Начиная с Chrome 59, уведомления, отправленные через API уведомлений или API расширений chrome.notifications, будут отображаться непосредственно встроенной системой уведомлений macOS, а не собственной системой Chrome.
Это изменение позволяет Chrome на macOS гораздо лучше интегрироваться в платформу и исправляет ряд давних ошибок, таких как Chrome, не соблюдающий системную настройку «Не беспокоить».
Ниже мы рассмотрим различия, которые это изменение вносит в существующие API.
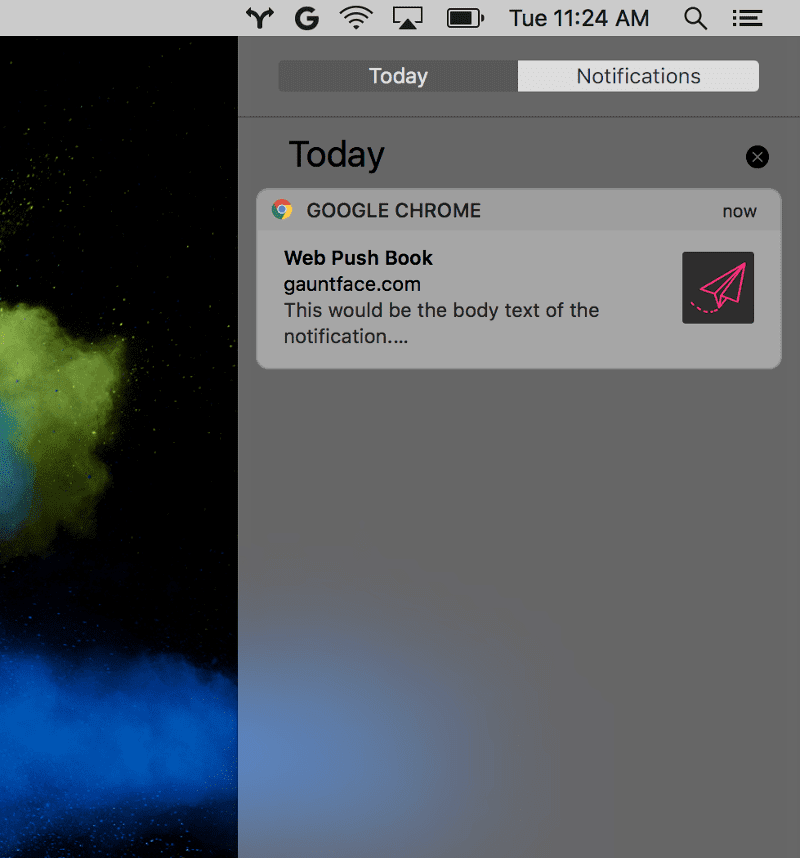
Центр уведомлений
Одним из преимуществ этого изменения является то, что уведомления будут отображаться в центре уведомлений macOS.

Различия
Размер и расположение значков
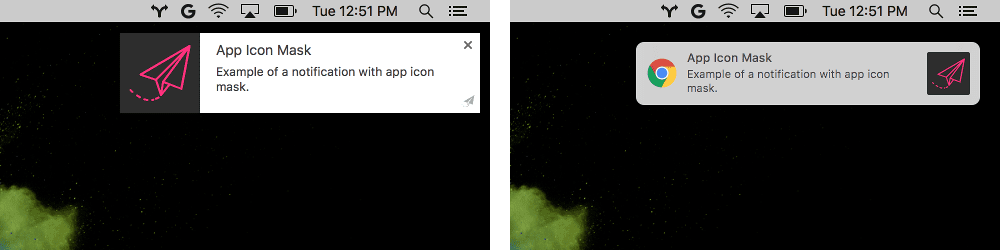
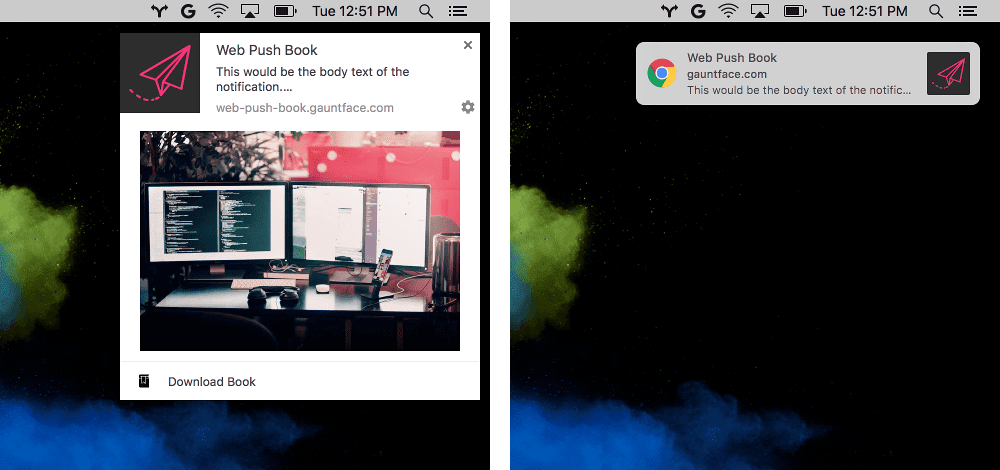
Внешний вид иконок изменится. Они будут меньше по размеру и будут применены отступы. Возможно, вы захотите переключиться на значок с прозрачным фоном вместо сплошного цвета, чтобы это было эстетично.

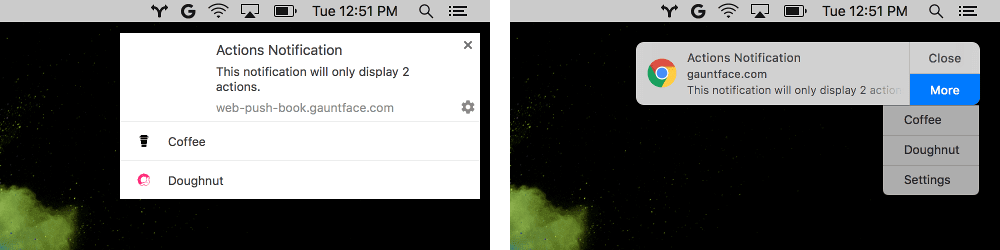
Значки действий
До этого в уведомлении отображались кнопки и значки действий по изменению. При использовании собственных уведомлений значки кнопок действий не будут использоваться, и пользователю нужно будет навести указатель мыши на уведомление и нажать кнопку «Дополнительно», чтобы просмотреть доступные действия.

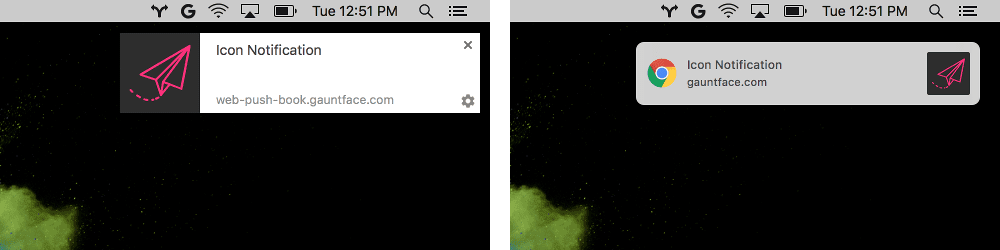
Хромированный логотип
Логотип Chrome будет отображаться всегда и не может быть заменен или изменен. Это требование для сторонних приложений в macOS.
Изображения
Параметр image больше не будет поддерживаться в macOS. Если вы определите свойство изображения, уведомление по-прежнему будет отображаться, но будет игнорировать параметр изображения (см. пример ниже).

Вы можете включить поддержку обнаружения изображений с помощью следующего кода:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Изменения расширений Chrome
Расширения Chrome имеют концепцию шаблонов уведомлений , которые после этого изменения будут вести себя по-другому.
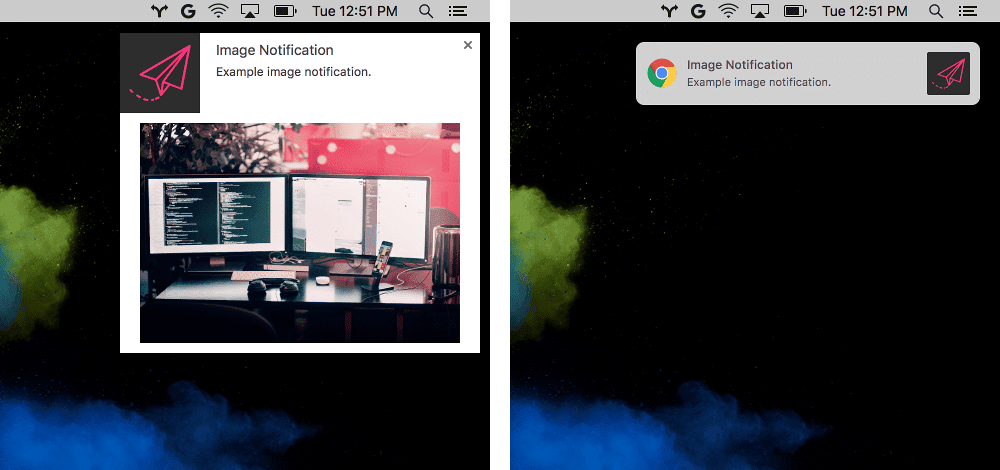
Шаблон уведомления об изображении больше не будет отображать изображение. Вы должны убедиться, что изображения носят дополнительный характер и не обязательно должны быть полезны вашим пользователям.

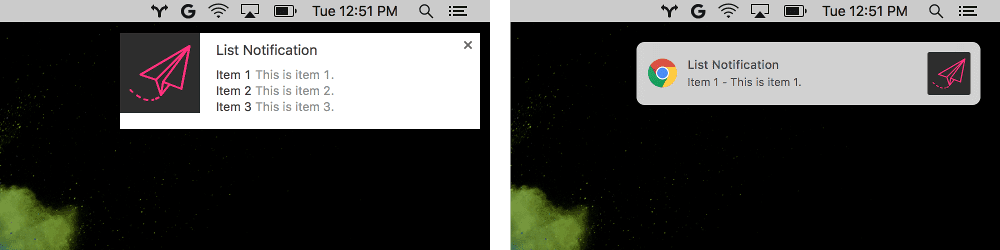
В шаблоне уведомления списка будет отображаться только первый элемент списка. Возможно, вы захотите вернуться к базовому стилю уведомлений и использовать основной текст для обобщения набора изменений.

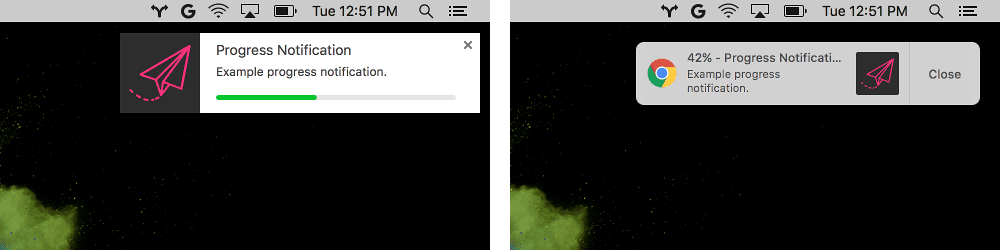
Уведомления о ходе выполнения добавляют к заголовку уведомления процентное значение, чтобы указать прогресс, а не индикатор выполнения.

Последнее отличие пользовательского интерфейса уведомлений заключается в том, что appIconMarkUrl больше не будет использоваться в macOS.