容器查询是一种高度动态且灵活的自适应设计方法。容器查询使用 @container at-rule。这与使用 @media 的媒体查询类似,但 @container 会查询父容器(而非视口和用户代理)以获取样式信息。

通过响应容器大小,容器查询可让组件适应其在界面中的位置。例如,卡片组件可以根据其放置的容器(可能是边栏、主推区或页面正文中的网格)调整其大小和样式。
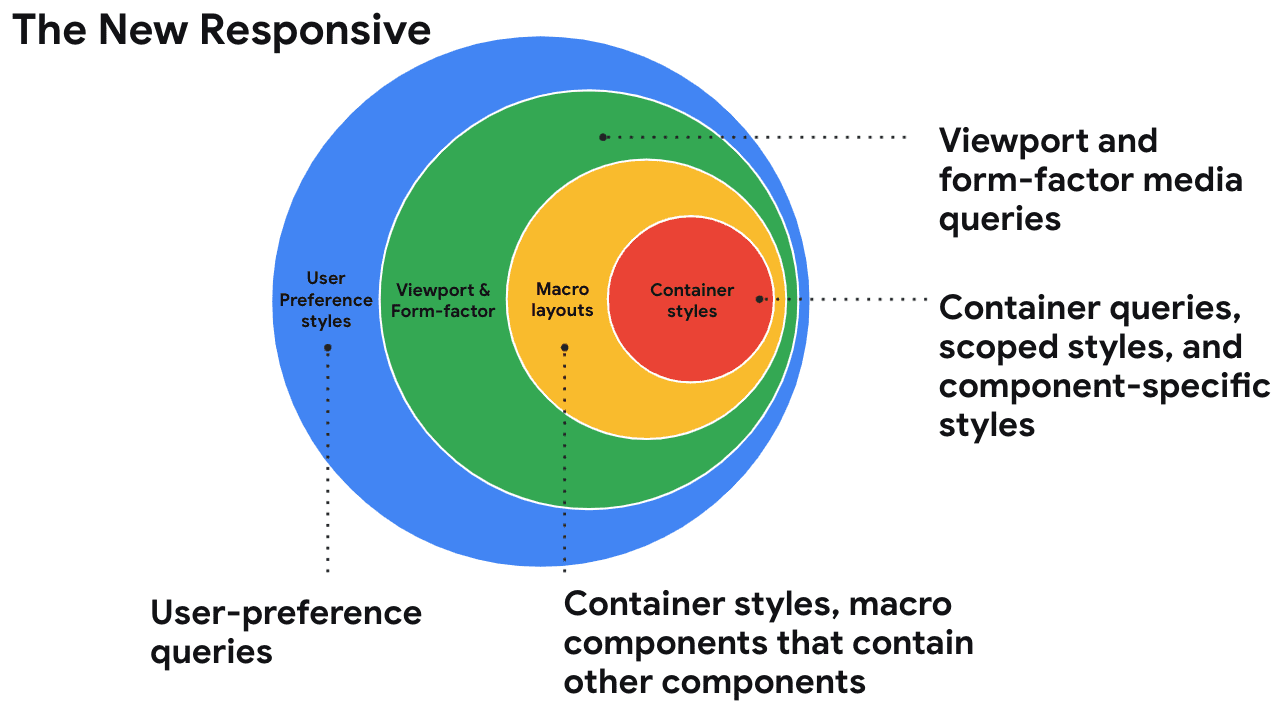
如以下插图所示,您可以将适用于宏观布局的媒体查询、适用于微观布局的容器查询与基于用户偏好的媒体查询相结合,以创建强大的响应式设计系统。详细了解容器查询和新的响应式设计。

本文是系列文章的一部分,介绍了电子商务公司如何使用新的 CSS 和界面功能增强其网站。这一次,我们将深入探讨一些公司如何使用容器查询并从中受益。
redBus
redBus 为其移动版和桌面版维护和提供不同的代码。 在推荐活动和货运页面上实现容器查询后,他们能够将这些代码整合到这些网站的单一代码库中。这让应用变得更加灵敏,并节省了开发时间。以下示例使用 cargo 页面演示了这一点:
代码
在以下示例中,.bpdpCardWrapper 是名为 bpdpSection 的父容器。
如果容器 bpdpSection 的最小宽度为 744px,则 .bpdpCardContainer 和 .subTxt, .bpdpAddress 选择的组件的 font-size 和 line-height 会更新。
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
影响
| 之前 (多个代码库) | 之后(单个代码库) | |
|---|---|---|
| 基础架构 | 单独的基础架构(费用高)。 | 相同的基础架构(降低费用)。 |
| 设计 | 界面分离,但一致性较差。 | 解决起来很有挑战性,但可以解决。 |
| 性能 | 由于系统是分开的,因此易于处理,但在提升性能方面会重复工作。 | 这因网页和功能而异,但 redBus PageSpeedInsights 得分高于 80。 |
| 开发 | 使用不同的开发者团队。 | 缩短了 30% -40% 的时间。 |
Tokopedia
Tokopedia 的商品详情页面 (PDP) 包含多个用于显示商店和商品信息的标签页。以前,此页面的布局分为三列,在屏幕尺寸较小时,左侧的商品名称有时会被截断(请参阅以下“之前”视频)。
为了解决此布局问题,他们轻松快速地采用了容器查询。 实现此功能后,他们能够采用灵活的布局,确保商品名称始终完全显示(请参阅以下“后”视频)。
之前
之后
代码
以下代码会查询名为 infowrapper 的父容器的大小。如果 infowrapper 的最大宽度为 360px,则子组件的 width、margin, 和 padding 会相应调整。
将 container-type 设置为 inline-size 会查询父元素的内嵌方向尺寸。对于拉丁语(如英语),这将是父容器的宽度,因为文本会从左到右内嵌流动。
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
使用容器查询时的注意事项
Tokopedia 通过留意其网站上的省略号文本,找到了自己的用例。 这表明容器可能太小,导致用户无法看到内容。
针对电子商务网站使用容器查询的另一个很好的用例是查找重复使用的组件。例如,添加到购物车按钮可能会因父级容器而异(例如,如果是在商品卡片中,则仅显示图标;如果是在网页上的主 CTA 中,则显示图标和文字)。该按钮非常适合容器查询。
您可以选择逐步改进自己的网站。例如,您可以先从较小的用例(如 Tokopedia 中的椭圆形示例)着手,然后在其中实现容器查询。然后,逐步发现更多用例并改进 CSS。
资源:
- 容器查询已发布到稳定版浏览器
- 容器查询 - 在浏览器中设计
- 容器查询演示
- 演示:容器查询卡片
- 视频:Web 界面新变化 - 2023 年 I/O 大会
- 您想报告 bug 或请求提供新功能吗?我们期待收到您的反馈。
探索本系列中的其他文章,了解电子商务公司如何通过使用新的 CSS 和界面功能(例如滚动驱动型动画、弹出式窗口、容器查询和 has() 选择器)获益。


