Panel osi czasu w DevTools zawsze był najlepszym miejscem na rozpoczęcie optymalizacji skuteczności. Ten scentralizowany przegląd aktywności aplikacji pomaga analizować, ile czasu zajmuje wczytywanie, tworzenie skryptów, renderowanie i malowanie. Niedawno ulepszyliśmy oś czasu, dodając do niej więcej informacji, aby umożliwić Ci bardziej szczegółowe poznanie skuteczności aplikacji.
Dodaliśmy te funkcje:
- zintegrowany profilator JavaScripta. (w tym wykres płomieniowy)
- Widżet do wyświetlania klatek, który ułatwia wizualizację złożonych warstw.
- Profilowanie malowania umożliwia szczegółowe analizowanie aktywności malowania w przeglądarce.
Pamiętaj, że korzystanie z opisanych w tym artykule opcji przechwytywania Paint powoduje pewne obciążenie wydajności, dlatego włącz je tylko wtedy, gdy ich potrzebujesz.
Zintegrowany program profilujący JavaScript
Jeśli kiedykolwiek korzystałeś(-aś) z panelu Profile, prawdopodobnie znasz profil procesora JavaScript. To narzędzie mierzy czas wykonywania różnych miejsc w funkcjach JavaScript. Dzięki wyświetlaniu profili JavaScriptu za pomocą diagramu płomieni możesz wizualizować przetwarzanie JavaScriptu w ciągu czasu.
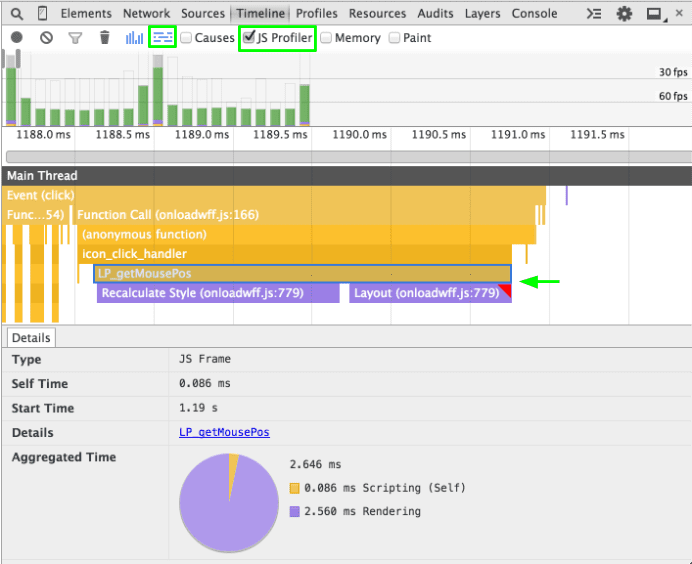
Teraz możesz uzyskać szczegółowy podział wykonywania kodu JavaScript w panelu Oś czasu. Po wybraniu opcji Profiler JS możesz zobaczyć na osi czasu stosy wywołań kodu JavaScript wraz z innymi zdarzeniami w przeglądarce. Dodanie tej funkcji do osi czasu ułatwia debugowanie. Pozwala też wyświetlać kod JavaScript w kontekście i identyfikować jego części, które wpływają na czas wczytywania i renderowania strony.
Oprócz profilowania kodu JavaScript do panelu Oś czasu dodaliśmy też wykres płomienisty. Aktywność w aplikacji możesz teraz wyświetlać w postaci klasycznej kaskady zdarzeń lub wykresu płomienistego. Ikona wykresu słupkowego pozwala przełączać się między tymi widokami.


Wyświetlający ramki
Sztuka kompozycji warstw to kolejny aspekt przeglądarki, który był w większości ukryty przed deweloperami. Jeśli są używane oszczędnie i z uwagą, mogą pomóc uniknąć kosztownych ponownych renderów i znacznie zwiększyć wydajność. Często trudno jednak przewidzieć, jak przeglądarka z nich skorzysta. Dzięki nowej opcji Paint w Timeline możesz wizualizować złożone warstwy w każdej klatce nagrania.
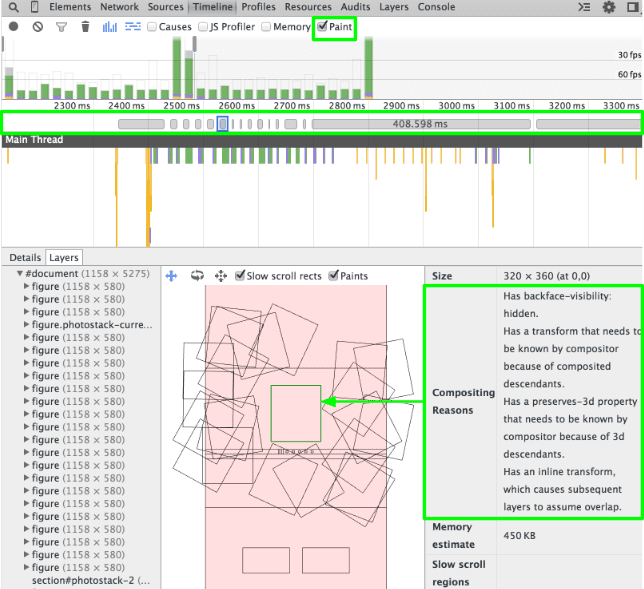
Gdy klikniesz szary pasek ramki nad wątkiem głównym, w panelu Warstwy zobaczysz wizualny model warstw, z których składa się Twoja aplikacja.
Aby poznać zawartość modelu warstw, możesz go powiększać, obracać i przeciągać. Po najechaniu kursorem na warstwę zobaczysz jej bieżącą pozycję na stronie. Kliknięcie prawym przyciskiem myszy warstwy pozwala przejść do odpowiedniego węzła w panelu Elementy. Te funkcje pokazują, co zostało przeniesione do warstwy. Jeśli wybierzesz warstwę, w wierszu Przyczyny skompilowania możesz też sprawdzić, dlaczego została ona wypromowana.

Program profilujący renderowanie
Na koniec dodaliśmy narzędzie do profilowania kolorów, które pomoże Ci zidentyfikować problemy spowodowane przez drogie kolory. Ta funkcja wzbogaca osi czasu o szczegółowe informacje o działaniach Chrome podczas zdarzeń związanych z malowaniem.
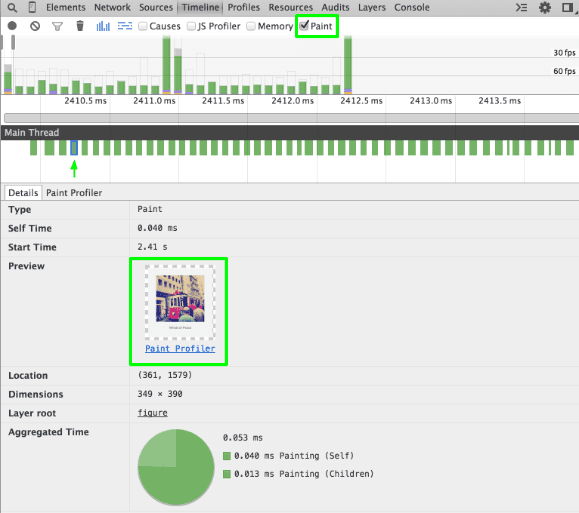
Na początek ułatwiliśmy identyfikację treści wizualnych odpowiadających poszczególnym zdarzeniom malowania. Gdy na osi czasu wybierzesz zdarzenie malowania na zielono, w panelu Szczegóły zobaczysz podgląd rzeczywistych pikseli, które zostały pomalowane.

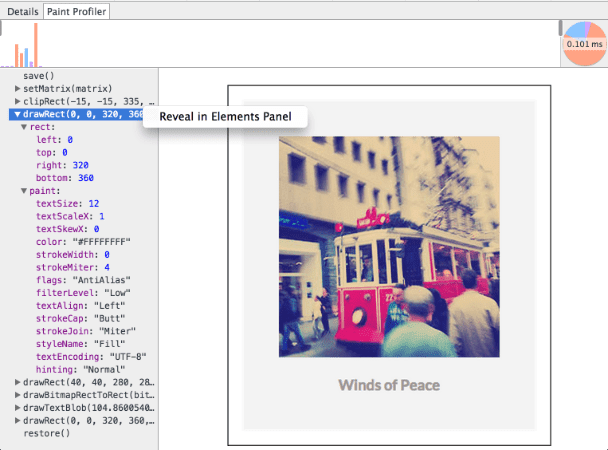
Jeśli chcesz dokładniej przyjrzeć się temu procesowi, otwórz panel Profilowanie programu Paint. Ten profilujący pokazuje dokładne polecenia rysowania, które przeglądarka wykonała w przypadku wybranego elementu rysowania. Aby ułatwić sobie łączenie tych poleceń natywnych z rzeczywistymi treściami w aplikacji, możesz kliknąć prawym przyciskiem myszy wywołanie draw* i przejść bezpośrednio do odpowiedniego węzła na panelu Elementy.

Mini-oś czasu u góry panelu umożliwia odtwarzanie procesu malowania i poznanie, które operacje są kosztowne dla przeglądarki. Operacje rysowania są oznaczone kolorami: różowy (kształty), niebieski (mapa bitowa), zielony (tekst) i fioletowy (inne). Wysokość słupka wskazuje czas trwania połączenia, więc analiza wysokich słupków może pomóc w zrozumieniu, co było kosztowne w przypadku danego połączenia.
Profil i zyski!
Jeśli chodzi o optymalizację wydajności, znajomość przeglądarki może być niezwykle przydatna. Dzięki tym aktualizacjom osi czasu możesz zajrzeć pod maskę i lepiej zrozumieć relację między kodem a procesami renderowania w Chrome. Wypróbuj te nowe opcje w osi czasu i sprawdź, jak narzędzia programistyczne Chrome mogą ułatwić Ci eliminowanie zacięć.

