現在 Canary 版である Chrome 58 では、タイムライン パネルの名前がパフォーマンス パネルに、プロファイル パネルの名前がメモリ パネルに変更されました。また、プロファイル パネルの [JavaScript CPU プロファイルを記録] 機能は、より目立たない場所に移動されました。
長期的な目標は、古い JavaScript CPU プロファイラを削除し、すべてのユーザーが新しいワークフローで作業できるようにすることです。
この簡単な移行ガイドでは、パフォーマンス パネルで JS プロファイルを記録する方法と、パフォーマンス パネルの UI が慣れ親しんだ以前のワークフローにどのように対応しているかについて説明します。
古い JavaScript CPU プロファイラにアクセスする
プロファイル パネルで利用可能だった古い「JavaScript CPU プロファイルを記録」ワークフローを希望する場合は、次のようにアクセスできます。
- DevTools のメインメニューを開きます。
- [その他のツール] > [JavaScript プロファイラ] を選択します。古いプロファイラが [JavaScript Profiler] という新しいパネルで開きます。
JS プロファイルを記録する方法
- DevTools を開きます。
[パフォーマンス] タブをクリックします。

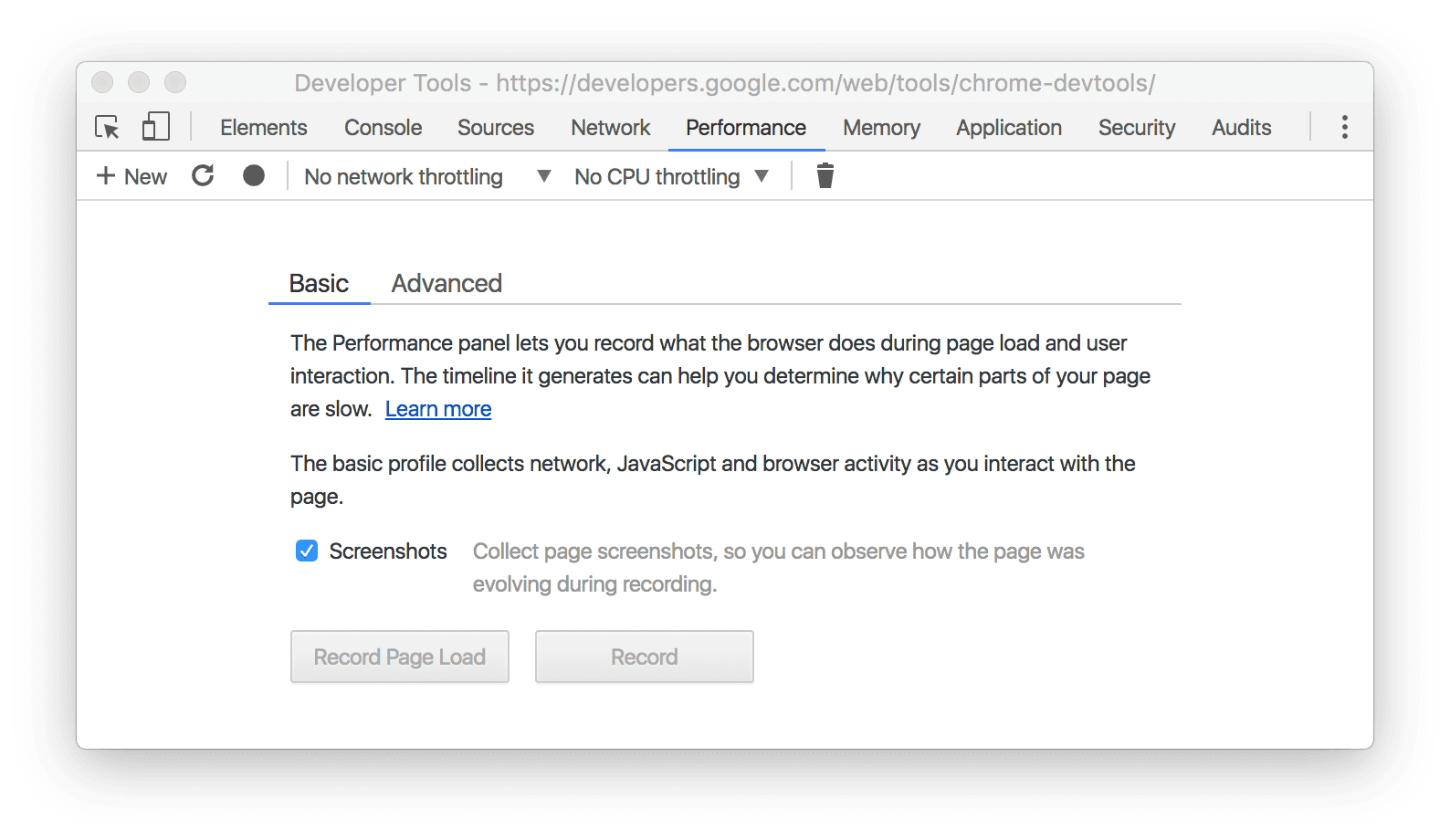
図 1。[パフォーマンス] パネル。 次のいずれかの方法で録画します。
- ページ読み込みをプロファイリングするには、[ページ読み込みを記録] をクリックします。DevTools は自動的に録画を開始し、ページの読み込みが完了したことを検出すると自動的に停止します。
- 実行中のページをプロファイリングするには、[記録] をクリックし、プロファイリングするアクションを実行し、完了したら [停止] をクリックします。
古いワークフローと新しいワークフローの対応
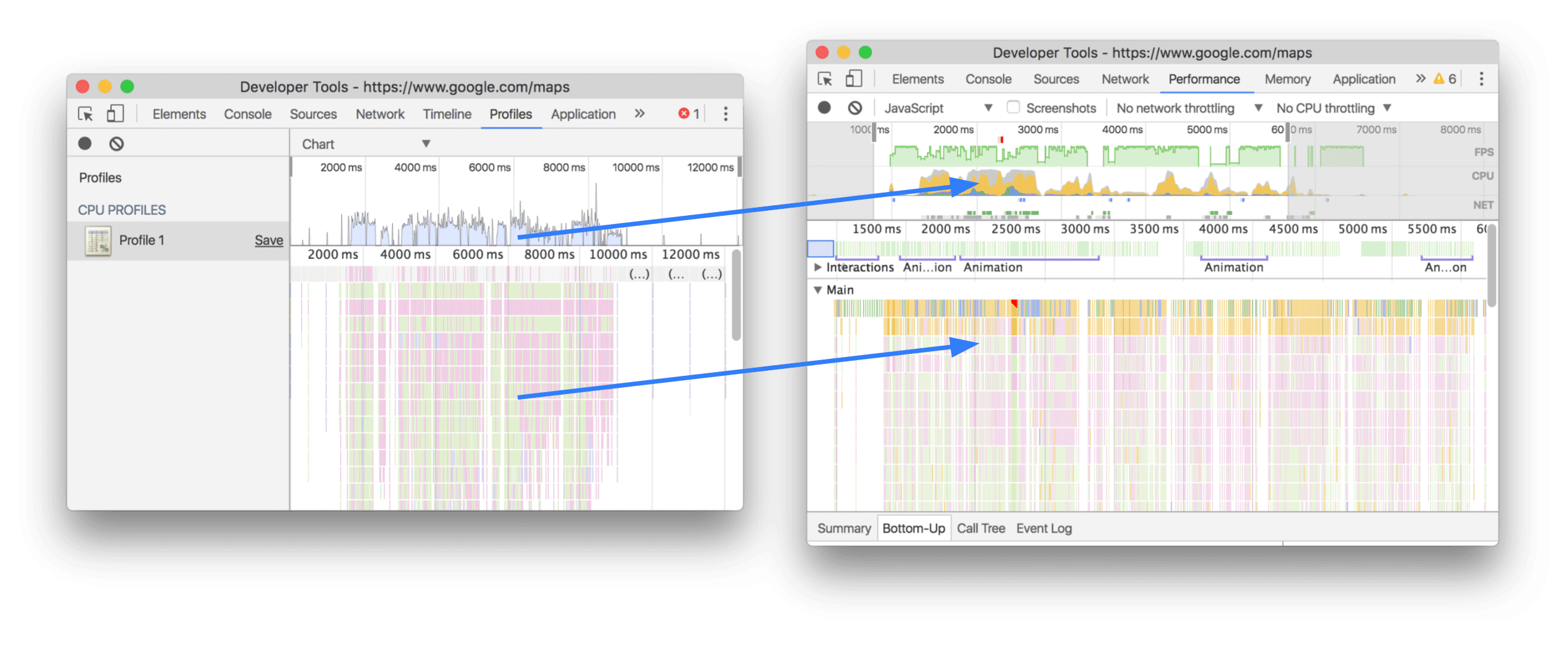
下のスクリーンショットは、古いワークフローの [グラフ] ビューから、新しいワークフローの CPU 使用率の概要グラフ(上矢印)と炎グラフ(下矢印)の位置を示しています。

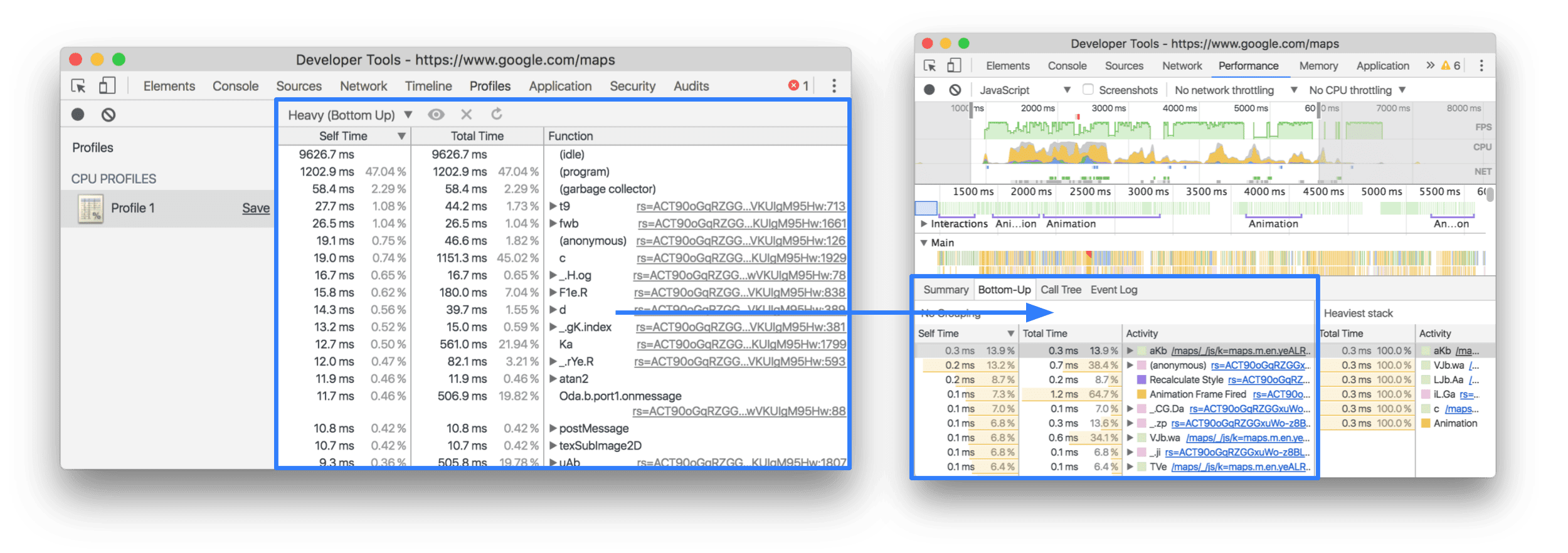
[重い(ボトムアップ)] ビューは、[ボトムアップ] タブで確認できます。

[Call Tree] タブでは、[Tree (Top Down)] ビューを使用できます。

記載されていない機能がある場合や、この記事について他にご不明な点がある場合は、Twitter で @ChromeDevTools に連絡するか、ドキュメント リポジトリで GitHub の問題を報告してください。


