В Chrome 58, который в настоящее время называется Canary, панель «Временная шкала» была переименована в панель «Производительность», панель «Профили» была переименована в панель «Память», а функция «Запись профиля ЦП JavaScript» на панели «Профили» была перемещена в более скрытое место.
Долгосрочная цель — удалить старый JavaScript CPU Profiler и заставить всех работать с новым рабочим процессом.
В этом небольшом руководстве по миграции показано, как записать профиль JS на панели «Производительность» и как пользовательский интерфейс панели «Производительность» соотносится со старым рабочим процессом, к которому вы привыкли.
Доступ к старому профилировщику процессора JavaScript
Если вы предпочитаете старый рабочий процесс «Запись профиля JavaScript CPU», который раньше был доступен на панели «Профили», вы по-прежнему можете получить к нему доступ следующим образом:
- Откройте главное меню DevTools.
- Выберите Дополнительные инструменты > JavaScript Profiler . Старый профайлер открывается в новой панели под названием JavaScript Profiler .
Как записать профиль JS
- Откройте DevTools.
Перейдите на вкладку «Производительность» .

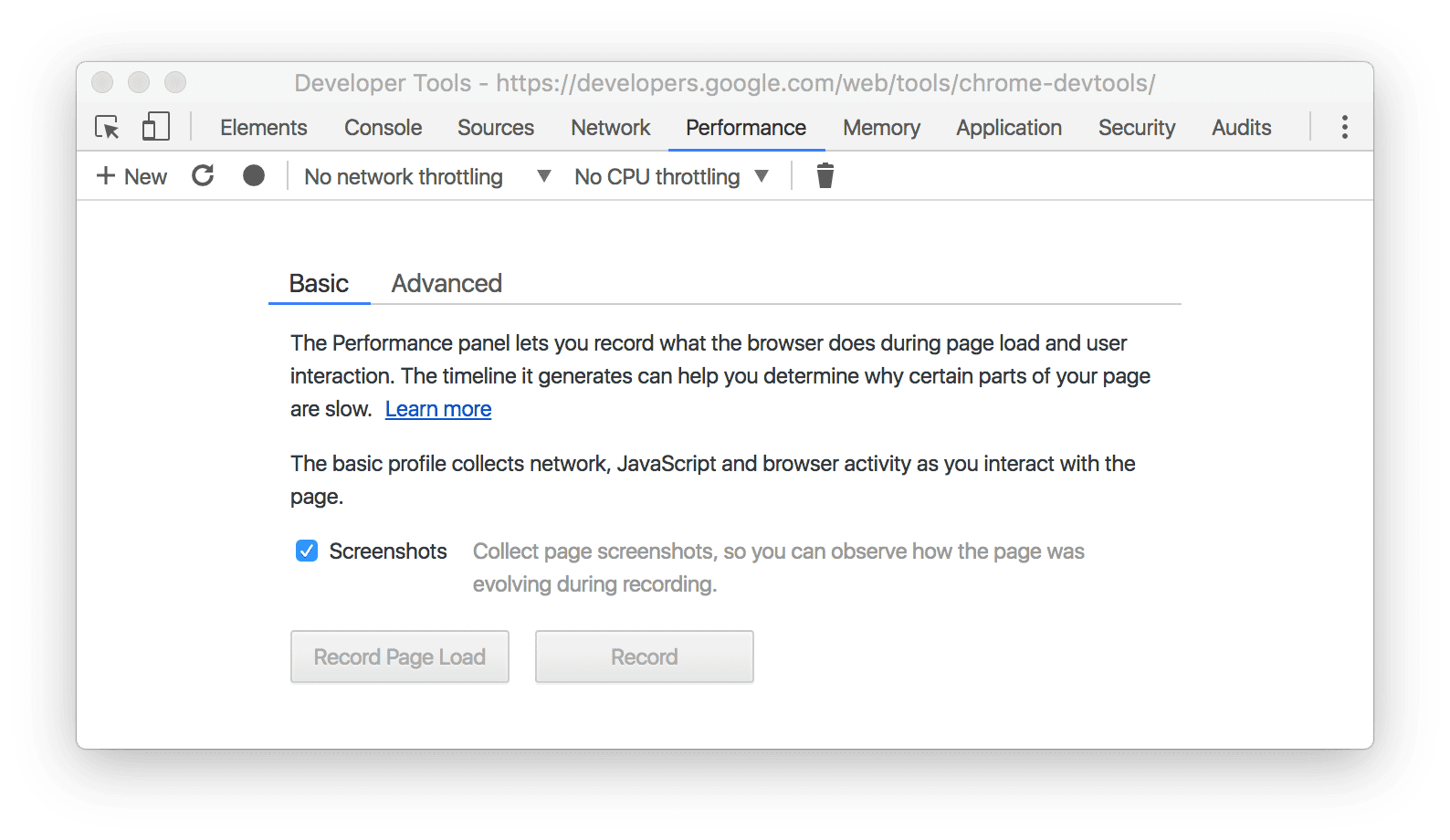
Рисунок 1. Панель «Производительность». Запись осуществляется одним из следующих способов:
- Чтобы профилировать загрузку страницы, нажмите Запись загрузки страницы . DevTools автоматически начинает запись, а затем автоматически останавливает ее, когда обнаруживает, что загрузка страницы завершена.
- Чтобы профилировать работающую страницу, нажмите «Запись» , выполните действия, которые вы хотите профилировать, а затем нажмите «Стоп» по завершении.
Как старый рабочий процесс соотносится с новым
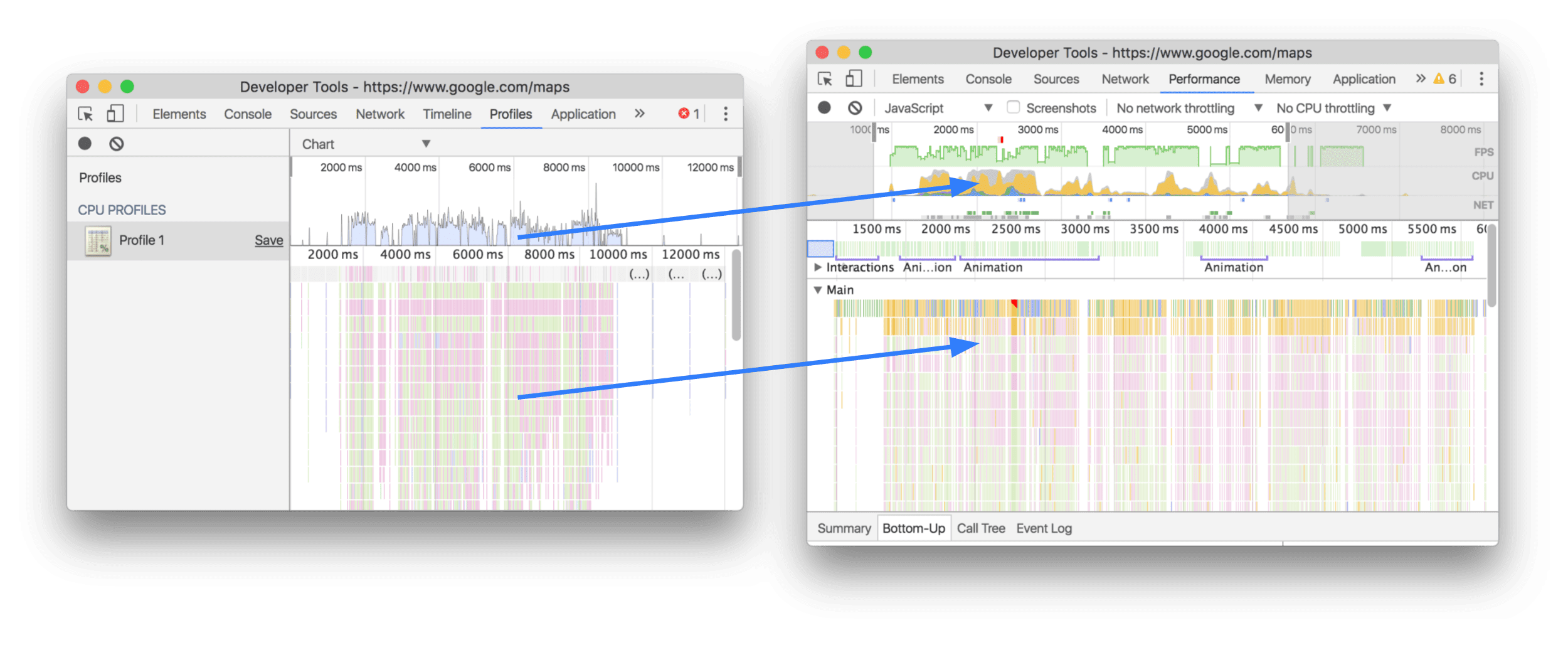
На снимке экрана ниже, представленном в виде диаграммы старого рабочего процесса, показано положение обзорной диаграммы использования ЦП (верхняя стрелка) и диаграммы Flame (нижняя стрелка) в новом рабочем процессе.

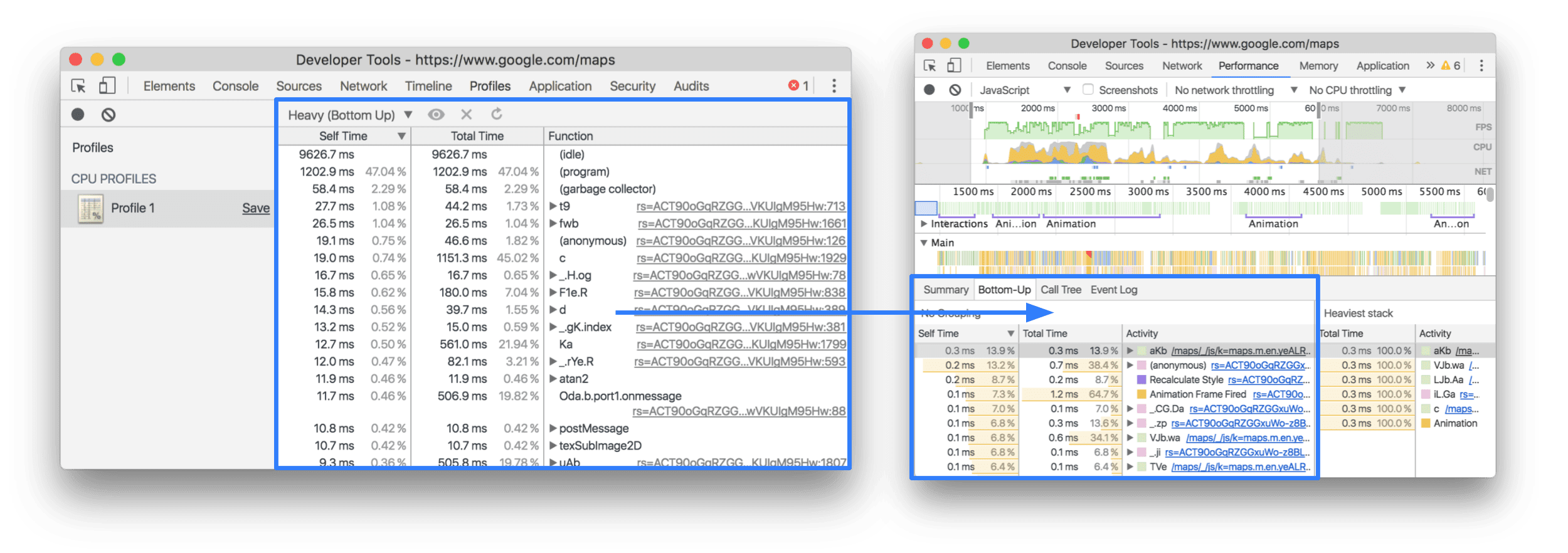
Вид «Тяжелый (снизу вверх)» доступен на вкладке «Снизу вверх» :

А вид дерева (сверху вниз) доступен на вкладке «Дерево вызовов» :

Если мы упустили какие-либо функции или у вас есть другие вопросы по этой статье, напишите @ChromeDevTools в Twitter или откройте тему на GitHub в нашем репозитории документации.


