
Lighthouse 3.0 is out! 3.0 features faster audits, less variance, a new report UI, new audits, and more.
How to update to 3.0
- CLI. Run
npm install -g lighthouse@next. - Node. Run
npm install lighthouse@next. - Chrome Extension. Your extension should auto-update to 3.0.
- Chrome DevTools. Lighthouse 3.0 will be available in Chrome 69.
Faster audits and less variance
Lighthouse 3.0 completes your audits faster, with less variance between runs, thanks to a few changes:
- Simulated throttling. Previously Lighthouse actually throttled your page before running audits. Now, Lighthouse uses a new internal auditing engine, codenamed Lantern, that runs your audits under your normal network and CPU settings, and then estimates how long the page would take to load under mobile conditions.
- Smaller waiting periods. To determine that a page has finished loading, Lighthouse needs to wait for the network and CPU to have no activity. This waiting period is smaller in v3.
New Report UI
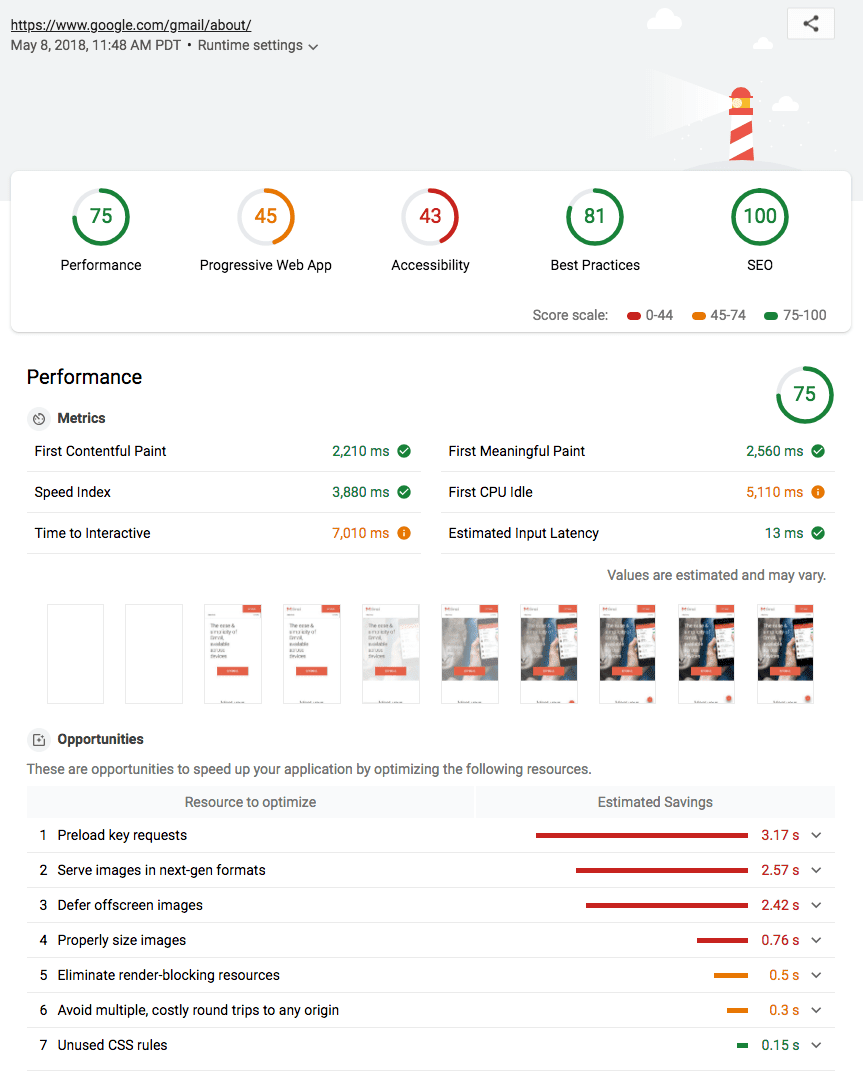
Lighthouse 3.0 features a brand-new report UI, thanks to a collaboration between the Lighthouse and Chrome UX (Research & Design) teams.

Invocation changes
The Node version of Lighthouse now supports the same configuration options as the CLI version. This could be a breaking change, depending on how you configured your Node Lighthouse module in v2. See Invocation changes for more information.
Scoring changes
In Lighthouse 3.0 the scoring model for Performance audits changes. A score of 50 represents the 75th percentile, and a perfect score of 100 represents the 98th percentile, which is the point of diminishing returns.
The Performance score is a weighted average of the Performance audits. The weighting of the audits also changes in v3.
| Audit Name | v2 Weight | v3 Weight |
|---|---|---|
| First Contentful Paint (New in v3) | N/A | 3 |
| First Meaningful Paint | 5 | 1 |
| First CPU Idle (First Interactive in v2) | 5 | 3 |
| Time To Interactive (Consistently Interactive in v2) | 5 | 5 |
| Perceptual Speed Index | 1 | N/A |
| Speed Index | N/A | 4 |
| Estimated Input Latency | 1 | 0 |
Going forward, the Lighthouse v3 Scoring Guide is the source of truth for anything you need to know regarding how scoring works in Lighthouse v3.
New output formats and changes
CSV output support
Report results can now be output in CSV. Each row contains information and results for one audit, including:
- The name of the category that the audit belongs to.
- The name of the audit.
- A description of the audit.
- The score type used for the audit.
- The score value.
JSON output changes
Version 3.0 introduces many changes to Lighthouse's JSON output format. See Lighthouse v3 Migration Guide for more details.
New audits
First Contentful Paint
Measure the time at which text or image content is first painted to the user's screen.
robots.txt is not valid
Ensure that your site's robots.txt file is properly formed so that
search bots can crawl your site.
Use video formats for animated content
Replace GIFs with video tags for massive potential savings in video file sizes.
See Replace Animated GIFs with Video to learn more.
Avoid multiple, costly round trips to any origin
Improve your load performance by adding rel="preconnect" attributes to link tags, which informs
the browser to establish a connection to an origin as soon as possible.
See Preconnect to learn more.
Audit changes
First Interactive ➡ First CPU Idle
The First Interactive audit has been renamed to First CPU Idle to better describe how it works. The general purpose of the audit is the same. Use this audit to measure when users are first able to interact with your page.
Perceptual Speed Index ➡ Speed Index
In Lighthouse 3.0 the Perceptual Speed Index audit is now Speed Index. This change aligns Lighthouse with how WebPageTest measures this metric. The purpose of the audit is the same, but the underlying metric is slightly different.
