The HTML <ruby> element is a powerful tool for enhancing text presentation, especially for East Asian languages. This element lets you display phonetic annotations or other supplemental information above or beside base text. From Chrome 128, ruby annotation will be line-breakable, and you can style ruby text with ruby-align CSS property.
A <ruby> element consists of two main parts, ruby base which is the main text and ruby text which is the annotation text, marked up with the <rt> element. Ruby text can be displayed over or under the ruby base, as shown in the following examples.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Why is it called ruby?
When books were typeset using movable types, the sizes of these movable types were defined in point-size names such as Perl, and Diamond. Ruby was used in the British system to refer to 5.5 point size. Japanese printers used a size similar to Ruby (5.5 point) for annotation text and so started to refer to the annotation text itself as Ruby (or Rubi phonetically) in prints. When the annotation text was included in HTML, the element was defined as <ruby>. Pica (pc) is another historical point-size name used in CSS as a font size unit.
Line-breakable ruby
Previously if a ruby-base or a ruby-text was longer than a whole line, they were wrapped individually creating layout challenges. To overcome this, web developers often mark up a piece of text using multiple ruby tags. With line-breakable ruby, you can skip creating such markup.
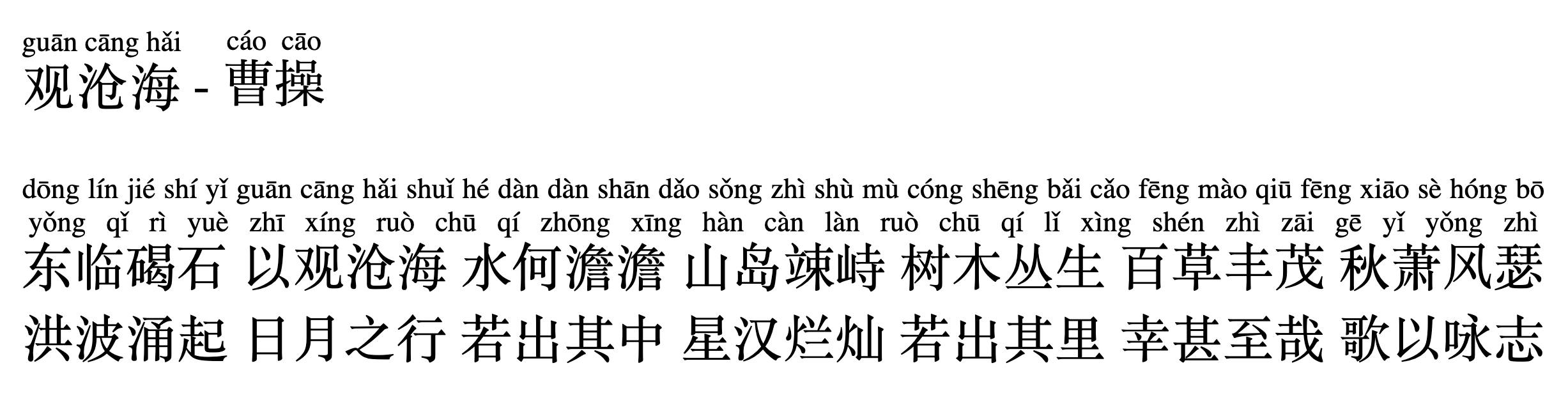
In the following example, pinyin (romanization of Chinese) is added as one set of ruby annotations on classical Chinese poetry. Current rendering results wrap within the ruby annotation text area.

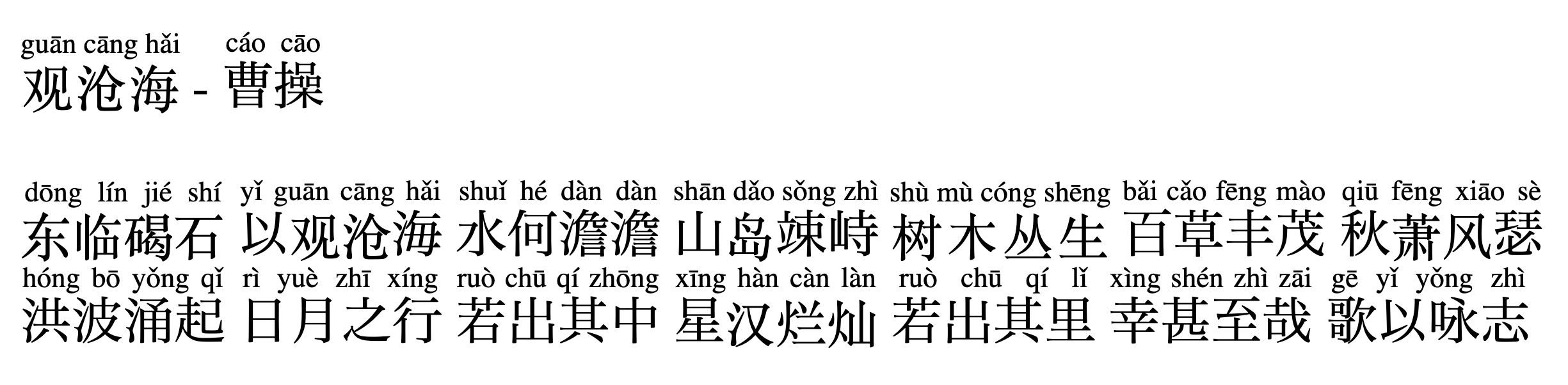
Rendering from Chrome 128 with line-breakable ruby places wrapped ruby annotation text over wrapped base text achieving ideal text rendering.

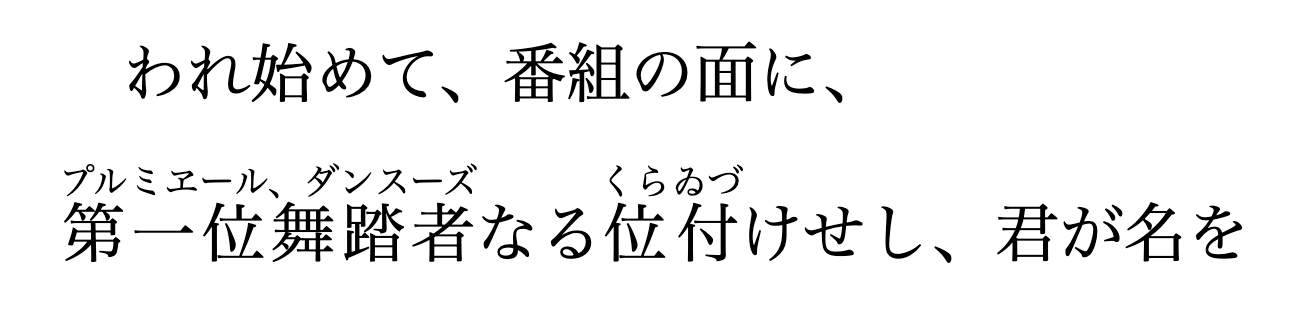
In another example from Japanese literature, the line break happens before the long ruby element, creating a blank space in the first line.

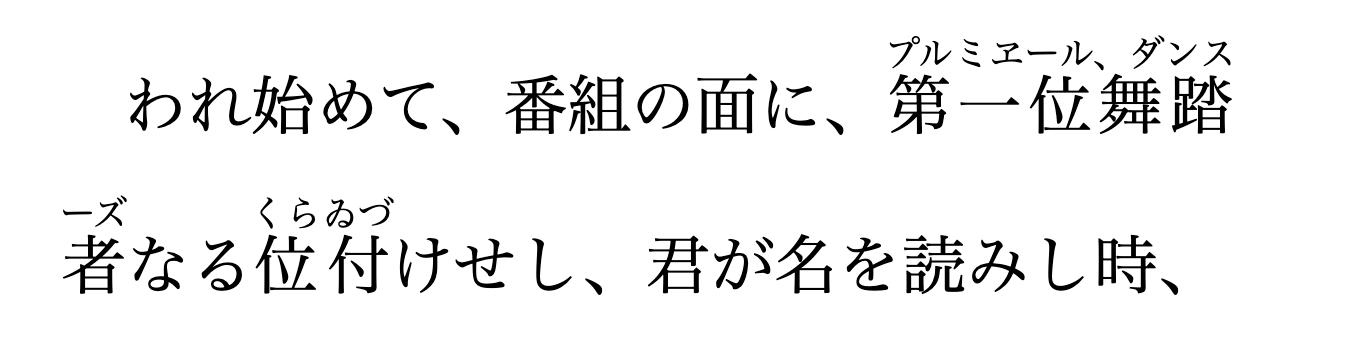
With line-breakable ruby, line break is placed in the middle of long ruby element achieving ideal layout.

This feature won't break short ruby text that has less than or equal to four base characters and less than or equal to eight annotation characters.
When a <ruby> element is nested inside of another <ruby> element, the inner <ruby> element won't line break.
Since this changes the behavior of current web pages using long ruby text, if you need to disable this line-break behavior, applying white-space:nowrap disables line-breaking inside the target element as usual.
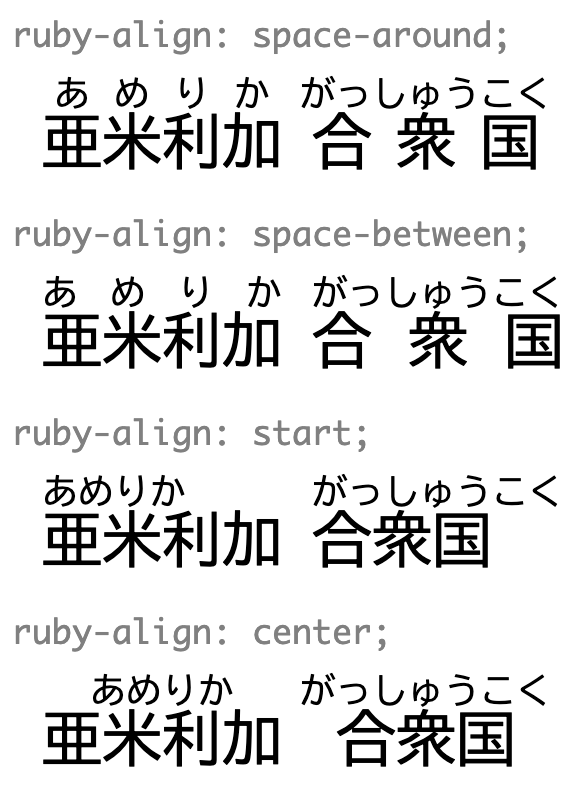
The ruby-align CSS property
The new CSS property ruby-align is also available from Chrome 128. The property accepts one of the keyword valuesspace-around, space-between, start, and center, and controls the alignment of ruby base text and ruby annotation text.