Chrome 59 থেকে শুরু করে, Notifications API বা chrome.notifications এক্সটেনশন API-এর মাধ্যমে পাঠানো বিজ্ঞপ্তিগুলি Chrome-এর নিজস্ব সিস্টেমের পরিবর্তে সরাসরি macOS নেটিভ নোটিফিকেশন সিস্টেম দ্বারা দেখানো হবে৷
এই পরিবর্তনটি ম্যাকওএস-এ ক্রোমকে প্ল্যাটফর্মে আরও ভালভাবে সংহত করে তোলে এবং অনেকগুলি দীর্ঘস্থায়ী বাগ সংশোধন করে, যেমন ক্রোম সিস্টেম ডু নট ডিস্টার্ব সেটিংকে সম্মান করে না।
নীচে আমরা এই পরিবর্তনটি বিদ্যমান API এর সাথে পরিচয় করিয়ে দেওয়া পার্থক্যগুলি দেখব।
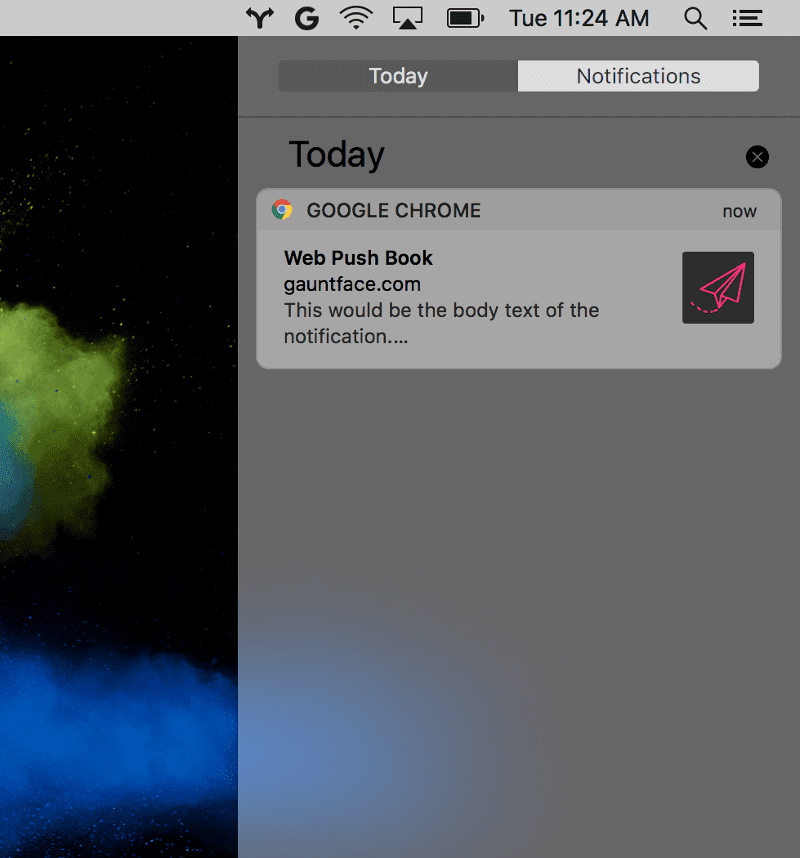
বিজ্ঞপ্তি কেন্দ্র
এই পরিবর্তনের একটি সুবিধা হল ম্যাকওএস-এর বিজ্ঞপ্তি কেন্দ্রে বিজ্ঞপ্তিগুলি প্রদর্শিত হবে৷

পার্থক্য
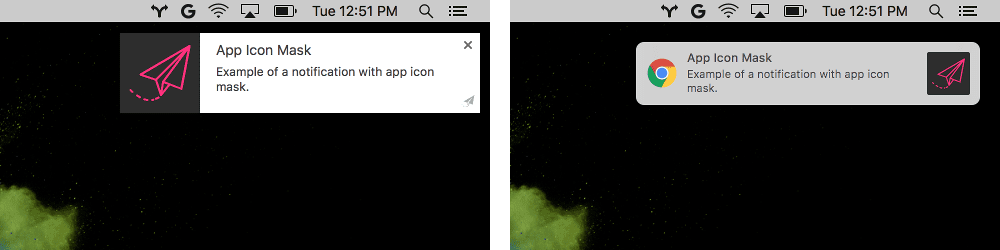
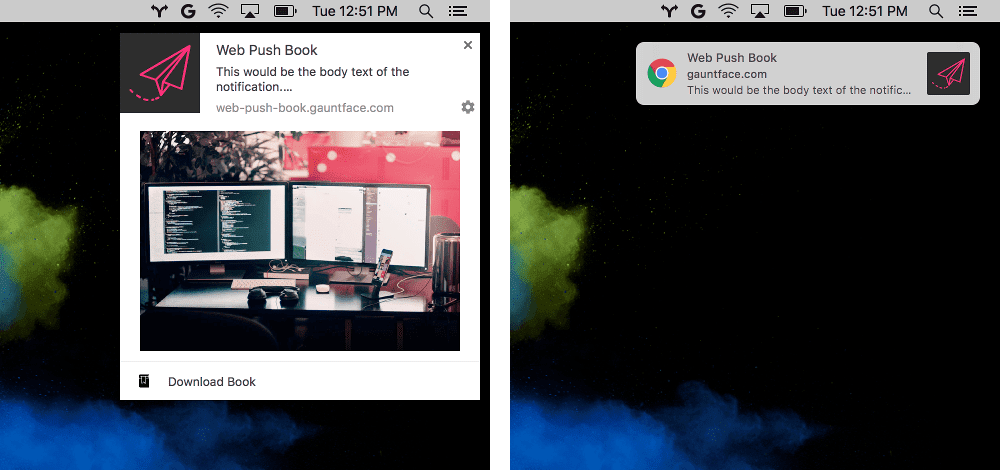
আইকনের আকার এবং অবস্থান
আইকন চেহারা পরিবর্তন হবে. তারা আকারে ছোট হবে এবং প্যাডিং প্রয়োগ করা হয়। আপনি নান্দনিকভাবে আনন্দদায়ক হওয়ার জন্য একটি কঠিন রঙের পরিবর্তে একটি স্বচ্ছ ব্যাকগ্রাউন্ড আইকনে স্যুইচ করার কথা বিবেচনা করতে পারেন।

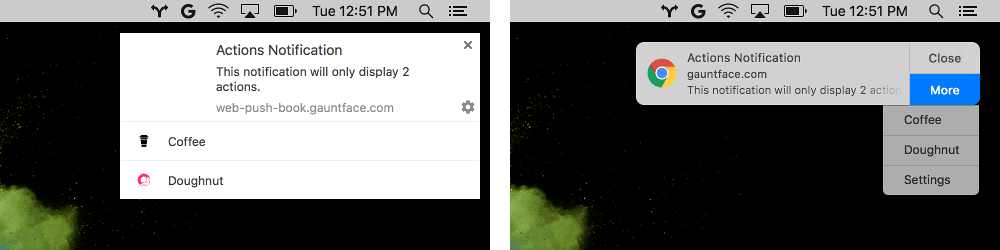
অ্যাকশন আইকন
এই পরিবর্তনের আগে অ্যাকশন বোতাম এবং আইকন বিজ্ঞপ্তিতে প্রদর্শিত হবে। নেটিভ বিজ্ঞপ্তিগুলির সাথে অ্যাকশন বোতাম আইকনগুলি ব্যবহার করা হবে না এবং ব্যবহারকারীকে বিজ্ঞপ্তির উপর হভার করতে হবে এবং উপলব্ধ অ্যাকশনগুলি দেখতে "আরও" বোতামটি নির্বাচন করতে হবে।

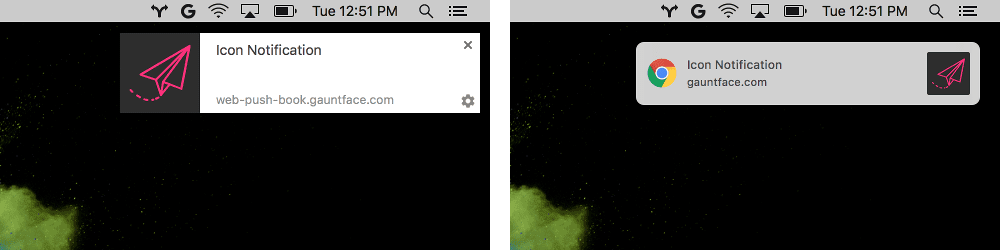
ক্রোম লোগো
Chrome লোগো সর্বদা প্রদর্শিত হবে এবং প্রতিস্থাপন বা পরিবর্তন করা যাবে না। এটি macOS-এ তৃতীয় পক্ষের অ্যাপ্লিকেশনগুলির জন্য একটি প্রয়োজনীয়তা৷
ছবি
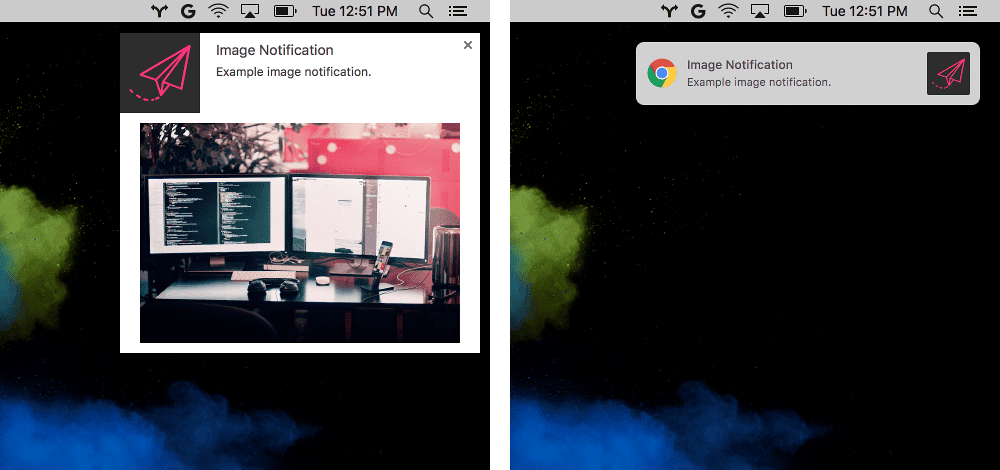
image বিকল্পটি আর macOS-এ সমর্থিত হবে না। আপনি যদি একটি চিত্র বৈশিষ্ট্য সংজ্ঞায়িত করেন তবে বিজ্ঞপ্তিটি এখনও প্রদর্শিত হবে, তবে এটি চিত্রের প্যারামিটারটিকে উপেক্ষা করবে (নীচের উদাহরণ দেখুন)।

আপনি নিম্নলিখিত কোড দিয়ে চিত্র সমর্থন সনাক্ত করতে পারেন:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
ক্রোম এক্সটেনশন পরিবর্তন
ক্রোম এক্সটেনশনগুলিতে বিজ্ঞপ্তি টেমপ্লেটগুলির ধারণা রয়েছে যা এই পরিবর্তনের সাথে ভিন্নভাবে আচরণ করবে৷
ইমেজ নোটিফিকেশন টেমপ্লেট আর ইমেজ দেখাবে না। আপনার নিশ্চিত করা উচিত যে ছবিগুলি পরিপূরক এবং আপনার ব্যবহারকারীদের জন্য উপযোগী হওয়ার প্রয়োজন নেই৷

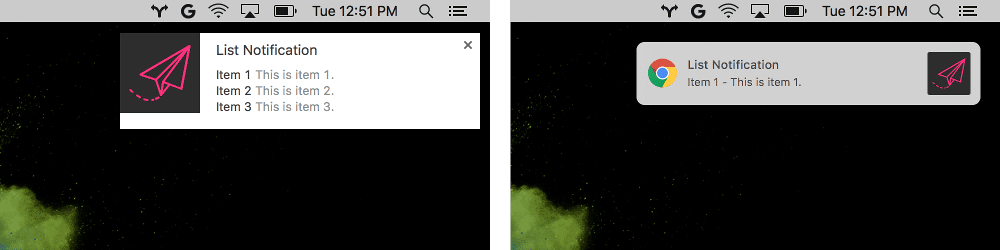
তালিকা বিজ্ঞপ্তি টেমপ্লেট শুধুমাত্র তালিকার প্রথম আইটেম দেখাবে। আপনি প্রাথমিক বিজ্ঞপ্তি শৈলীতে ফিরে যাওয়া এবং পরিবর্তনের সেট সংক্ষিপ্ত করতে বডি টেক্সট ব্যবহার করার কথা বিবেচনা করতে পারেন।

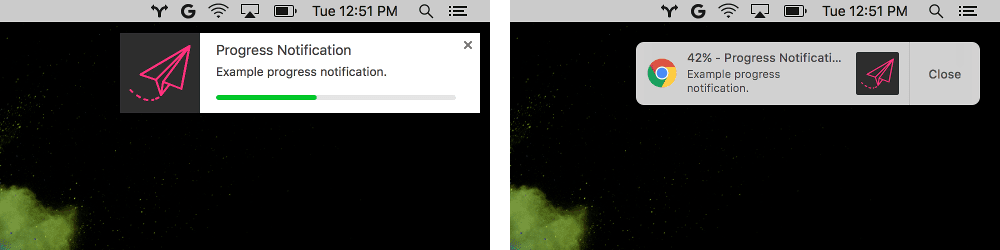
অগ্রগতি বিজ্ঞপ্তিগুলি অগ্রগতি বারের পরিবর্তে অগ্রগতি নির্দেশ করতে বিজ্ঞপ্তি শিরোনামের সাথে একটি শতাংশ মান যুক্ত করবে।

বিজ্ঞপ্তি UI এর শেষ পার্থক্য হল যে appIconMarkUrl আর macOS এ ব্যবহার করা হবে না।