এলিমেন্ট ট্রির মাধ্যমে উত্তরাধিকারসূত্রে প্রাপ্ত হয়, এইরকম একটি কোড স্নিপেটের সাথে "পিতামাতার কাছ থেকে উত্তরাধিকার" ফলাফল প্রদান করে:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
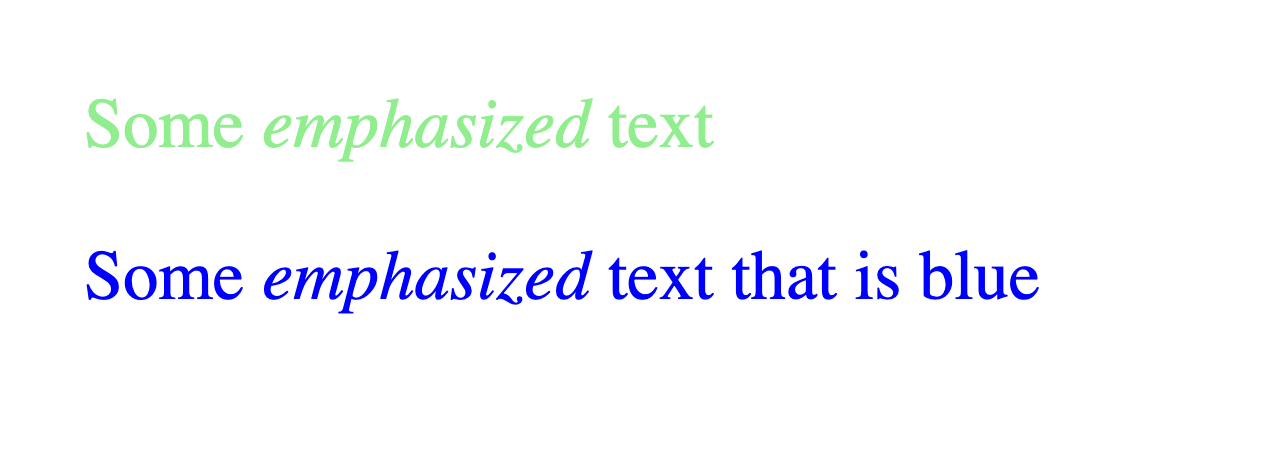
Chrome 133 এবং 134 উভয় ক্ষেত্রেই নির্বাচন করা হলে এটি ফলাফল:

এখানে প্রতিটি উপাদান উপাদান গাছের মাধ্যমে --selection-color প্রপার্টির জন্য কিছু মান উত্তরাধিকার সূত্রে পায় এবং এই রঙটি ব্যবহৃত হয় যখন টেক্সট নির্বাচন করা হয়। .blue বর্গ এবং তাদের বংশধরের উপাদানগুলি নির্বাচন করার সময় নীল হয় এবং অন্যান্য উপাদানগুলি হালকা সবুজ হয়৷ অনেক সাইট এই কৌশলটি ব্যবহার করে এবং এটি স্ট্যাক ওভারফ্লোতে প্রস্তাবিত পদ্ধতি।
সামঞ্জস্য বজায় রাখার জন্য CSS হাইলাইট উত্তরাধিকার মডেল নির্দিষ্ট করে যে ::selection (এবং অন্যান্য CSS হাইলাইট ছদ্ম-উপাদান) তাদের উৎপত্তি উপাদান (যে উপাদানটিতে তারা প্রয়োগ করা হচ্ছে) থেকে কাস্টম সম্পত্তির মানগুলিকে উত্তরাধিকার সূত্রে প্রাপ্ত করে। এই পদ্ধতি ব্যবহার করা সাইটগুলি Chrome 134-এর পরিবর্তনগুলির দ্বারা প্রভাবিত না হওয়া উচিত৷
::selection জন্য সর্বজনীন নির্বাচকরা হাইলাইট উত্তরাধিকার অক্ষম করুন৷
যে সাইটগুলি CSS কাস্টম বৈশিষ্ট্যগুলি ব্যবহার করে না তারা নির্বাচিত পাঠ্যের রঙ সেট করতে একটি সর্বজনীন নির্বাচক ব্যবহার করে থাকতে পারে৷ নিম্নলিখিত CSS এর মত, উদাহরণস্বরূপ:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
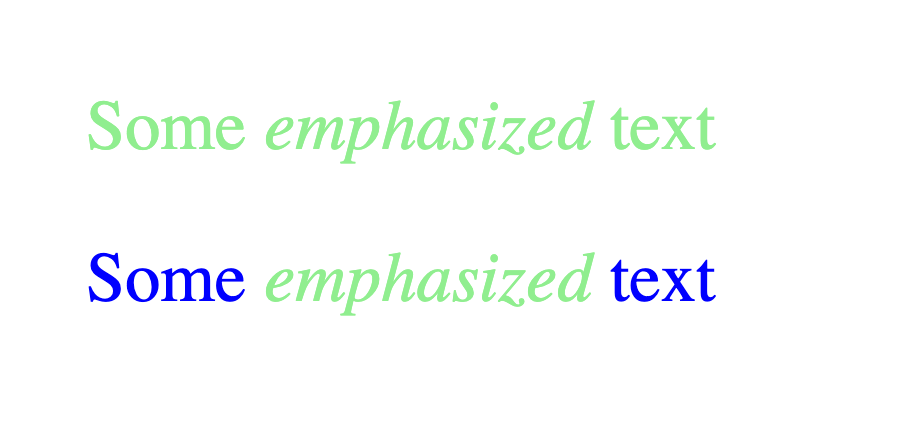
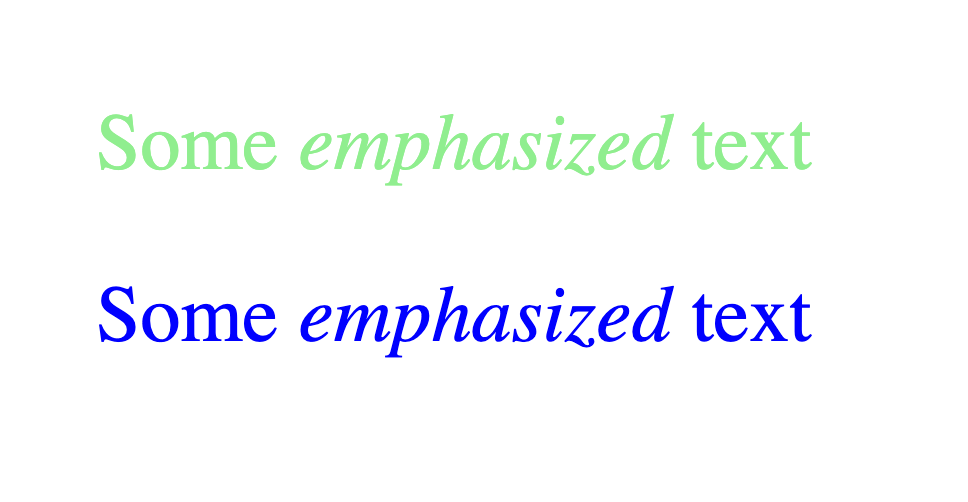
Chrome 133 (এবং পূর্ববর্তী) এবং Chrome 134 (এবং পরবর্তীতে) উভয় ক্ষেত্রেই নির্বাচিত হলে এটিই ফলাফল:

CSS হাইলাইট উত্তরাধিকার দ্বিতীয় জোর দেওয়া পাঠ্যটিকে তার পিতামাতার থেকে নীল উত্তরাধিকারী করে না কারণ সর্বজনীন নির্বাচক <em> এলিমেন্টের সাথে মেলে এবং সর্বজনীন হাইলাইট রঙ, হালকা সবুজ প্রয়োগ করে।
CSS হাইলাইট উত্তরাধিকারের সুবিধা পেতে, সার্বজনীন নির্বাচককে শুধুমাত্র রুটের সাথে মেলে, যা তার বংশধরদের দ্বারা উত্তরাধিকারসূত্রে পাওয়া যাবে:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
ক্রোম 134 এর ফলাফলটি এইরকম দেখাচ্ছে:

যদি আপনার সাইট নির্বাচনের রং পরিবর্তন করে কিন্তু কাস্টম বৈশিষ্ট্য ব্যবহার না করে, তাহলে সম্ভবত ::selection pseudo-এর জন্য আপনার কাছে একটি সর্বজনীন নির্বাচক রয়েছে। ভাল খবর হল যে আপনার সাইটটি Chrome-এ এই পরিবর্তনের সাথে ভেঙে যাবে না, তবে আপনি হাইলাইট উত্তরাধিকার থেকে যেকোনও ergonomic সুবিধাগুলি মিস করবেন।
::target-text স্টাইলিংও পরিবর্তন হচ্ছে
এখানে বর্ণিত সমস্ত আচরণ এবং পরিবর্তনগুলি ::target-text pseudo-element-এর ক্ষেত্রে প্রযোজ্য হয় যেমনটি তারা ::selection ক্ষেত্রে করে। একক সাইটে একাধিক টার্গেট টেক্সট স্টাইলিংয়ের ক্ষেত্রে ব্যবহার সীমিত, এবং বৈশিষ্ট্যটি বেশ নতুন, তাই আপনার সাইটের ::target-text আচরণে পরিবর্তন হওয়ার সম্ভাবনা খুবই কম।
কেন এই পরিবর্তন?
যখন অন্যান্য হাইলাইট ছদ্ম-উপাদানগুলি বিকাশে ছিল, তখন CSS ওয়ার্কিং গ্রুপ হাইলাইট উত্তরাধিকার মডেলের সাথে উত্তরাধিকার প্রয়োগ করার সিদ্ধান্ত নিয়েছে। এটি ইতিমধ্যেই ::selection ছদ্ম-উপাদানের স্পেসিফিকেশনের পদ্ধতি ছিল, কিন্তু ব্রাউজারগুলি এটি বাস্তবায়ন করেনি। অ-নির্বাচন ছদ্ম-উপাদানগুলি হাইলাইট উত্তরাধিকার ব্যবহার করে, যেখানে ছদ্ম-উপাদান উত্তরাধিকার সূত্রে প্রাপ্ত হয় যেন এটি একটি সম্পত্তি। অর্থাৎ, উপাদানগুলি তাদের নথির অভিভাবক থেকে হাইলাইট ছদ্ম-উপাদানগুলিকে উত্তরাধিকার সূত্রে পায়৷
সমস্ত হাইলাইট ছদ্মবেশ জুড়ে ধারাবাহিকতার স্বার্থে CSS ওয়ার্কিং গ্রুপ ::selection এর জন্য হাইলাইট উত্তরাধিকারের জন্য সমর্থন পুনর্ব্যক্ত করেছে এবং ব্রাউজারগুলি বিদ্যমান সাইটগুলিকে ভাঙার চেষ্টা না করে নতুন আচরণ চালু করার জন্য কাজ করছে।
চেষ্টা করে দেখুন
নিম্নলিখিত কোডপেন পরিবর্তনগুলি প্রদর্শন করে। Chrome 134 এ এটি ব্যবহার করে দেখুন।


