在目前為 Canary 的 Chrome 58 中,時間軸面板已重新命名為「效能」面板,而「設定檔」面板則已重新命名為「記憶體」面板,此外,設定檔面板上的「記錄 JavaScript CPU 設定檔」功能也已移至較隱密的位置。
我們的長期目標是移除舊版 JavaScript CPU Profiler,並讓所有人都使用新的工作流程。
這份簡短的遷移指南會說明如何在「效能」面板中記錄 JS 設定檔,以及「效能」面板的使用者介面如何對應您熟悉的舊版工作流程。
存取舊版 JavaScript CPU 分析器
如果您偏好舊版「記錄 JavaScript CPU 分析」工作流程 (原本可在「Profiles」面板中使用),仍可透過以下方式存取:
- 開啟開發人員工具主選單。
- 依序選取「更多工具」 >「JavaScript Profiler」。舊版分析器會在新面板「JavaScript 分析器」中開啟。
如何記錄 JS 設定檔
- 開啟開發人員工具。
按一下「成效」分頁標籤。

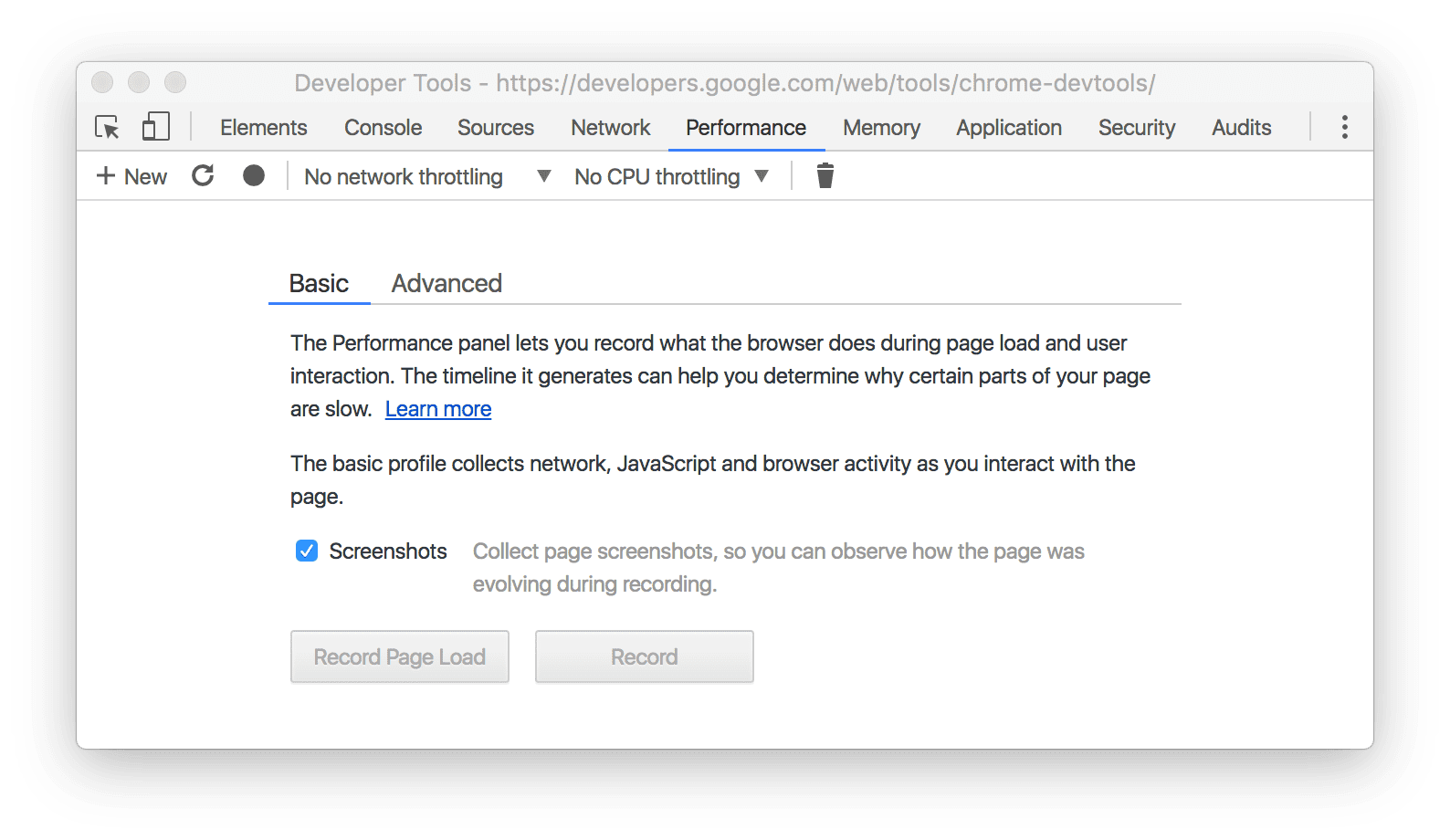
圖 1。「效能」面板。 請使用下列任一方式進行錄製:
- 如要分析網頁載入作業,請按一下「記錄網頁載入作業」。開發人員工具會自動開始錄製,並在偵測到網頁已載入完成時自動停止。
- 如要分析執行中的網頁,請按一下「錄製」,執行要分析的動作,然後在完成後按一下「停止」。
舊版工作流程與新版的對應方式
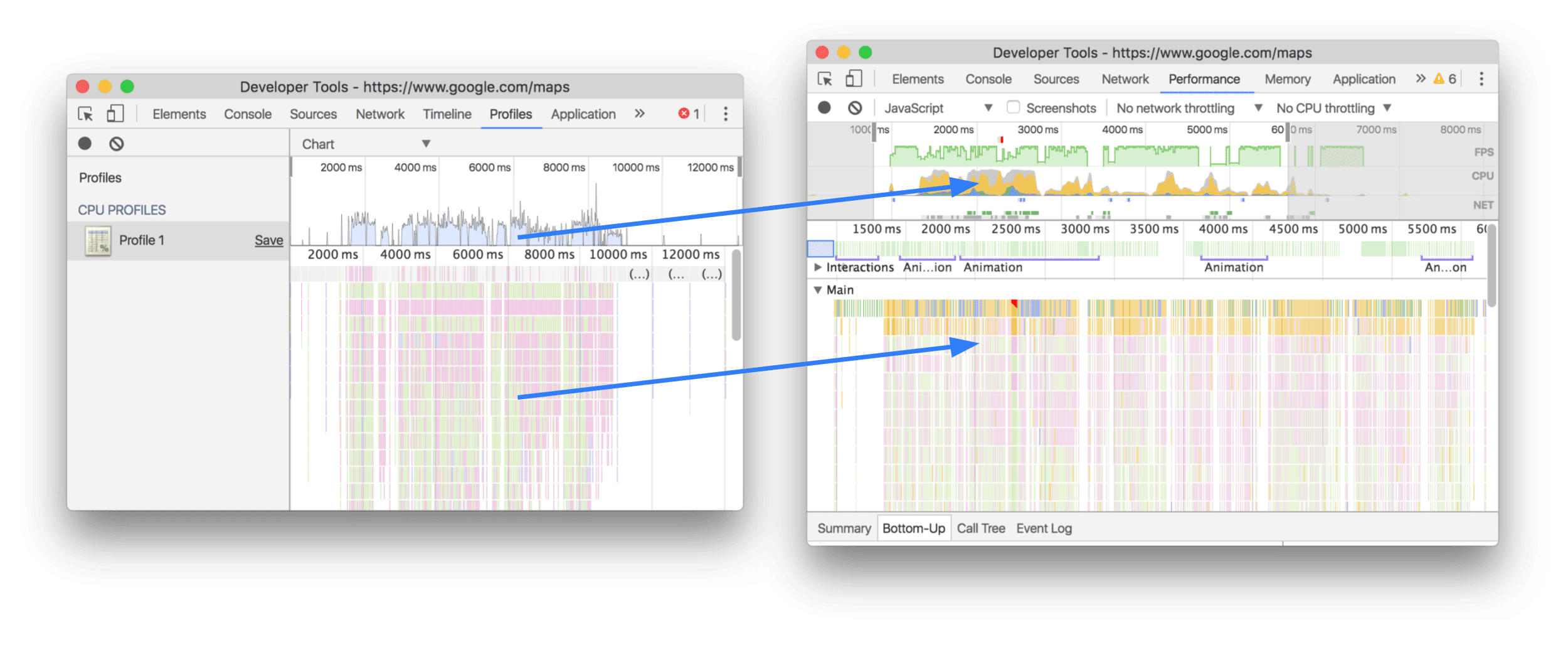
在舊工作流程的「圖表」檢視畫面中,下方螢幕截圖顯示新工作流程中 CPU 用量總覽圖表 (上方箭頭) 和火焰圖表 (下方箭頭) 的位置。

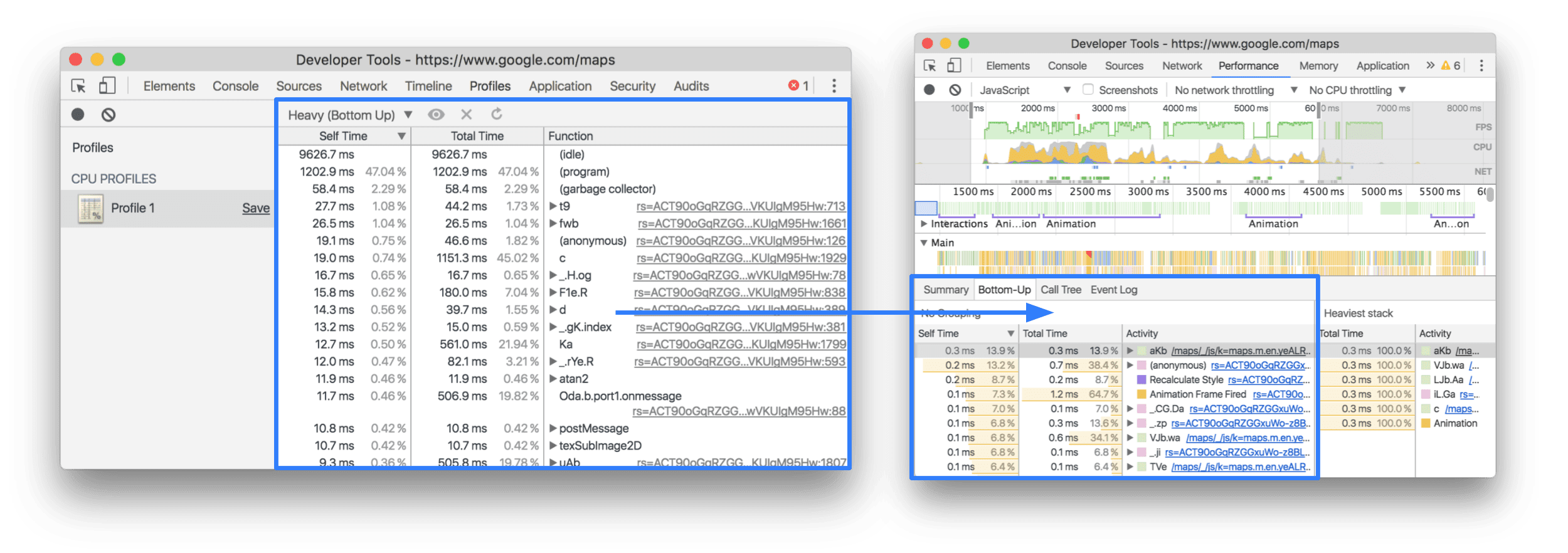
您可以在「由下而上」分頁中查看「重」檢視畫面:

您可以在「通話樹狀圖」分頁中查看「樹狀圖 (由上而下)」檢視畫面:

如果我們遺漏了任何功能,或您對本文有任何其他問題,請在 Twitter 上向 @ChromeDevTools提問,或是在我們的文件存放區提出 GitHub 問題。


