No Chrome 58, que é o Canary atual, o painel "Timeline" foi renomeado para "Performance", o painel "Profiles" foi renomeado para "Memory", e o recurso "Record JavaScript CPU Profile" no painel "Profiles" foi movido para um local mais oculto.
O objetivo de longo prazo é remover o antigo perfilador de CPU do JavaScript e fazer com que todos trabalhem com o novo fluxo de trabalho.
Este pequeno guia de migração mostra como registrar um perfil JS no painel "Performance" e como a interface do painel "Performance" é mapeada para o antigo fluxo de trabalho que você já conhece.
Como acessar o antigo criador de perfil de CPU JavaScript
Se você preferir o antigo fluxo de trabalho "Gravar perfil de CPU JavaScript" que estava disponível no painel "Perfis", ainda é possível acessá-lo assim:
- Abra o menu principal do DevTools.
- Selecione Mais ferramentas > Profiler do JavaScript. O perfilador antigo é aberto em um novo painel chamado JavaScript Profiler.
Como gravar um perfil JS
- Abra o DevTools.
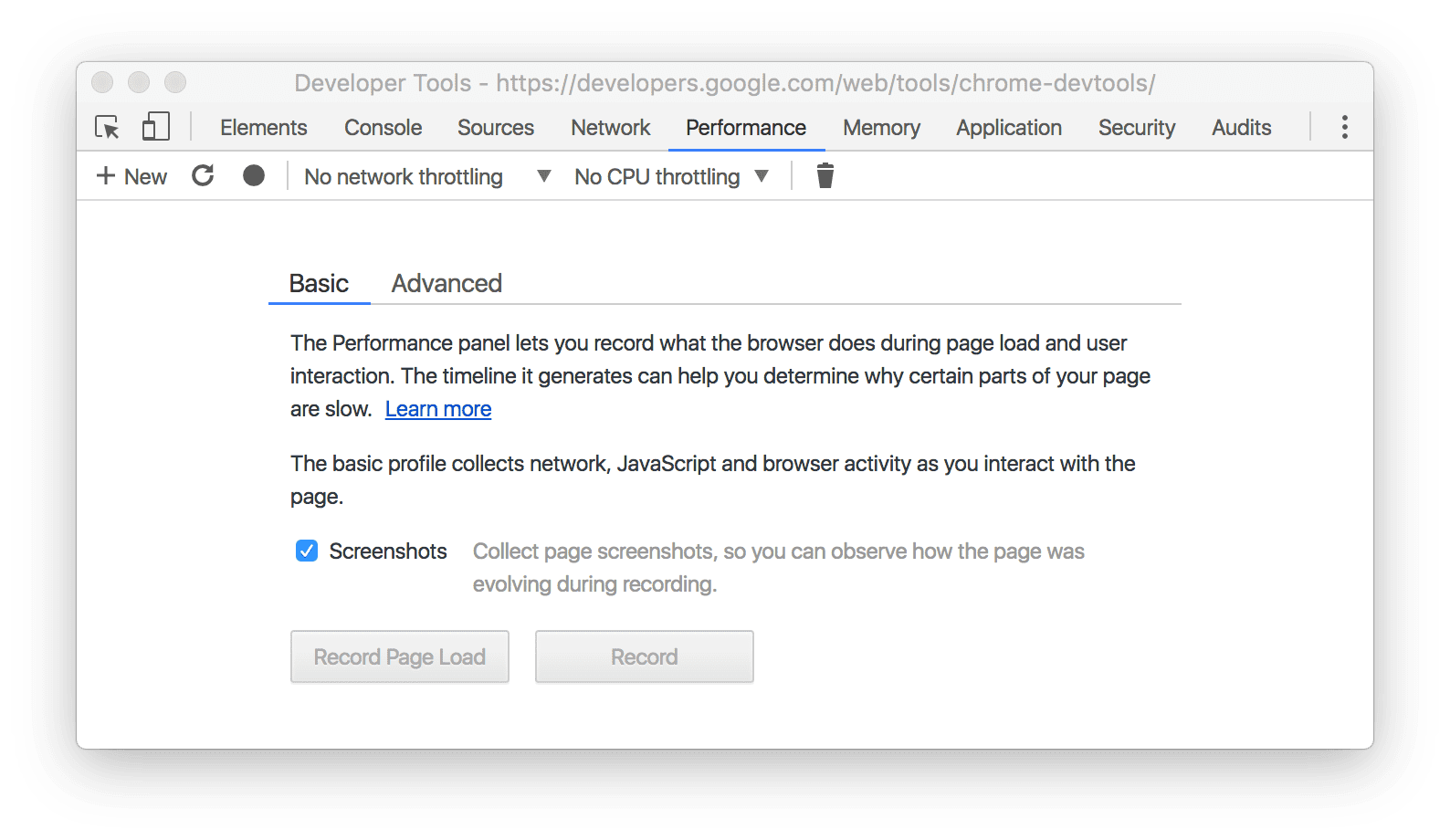
Clique na guia Performance.

Figura 1. Painel de desempenho. Grave de uma das seguintes maneiras:
- Para criar um perfil de carregamento de página, clique em Gravar carregamento de página. O DevTools inicia a gravação automaticamente e, em seguida, para quando detecta que a página terminou de carregar.
- Para criar um perfil de uma página em execução, clique em Record, realize as ações que você quer analisar e clique em Stop quando terminar.
Como o fluxo de trabalho antigo é mapeado para o novo
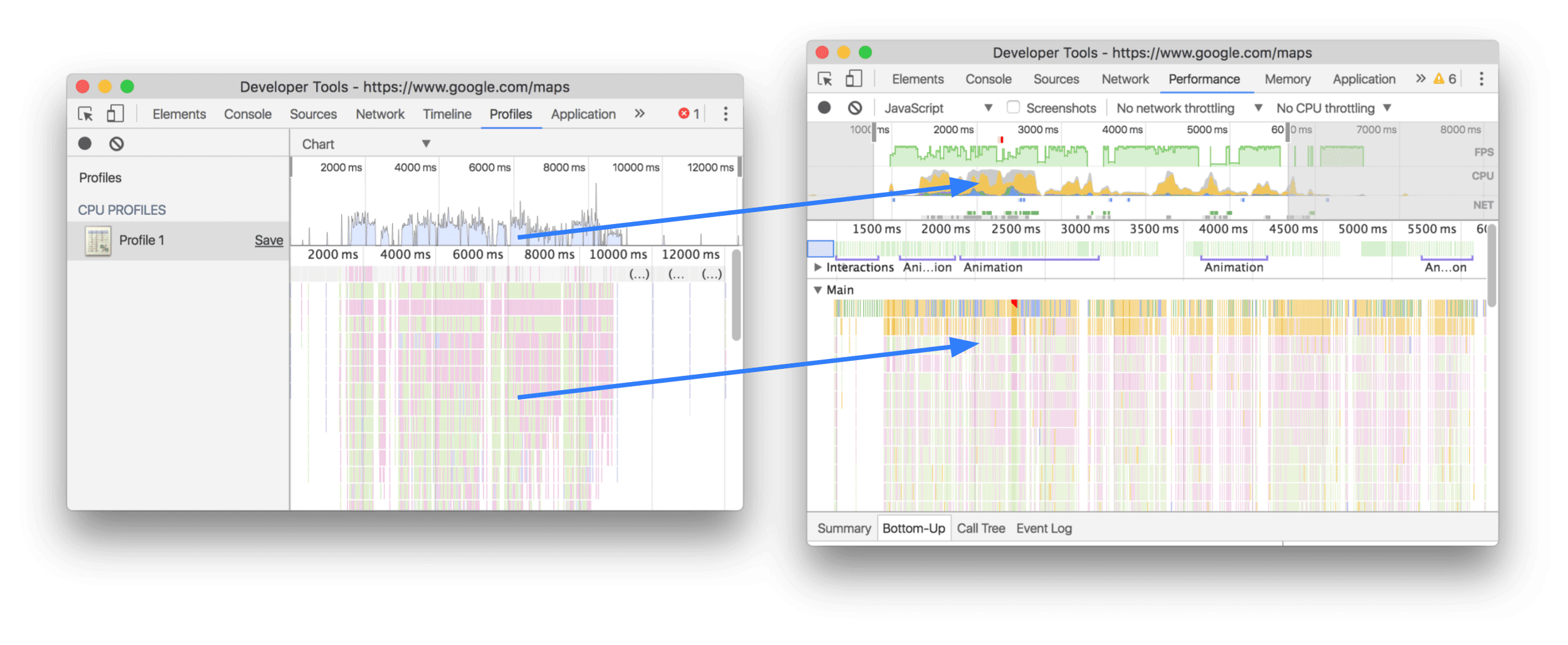
Na visualização Chart do fluxo de trabalho antigo, a captura de tela abaixo mostra a posição do gráfico de visão geral do uso da CPU (seta de cima) e do gráfico de chamas (seta de baixo) no novo fluxo de trabalho.

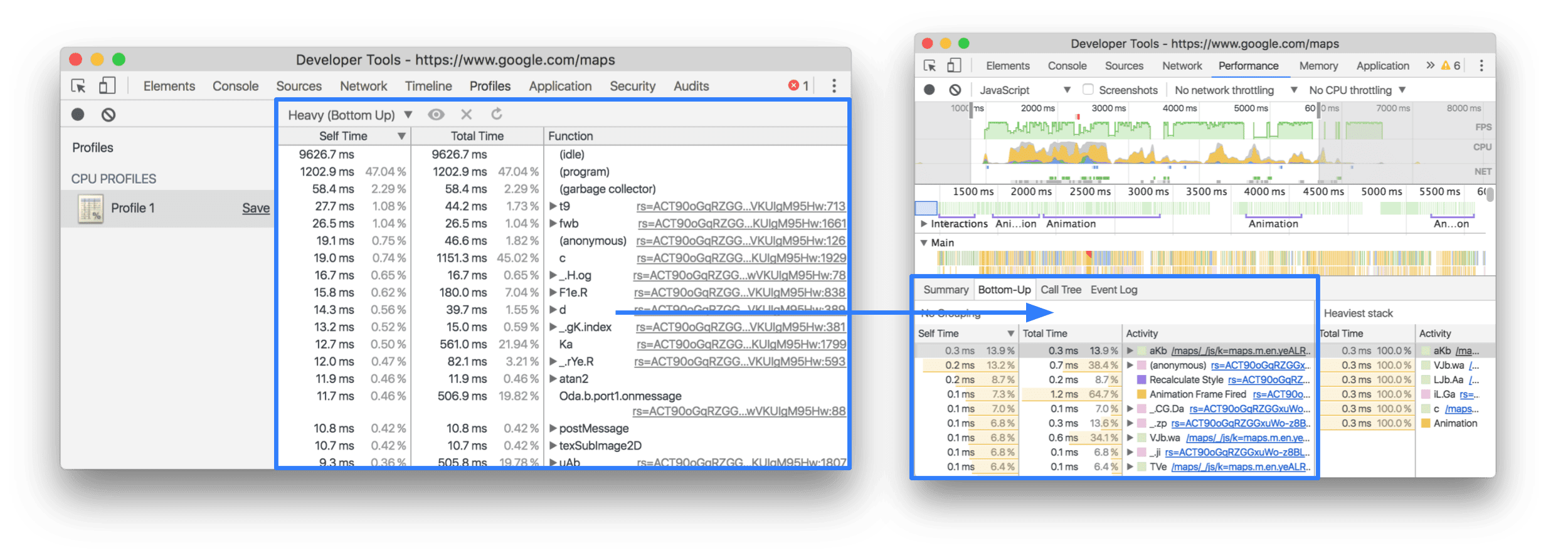
A visualização Heavy (Bottom Up) está disponível na guia Bottom-Up:

A visualização Árvore (de cima para baixo) está disponível na guia Árvore de chamadas:

Envie uma mensagem para @ChromeDevTools no Twitter ou abra um problema no GitHub no repositório de documentos se tivermos esquecido algum recurso ou se você tiver outras dúvidas sobre este artigo.


