
Lighthouse 3.0 现已发布!3.0 版具有更快的审核速度、更少的差异、新的报告界面、新的审核等。
如何更新到 3.0
- CLI。运行
npm install -g lighthouse@next。 - 节点。运行
npm install lighthouse@next。 - Chrome 扩展程序。您的扩展程序应该会自动更新到 3.0。
- Chrome 开发者工具。Chrome 69 将支持 Lighthouse 3.0。
审核速度更快,方差更小
Lighthouse 3.0 可以更快地完成您的审核,得益于以下几项更改,同时运行的差异更少:
- 模拟节流。之前,Lighthouse 实际上会在运行审核之前限制您的网页。现在,Lighthouse 使用代号为 Lantern 的新内部审核引擎,该引擎会在您的正常网络和 CPU 设置下运行您的审核,然后估算在移动设备的环境中加载网页所需的时间。
- 缩短等待期。为了确定页面是否已加载完毕,Lighthouse 需要等待网络和 CPU 没有任何活动。此等待期在 v3 中较小。
新的报告界面
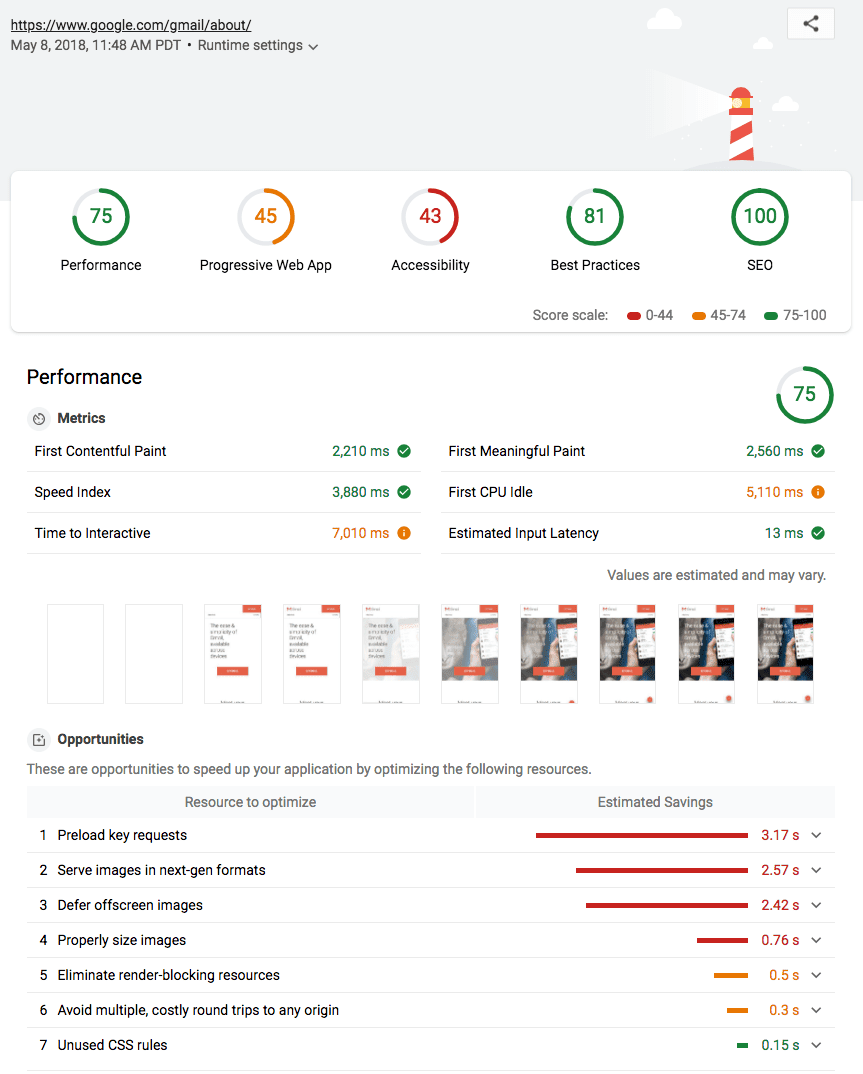
得益于 Lighthouse 和 Chrome 用户体验(研究和设计)团队之间的协作,Lighthouse 3.0 推出了全新的报告界面。

调用变更
Lighthouse 的 Node 版本现在支持与 CLI 版本相同的配置选项。这可能是一项重大更改,具体取决于您在 v2 中配置 Node Lighthouse 模块的方式。如需了解详情,请参阅调用变更。
得分变更
在 Lighthouse 3.0 中,性能审核的评分模型发生了变化。50 分表示第 75 百分位,满分 100 表示第 98 百分位,这是回报递减的点。
性能得分是性能评估结果的加权平均值。审核的权重在 v3 中也发生了变化。
| 审核名称 | v2 权重 | v3 权重 |
|---|---|---|
| First Contentful Paint(v3 中的新功能) | 不适用 | 3 |
| 首次有效绘制 | 5 | 1 |
| 首次 CPU 空闲时间(v2 中的首次交互式操作) | 5 | 3 |
| 可交互时间(在 v2 中保持可交互状态) | 5 | 5 |
| 感知速度指数 | 1 | 不适用 |
| 速度指数 | 不适用 | 4 |
| 预计输入延迟时间 | 1 | 0 |
今后,Lighthouse v3 评分指南将为您提供所有您需要了解的关于 Lighthouse v3 中的评分运作方式的可信数据来源。
新的输出格式和变更
CSV 输出支持
报告结果现在可以以 CSV 格式输出。每行都包含一项审核的信息和结果,包括:
- 审核所属类别的名称。
- 审核的名称。
- 对审核的说明。
- 用于审核的评分类型。
- 得分值。
JSON 输出更改
版本 3.0 对 Lighthouse 的 JSON 输出格式进行了许多更改。如需了解详情,请参阅 Lighthouse v3 迁移指南。
新审核
First Contentful Paint
测量文本或图片内容首次绘制到用户屏幕上的时间。
robots.txt 无效
请确保您网站的 robots.txt 文件的格式正确,以便搜索漫游器可以抓取您的网站。
为动画内容使用视频格式
将 GIF 替换成 video 标记,即可大幅缩减视频文件大小。
如需了解详情,请参阅将 GIF 动画替换为视频。
避免前往任何出发地的多次往返行程
向 link 标记添加 rel="preconnect" 属性可告知浏览器尽快与来源建立连接,从而提高加载性能。
如需了解详情,请参阅预连接。
审核更改
首次互动 ➡ 首次 CPU 空闲
首次交互式审核已重命名为首次 CPU 空闲,以便更好地描述其工作原理。这项审计的一般用途也是如此。通过此审核,您可以衡量用户何时能够首次与您的网页互动。
感知速度指数 ➡ 速度指数
在 Lighthouse 3.0 中,感知速度指数审核现已更名为速度指数。此更改使 Lighthouse 与 WebPageTest 衡量此指标的方式保持一致。审核的目的相同,但底层指标略有不同。

